JavaScript交換變量常用4種方法解析
許多算法需要交換2個變量。在編碼面試中,可能會問您“如何在沒有臨時變量的情況下交換2個變量?”。我很高興知道執行變量交換的多種方法。在本文中,您將了解大約4種交換方式(2種使用額外的內存,而2種不使用額外的內存)。
1.解構賦值
解構賦值語法(ES2015的功能)使您可以將數組的項提取到變量中。例如,以下代碼對數組進行解構:
let a;let b;
[a, b] = [1, 2, 3];
a; // => 1b; // => 2
[a,b] = [1,2,3] 是對 [1,2,3] 數組進行解構的解構賦值。[1,2,3] 的第一項1 分配了一個變量 a,第二項 2 對應地分配了 b。
知道如何解構數組,可以很容易地使用它交換變量。讓我們使用解構分配交換變量 a 和 b:
let a = 1;let b = 2;
[a, b] = [b, a];
a; // => 2b; // => 1
交換過程:
第一步,在解構的右側,創建一個臨時數組[b,a](其值為[2,1])。然后發生臨時數組的解構:[a,b] = [2,1]。變量 a 分配了 2,b 分配了 1。已經完成了 a 和 b 的交換。我喜歡這種解構方法,因為它簡短而富有表現力:交換僅用一條語句執行。它適用于任何數據類型:數字,字符串,布爾值,對象。
對于大多數情況,我建議使用解構賦值來交換變量。
2.臨時變量
使用臨時變量交換變量是經典的。顧名思義,這種方法需要一個額外的臨時變量。
讓我們使用臨時變量 temp 交換變量 a 和 b 的值:
let a = 1;let b = 2;let temp;
temp = a;a = b;b = temp;
a; // => 2b; // => 1
3.加減法
您可以交換變量而無需使用額外的內存(例如臨時數組或變量)。
以下示例使用加法 + 和減法 - 算術運算符交換變量 a 和 b:
let a = 1;let b = 2;
a = a + b;b = a - b;a = a - b;
a; // => 2b; // => 1
最初,a為1,b為2。讓我們看一下 3 條語句如何執行交換:
a = a + b賦予a值1 + 2。b = a - b為b賦值1 + 2 - 2 = 1(b現在為1)。a = a - b為a分配值1 + 2 - 1 = 2(a現在為2)。
最后,a為2,b為1。已經完成了a和b的交換。
盡管這種方法不使用臨時變量,但有很大的局限性。
首先,您只能交換整數。
其次,在第一步a = a + b進行加法時要注意數字溢出(總和必須小于Number.MAX_SAFE_INTEGER)。
4.按位XOR運算符
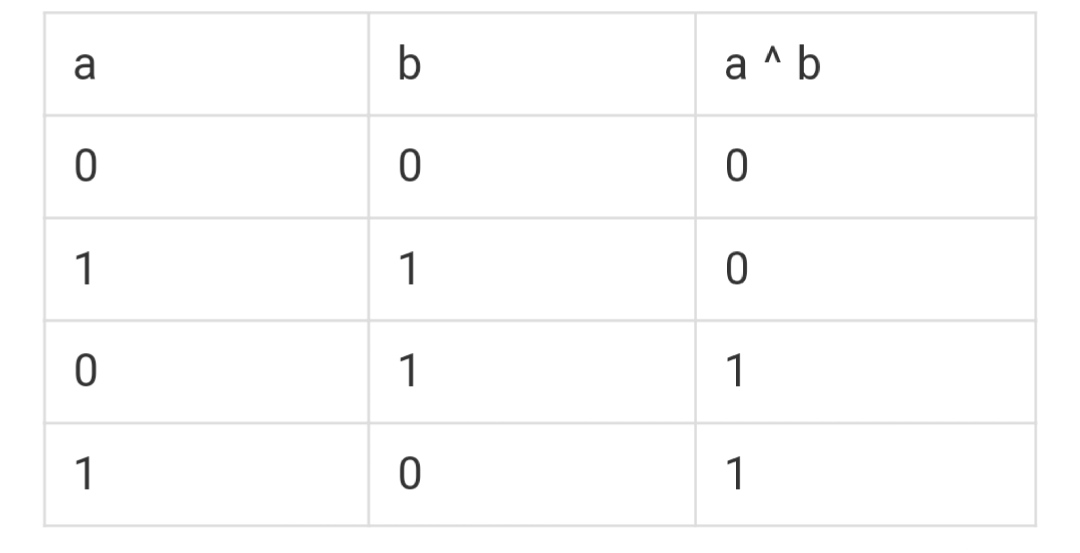
如果操作數不同,則 XOR 運算符的計算結果為 true。提醒一下,這是 XOR 真值表:

在JavaScript中,按位 XOR 運算符 n1 ^ n2 對n1和n2數字的每一位執行 XOR 操作。
舉例來說,這是 5 ^ 7 評估(evaluates)為2的方式:
1 0 1 (5 的二進制)1 1 1 (7 的二進制)-----0 1 0 (5 ^ 7 = 2 的二進制)
按位 XOR 具有 2 個有趣的屬性:
n ^ n = 0:對相同數字執行的按位 XOR 為0.n ^ 0 = n:對一個數字執行按位異或,零是相同數字.
這些 XOR 屬性可用于交換變量。讓我們看看如何交換a和b變量:
let a = 1;let b = 2;
a = a ^ b;b = a ^ b;a = a ^ b;
a; // => 2b; // => 1
交換過程:
a = a ^ bb = a ^ b。基于1 a被a ^ b取代。因此b =(a ^ b)^ b = a ^(b ^ b)= a ^ 0 = a。請記住,現在b不是a。a = a ^ b。基于1 a的a替換為a ^ b,基于2 b的a替換為a。因此a =(a ^ b)^ a = b ^(a ^ a)= b ^ 0 = b。變量a變為b。
如果您覺得解釋很復雜,請隨時跳過。由3個賦值組成的按位XOR(n ^ n = 0和n ^ 0 = n)的性質使您可以交換a和b的值。
使用按位XOR運算符交換變量有局限性:您只能交換整數。
結論
JavaScript提供了很多交換變量的好方法,無論有沒有額外的內存。
我建議使用的第一種方法通過應用解構賦值[a,b] = [b,a]交換變量。這是一種簡短而富有表現力的方法。 第二種方法使用臨時變量。這是代替(applying)解構賦值方法的不錯選擇。 第三種方法,使用加減法,不使用其他變量或內存。但是,該方法僅限于交換整數。 同樣,使用按位XOR的第四種方法不使用額外的內存。但是同樣,您只能交換整數。以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備