在Chrome DevTools中調試JavaScript的實現
由淺入深說一說怎么樣在 Chrome DevTools 中調試 JavaScript。
一、案發(fā)現場
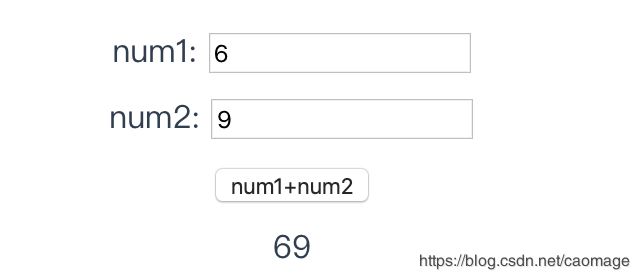
為了方便理解,我寫了一個小demo。
點擊打開demo;
在num1中輸入6;
在num2中輸入9;
點擊 num1+num2,按鈕下方的標簽顯示 69,結果應為 15,這就是我們需要斷點調試找出的 BUG 。

二、熟悉一下 Sources 面板
DevTools 可為更改 CSS、分析頁面加載性能和監(jiān)控網絡請求等不同的任務提供許多不同的工具。 我們就在 Sources 面板中調試 JavaScript。
通過按 Command+Option+I (Mac) 或 Control+Shift+I(Windows、Linux),打開 DevTools。 此快捷方式可打開 Console 面板。點擊 Sources 面板。
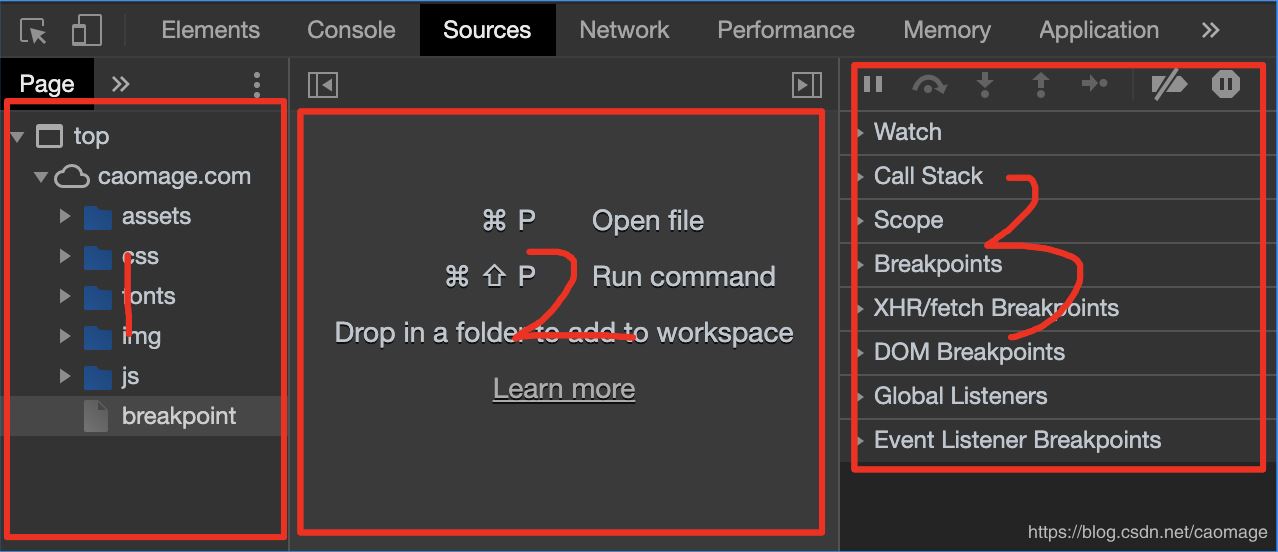
Sources 面板包含 3 個部分:

文件預覽 窗口。 此處列出頁面請求的每個文件。
代碼編輯 窗口。 在 文件預覽 窗口中選擇文件后,此處會顯示該文件的具體內容。
JavaScript 調試 窗口。 包含檢查頁面 JavaScript 的各種工具。 如果 DevTools 窗口布局較窄,此窗口會顯示在 代碼編輯 窗口下方。
三、使用斷點暫停代碼
調試上面這種問題的常用方法是將多個 console.log() 語句插入代碼,以便在執(zhí)行腳本的時候檢查相關變量的值。
雖然 console.log() 方法可以完成任務,但斷點可以更快完成此任務。 斷點可在執(zhí)行代碼的過程中暫停代碼,并在此時及時檢查所有相關變量的值。 與 console.log() 方法相比,斷點具有一些優(yōu)勢:
使用 console.log(),需要手動打開源代碼,查找相關代碼,插入 console.log() 語句,然后重新加載此頁面,才能在控制臺中看到這些消息。 使用斷點,無需了解代碼結構即可暫停相關代碼。 在 console.log()語句中,您需要明確指定要檢查的每個值。 使用斷點,DevTools 會在暫停時及時顯示所有變量值。簡言之,與 console.log() 方法相比,斷點可以更快地查找和修正 BUG 。接下來我們開始思考一開始拋出的程序的運作方式,我們可以根據經驗推測出,我們在點擊num1+num2按鈕的時候觸發(fā)的 click 事件肯定和 6+9=69 計算不正確有關系。 因此,我們可能需要在 click 偵聽器運行的時候暫停代碼。Event Listener Breakpoints 可以完成此任務:
在 JavaScript 調試 窗口中,點擊 Event Listener Breakpoints 前面的展開按鈕。 可以看見 Animation、Canvas、Clipboard 等一系列事件;
在頁面輸入框中輸入num1和num2的值;
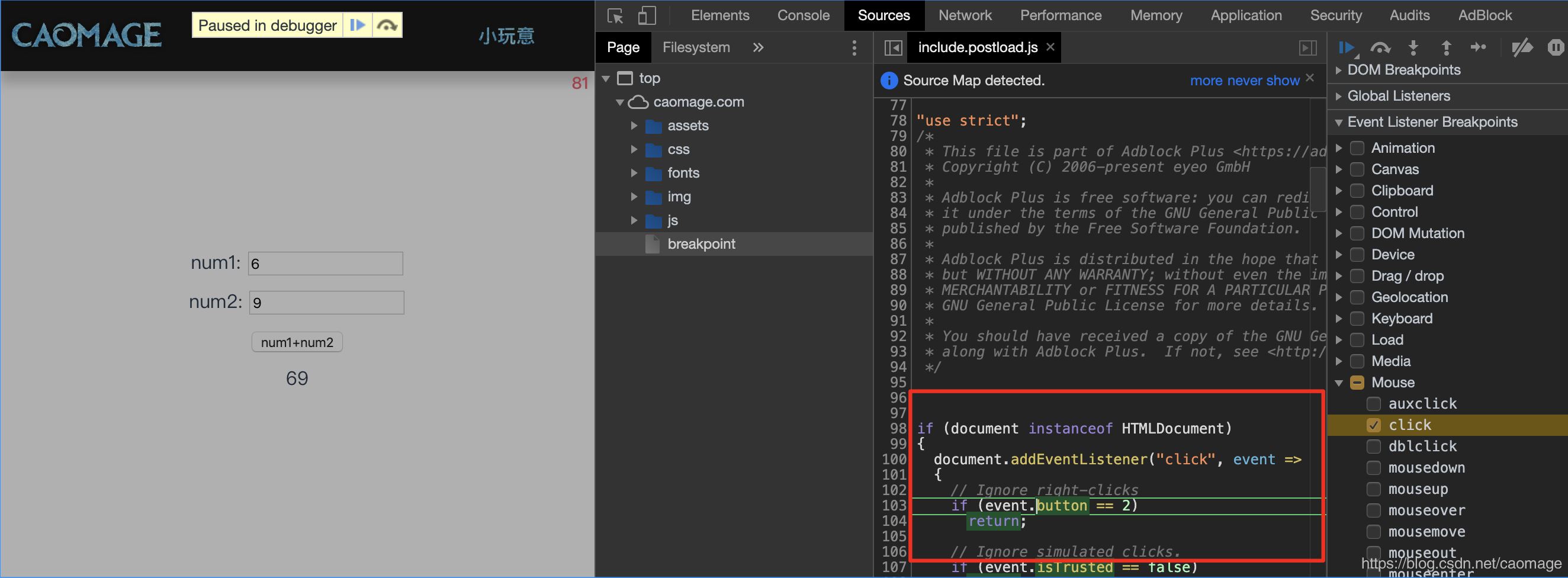
展開 Mouse 事件,每個事件旁都有一個復選框。勾選 click 復選框。 DevTools 現在可以在任何 click 事件偵聽器運行時自動暫停。
點擊頁面中的num1+num2按鈕。此時頁面如下圖:

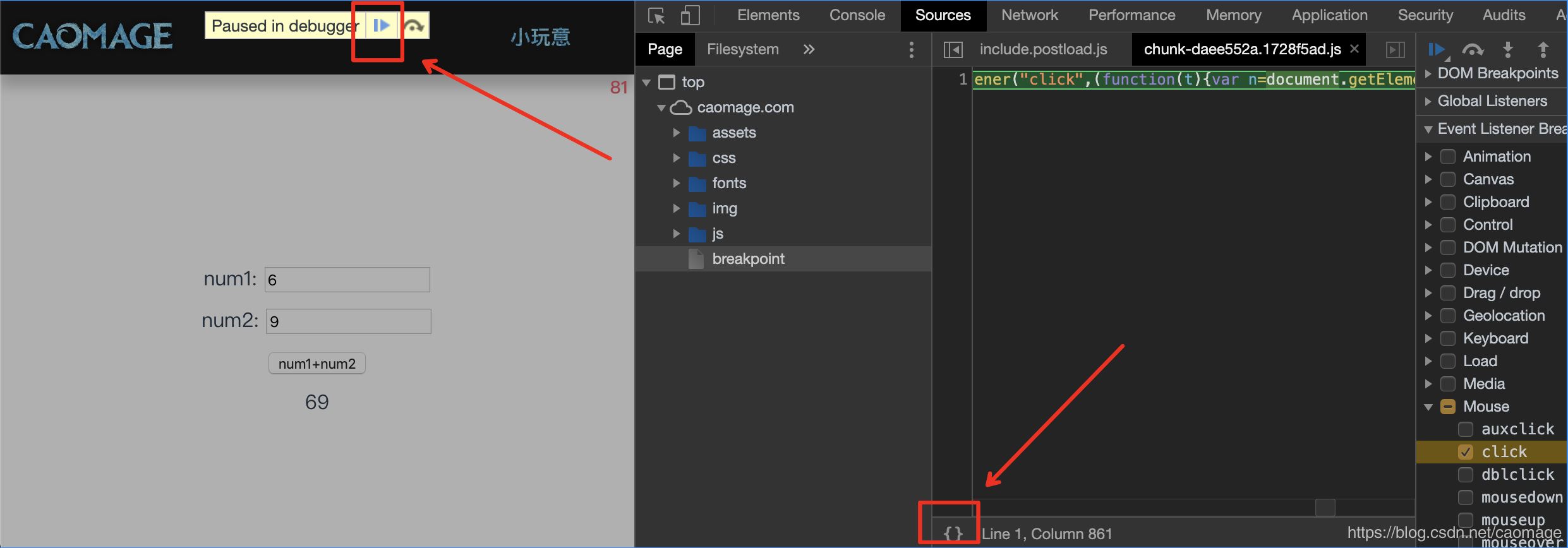
這是因為我裝的瀏覽器插件導致的定位不準,最好在無痕模式進行操作。不過也不影響,我們點擊一下最左邊頁面上的藍色按鈕,再點擊中間的打括號(格式化代碼),就可以定位準確并且格式化好代碼:

四、檢查變量的值
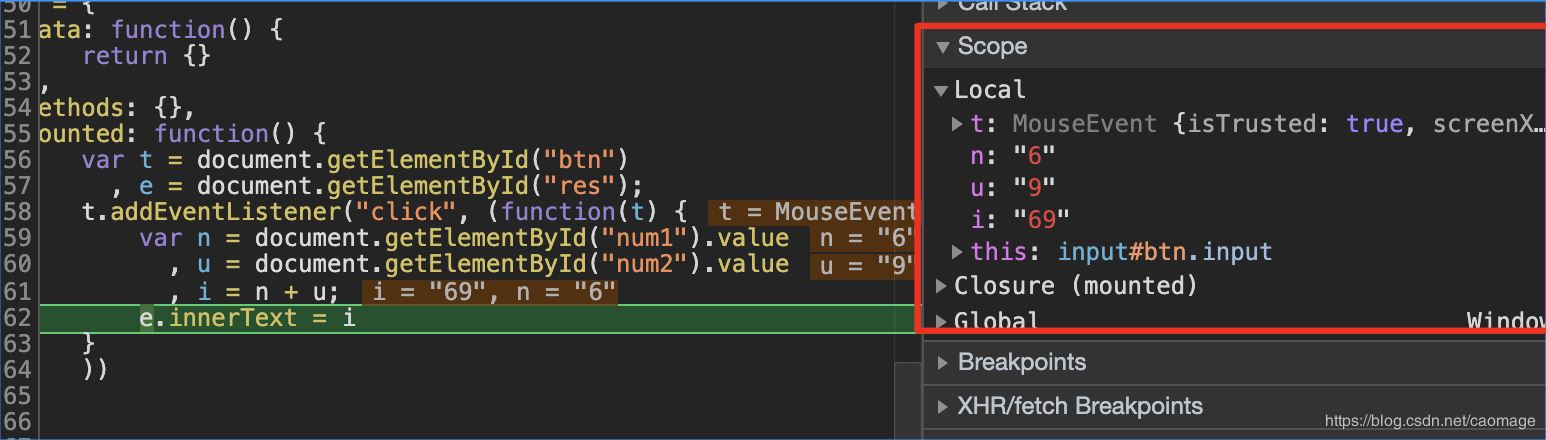
1. Scope窗口
在某代碼行暫停時,Scope 窗格會顯示當前定義的局部和全局變量,以及各變量值。 其中還會顯示閉包變量(如果適用)。 雙擊變量值可進行編輯。 如果不在任何代碼行暫停,則 Scope 窗格為空。

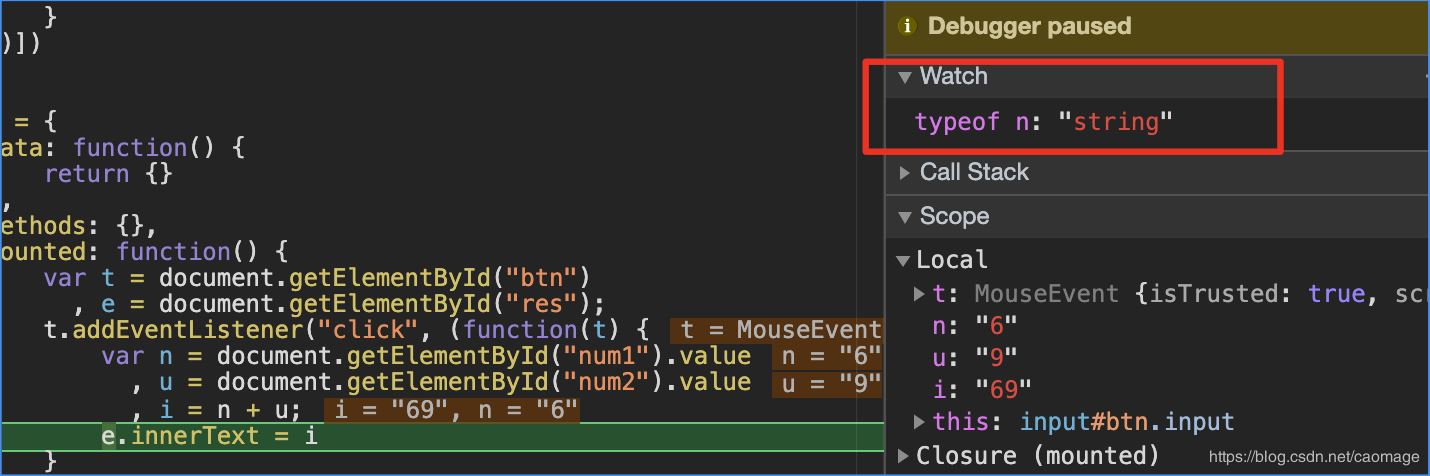
2. Watch監(jiān)聽變量變化
Watch 標簽可監(jiān)視變量值隨時間變化的情況。 并且,監(jiān)視不僅限于監(jiān)視變量。 我們可以將任何有效的 JavaScript 表達式存儲在監(jiān)視表達式中。 我們嘗試這樣:- 點擊 Watch 標簽。- 點擊 右邊的 + 添加表達式。- 輸入 typeof n。 按 Enter 鍵。(這里代碼是打包后的,n表示num1輸入框的值)- DevTools 會顯示 typeof n: 'string'。 冒號右側的值就是監(jiān)視表達式的結果。

3. 控制臺
控制臺除了查看 console.log() 消息以外,還可以使用控制臺對任意 JavaScript 語句求值。 對于調試,可以使用控制臺測試 BUG 的潛在解決方法:
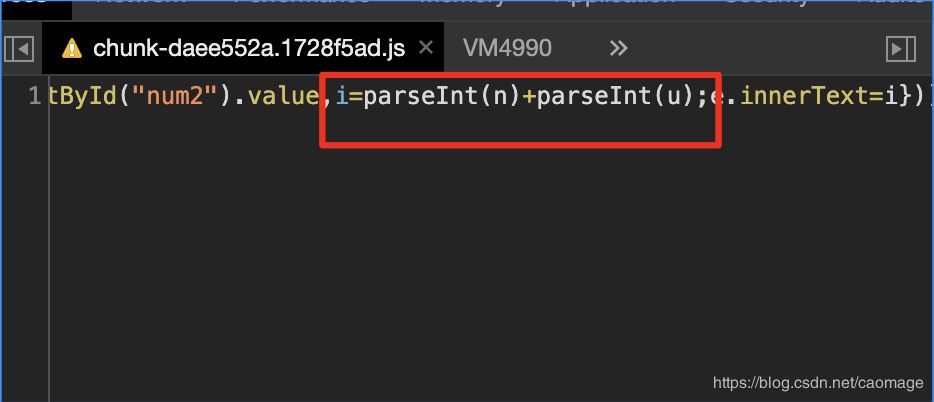
在 Console 中,輸入 `parseInt(n) + parseInt(u)`。 此語句有效,因為我們會在特定代碼行暫停,其中 `n`(num1的值) 和 `u`(num2的值) 在范圍內。
按 Enter 鍵。 DevTools 對語句求值并打印輸出 15,即我們預計demo頁面會產生的結果。
五、嘗試修改
上一步我們已找到解決 BUG 的方法。 接下來就是嘗試通過編輯代碼并重新運行demo來使用修正方法。 我們可以在 代碼編輯 窗口直接修改代碼:
在 代碼編輯 窗口中,將代碼格式化關掉,然后修改代碼,將 n+u 換成 parseInt(n)+parseInt(u) 。

按 Command+S (Mac) 或 Control+S(Windows、Linux)以保存更改。
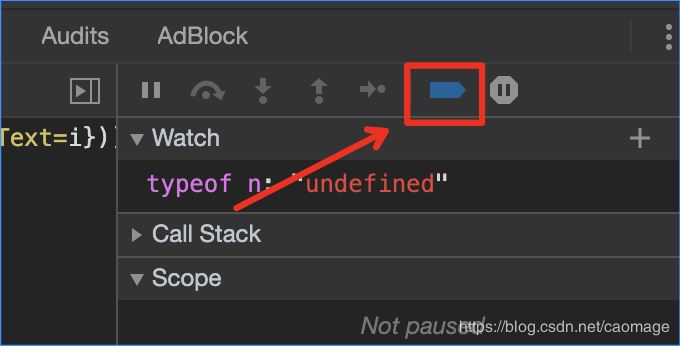
點擊 Deactivate breakpoints 取消激活斷點。 其將變?yōu)樗{色,表示處于活動狀態(tài)。 在完成此設置后,DevTools 會忽略您已設置的任何斷點。

點擊num1+num2按鈕,則會看見正確的結果啦!
Tips: 這樣做只能修正在瀏覽器中運行的代碼, 不能為訪問您頁面的所有用戶修正代碼。 為此,我需要修改自己服務器上的代碼。
六、介紹其他幾種斷點
斷點類型 使用場景 代碼行 在確切的代碼區(qū)域中 條件代碼行 在確切的代碼區(qū)域中,且僅當其他一些條件成立時 DOM 在更改或移除特定 DOM 節(jié)點或其子級的代碼中 XHR 當 XHR 網址包含字符串模式時 事件偵聽器 在觸發(fā) click 等事件后運行的代碼中 異常 在引發(fā)已捕獲或未捕獲異常的代碼行中 函數 任何時候調用特定函數時
1. 代碼行斷點
直接點擊
這是使用最多的一種斷點方式,在知道需要檢查的確切代碼區(qū)域時,可以使用代碼行斷點。 DevTools 始終會在執(zhí)行此代碼行之前暫停。

debugger
在代碼中調用 debugger 可在該行暫停。 此操作相當于使用代碼行斷點,只是此斷點是在代碼中設置,而不是在 DevTools 界面中設置。
console.log(’a’);console.log(’b’);debugger;console.log(’c’);
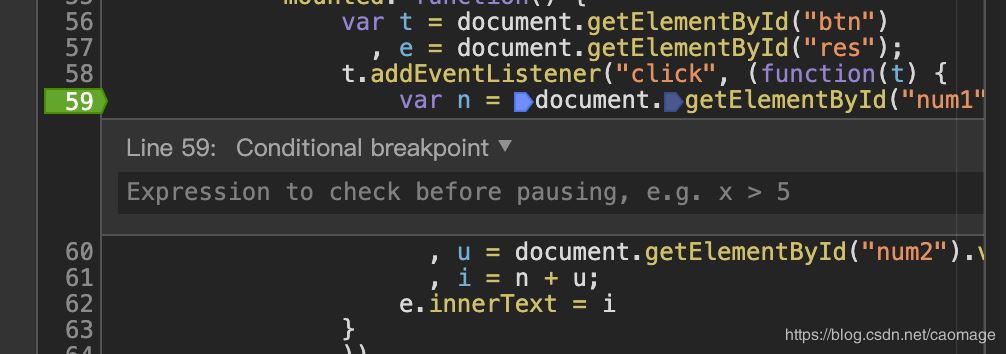
條件代碼斷點如果知道需要調查的確切代碼區(qū)域,但只想在其他一些條件成立時進行暫停,則可使用條件代碼行斷點。若要設置條件代碼行斷點:
點擊 Sources 標簽。 打開包含您想要中斷的代碼行的文件。 轉至代碼行。 代碼行的左側是行號列。 右鍵點擊行號列。 選擇 Add conditional breakpoint。 代碼行下方將顯示一個對話框。 在對話框中輸入條件。 按Enter 鍵激活斷點。 行號列頂部將顯示一個橙色圖標。
2. DOM更新斷點
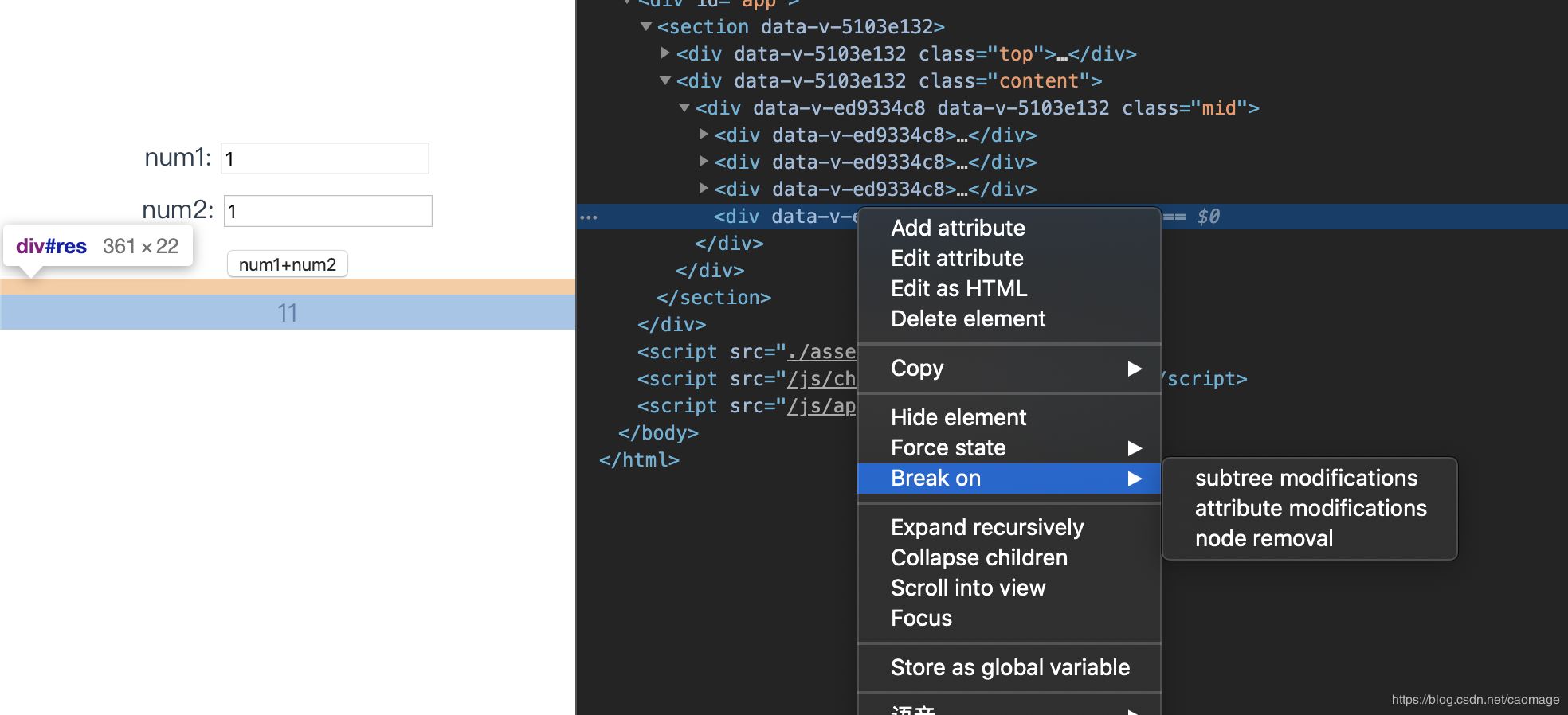
如果想要暫停更改 DOM 節(jié)點或其子級的代碼,可以使用 DOM 更改斷點。若要設置 DOM 更改斷點:
點擊 Elements 標簽。 轉至要設置斷點的元素。 右鍵點擊此元素。 將鼠標指針懸停在Break on 上,然后選擇 Subtree modifications、Attribute modifications 或 Node removal。 Subtree
Subtree
4. XHR/Fetch斷點
如果想在 XHR 的請求網址包含指定字符串時中斷,可以使用 XHR 斷點。 DevTools 會在 XHR 調用 send() 的代碼行暫停。
注:此功能還可用于 Fetch 請求。
例如,在您發(fā)現您的頁面請求的是錯誤網址,并且您想要快速找到導致錯誤請求的 AJAX 或 Fetch 源代碼時,這類斷點很有用。
若要設置 XHR 斷點:
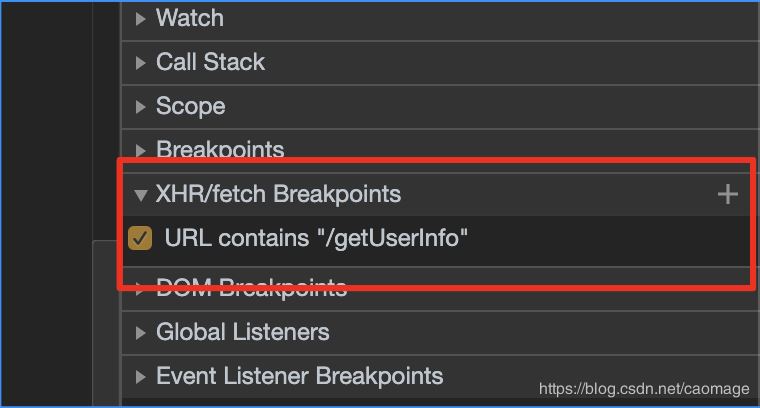
點擊 Sources 標簽。 展開 XHR Breakpoints 窗格。 點擊 Add breakpoint。 輸入要對其設置斷點的字符串。 DevTools 會在 XHR 的請求網址的任意位置顯示此字符串時暫停。 按 Enter 鍵以確認。
這樣就可以攔截包含getUserInfo字符串的請求,如果添加一個空的,則可以攔截所有請求!
5. 事件偵聽器斷點
如果想要暫停觸發(fā)事件后運行的事件偵聽器代碼,可以使用事件偵聽器斷點。 您可以選擇 click 等特定事件或所有鼠標事件等事件類別。
我們一開始使用的例子就是事件偵聽器斷點,這里就不演示了。
6. 異常斷點
如果想要在引發(fā)已捕獲或未捕獲異常的代碼行暫停,可以使用異常斷點。
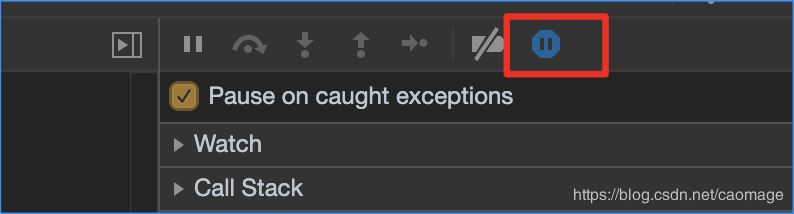
點擊 Sources 標簽。 點擊 Pause on exceptions 引發(fā)異常時暫停 {:.devtools-inline}。 啟用后,此按鈕變?yōu)樗{色。 (可選)如果除未捕獲異常以外,還想在引發(fā)已捕獲異常時暫停,則勾選 Pause On Caught Exceptions 復選框。
7.函數斷點
如果想要在調用特定函數時暫停,可以調用 debug(functionName),其中 functionName 是要調試的函數。 您可以將 debug() 插入您的代碼(如 console.log() 語句),也可以從 DevTools 控制臺中進行調用。 debug() 相當于在第一行函數中設置代碼行斷點。
function sum(a, b) { let result = a + b; // DevTools 會在此行暫停 return result;}debug(sum); // 傳遞函數對象,而不是字符串。sum();
如果想要調試的函數不在范圍內,DevTools 會引發(fā) ReferenceError。
(function () { function hey() { console.log(’hey’); } function yo() { console.log(’yo’); } debug(yo); // 這行可以成功調用 yo();})();debug(hey); // 這一行不能成功調用 hey() 不在作用域內
如果是從 DevTools 控制臺中調用 debug(),則很難確保目標函數在范圍內。所以一般還不如直接使用代碼行斷點!
到此這篇關于在Chrome DevTools中調試JavaScript的實現的文章就介紹到這了,更多相關Chrome DevTools調試JavaScript內容請搜索好吧啦網以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備