javascript事件循環event loop的簡單模型解釋與應用分析
本文實例講述了javascript事件循環event loop的簡單模型解釋與應用.分享給大家供大家參考,具體如下:
js是單線程的,但是event loop的出現,使得js擁有可以處理高并發的性能。那么怎么理解event loop呢?網上百度一堆文章,什么heap,stack,micro queue,macro queue,讓初學者直接懵掉。這里采用很通俗的理解方式介紹下event loop.
event loop顧名思義是事件循環,既然是循環,那循環的是什么呢?
對于一個js文件,
1,執行當前執行上下文(初次是全局作用域)的所有同步任務,有異步任務的透出
2,執行任務隊列里第一個異步任務,
3,執行當前異步任務執行上下文的所有同步任務,有異步任務透出
從上面的執行順序可以清楚的看到循環執行的是什么,event loop循環中的循環任務是指:
執行某個執行上下文的所有同步任務,透出異步任務
看一個簡單實例:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <meta http-equiv='X-UA-Compatible' content='ie=edge'> <title>event-loop-test</title></head><body> <script> setTimeout(function(){ console.log(’測試定時事件循環’) new Promise(function(resolve,reject){resolve(’內層數據’) }).then(function(data){console.log(data) }) console.log(’測試測試測試111’) for(var i = 0; i<5000; i++){console.log(’異步任務中的耗時同步任務’) } setTimeout(function(){console.log(22222) //這里透出的異步任務會在testPromise之后,在上面的for循環執行過后,testPromise已經透出異步任務,放到隊列中 },0) },0) for(var i = 0; i<5000; i++){ console.log(’測試event loop’) } for(var i = 0; i<5000; i++){ console.log(’測試event loop2’) } var testPromise = new Promise(function(resolve,reject){ console.log(’直接測試promiseneibu’) setTimeout(function(){resolve(’promise測試’)console.log(’promise內部的console’) },10) }) testPromise.then(function(data){ console.log(data) }) console.log(’我是直接運行的’) </script></body></html>

由上面的實例和分析可以得出:
任務隊列中的異步任務透出和循環層級是沒有關系的,任務隊列中的異步任務是根據透出先后順序排列的
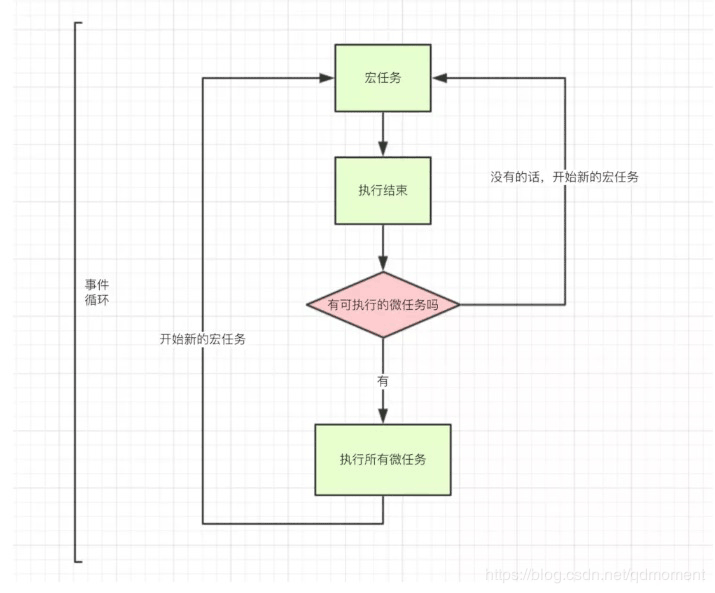
建立一個簡單模型:

也可以理解為:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript操作DOM技巧總結》、《JavaScript頁面元素操作技巧總結》、《JavaScript事件相關操作與技巧大全》、《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
相關文章:

 網公網安備
網公網安備