通過(guò)實(shí)例解析JavaScript常用排序算法
冒泡排序
冒泡排序是我們?cè)诰幊趟惴ㄖ校闶潜容^常用的排序算法之一,在學(xué)習(xí)階段,也是最需要接觸理解的算法,所以我們放在第一個(gè)來(lái)學(xué)習(xí)。
算法介紹:
比較相鄰的兩個(gè)元素,如果前一個(gè)比后一個(gè)大,則交換位置。第一輪把最大的元素放到了最后面。由于每次排序最后一個(gè)都是最大的,所以之后按照步驟1排序最后一個(gè)元素不用比較。

冒泡算法改進(jìn):
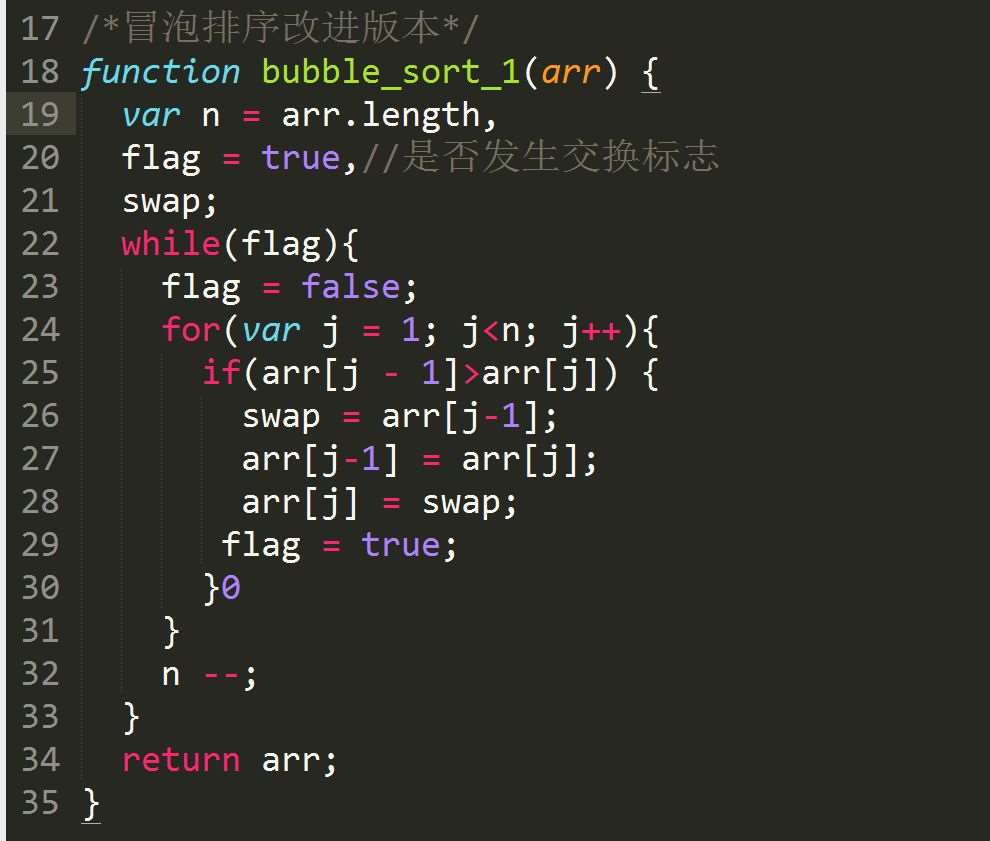
設(shè)置一個(gè)標(biāo)志,如果這一趟發(fā)生了交換,則為true。否則為false。如果這一趟沒(méi)有發(fā)生交換,則說(shuō)明排序已經(jīng)完成。代碼如下:

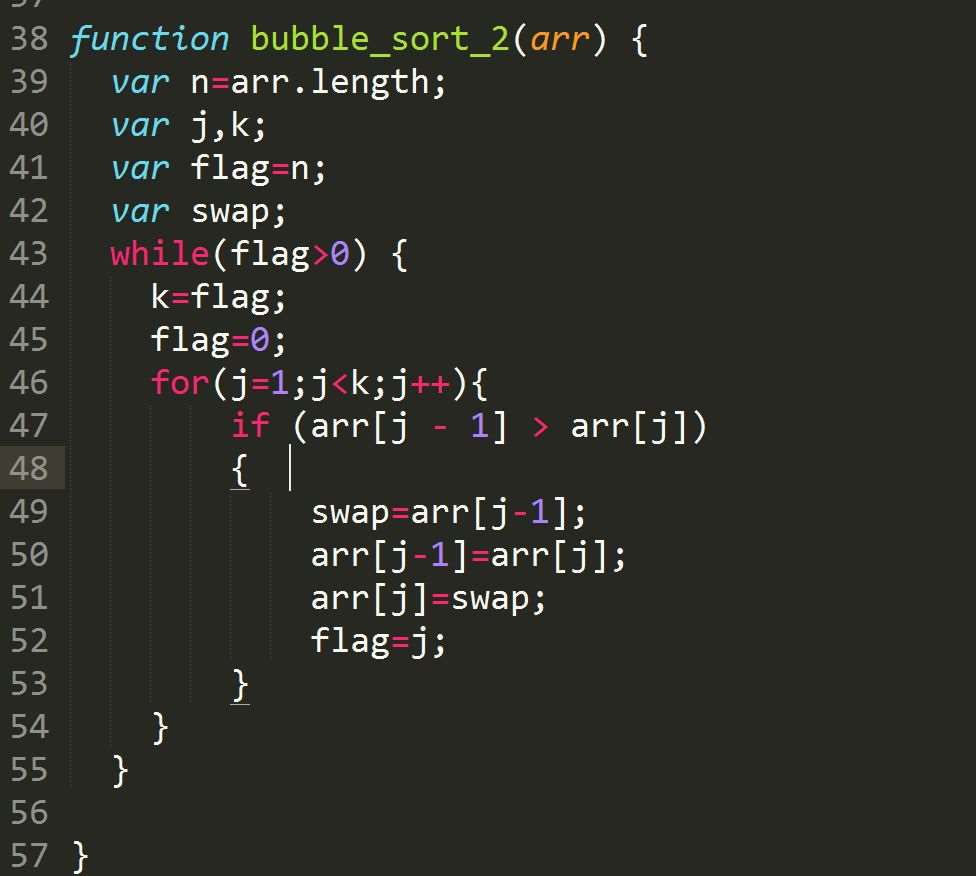
假如數(shù)組長(zhǎng)度是20,如果只有前十位是無(wú)序排列的,后十位是有序且都大于前十位,所以第一趟遍歷排序的時(shí)候發(fā)生交換的位置必定小于10,且該位置之后的必定有序,我們只需要排序好該位置之前的就可以,因此我們要來(lái)標(biāo)記這個(gè)位置就可以了,即可以記錄每次掃描中最后一次交換的位置,下次掃描的時(shí)候只要掃描到上次的最后交換位置就行了,因?yàn)楹竺娴亩际且呀?jīng)排好序的,無(wú)需再比較,代碼如下:

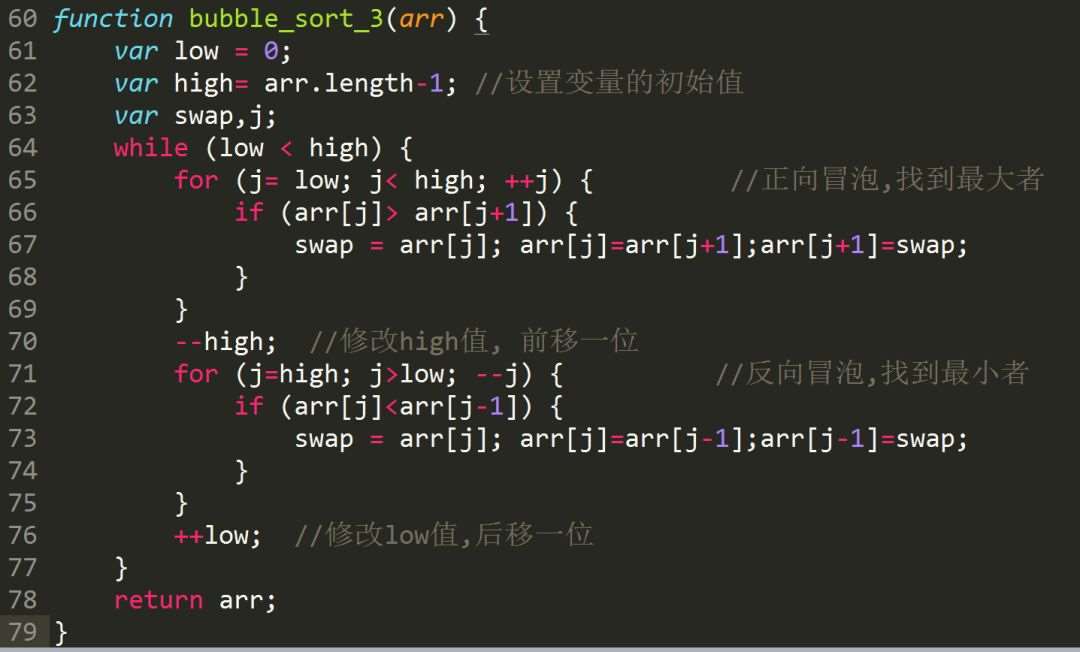
每一次循環(huán)從兩頭出發(fā)算出最大和最小值,代碼如下:

在代碼3的基礎(chǔ)上記錄每次掃描最后一次交換的位置,下次掃描的時(shí)候只要掃描到上次的最后交換位置就行,同代碼2,代碼如下:

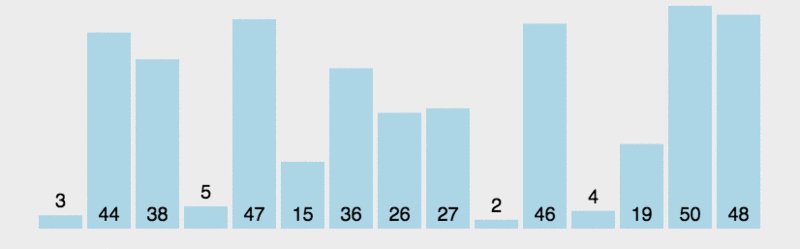
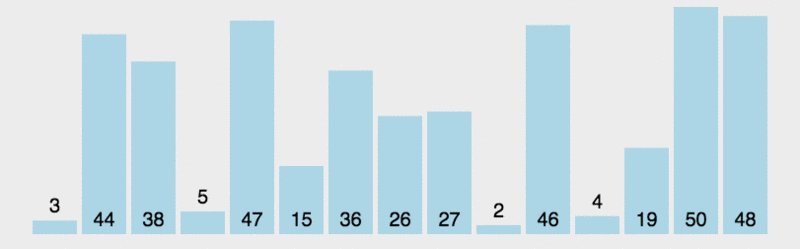
冒泡排序動(dòng)圖演示:

快速排序
算法介紹:
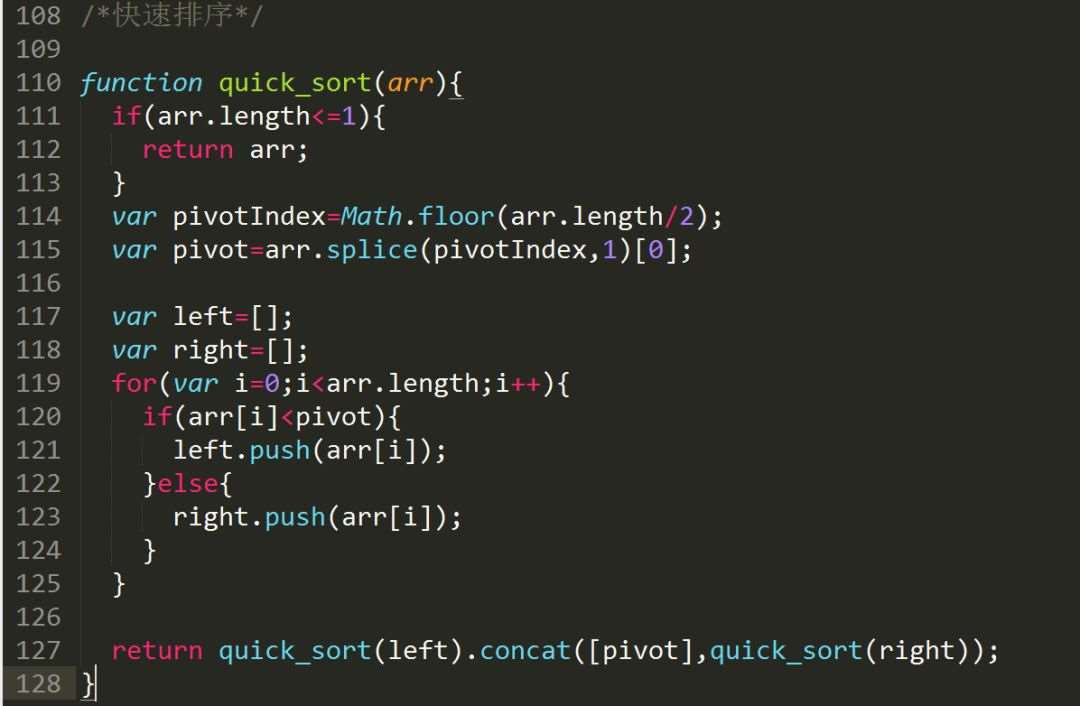
快速排序是對(duì)冒泡排序的一種改進(jìn),第一趟排序時(shí)將數(shù)據(jù)分成兩部分,一部分比另一部分的所有數(shù)據(jù)都要小。然后遞歸調(diào)用,在兩邊都實(shí)行快速排序。

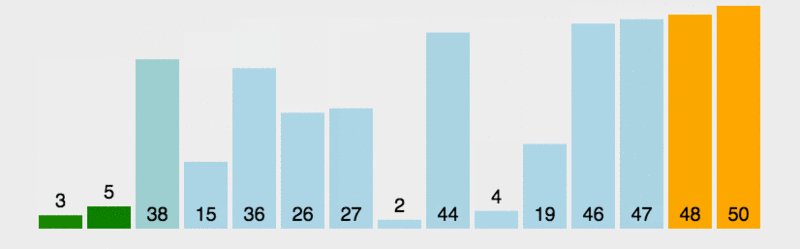
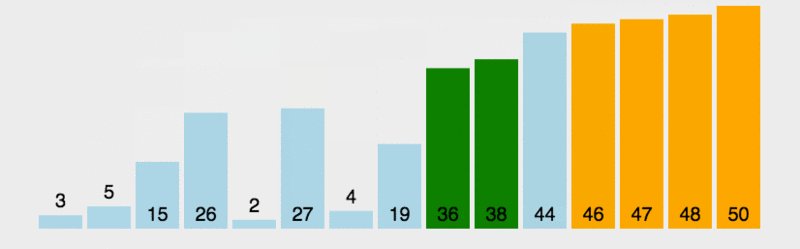
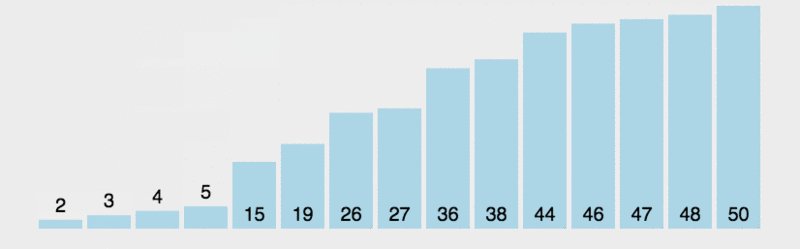
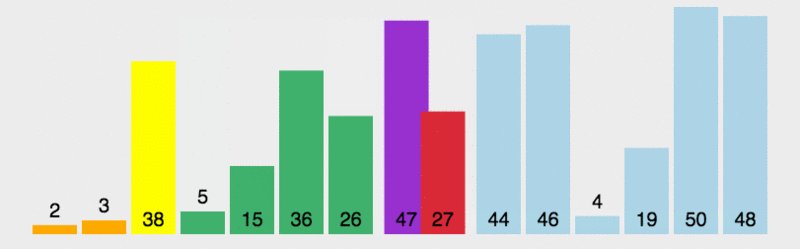
快速排序動(dòng)圖演示:

選擇排序
算法介紹:
選擇排序就是從一個(gè)未知數(shù)據(jù)空間里,選取之最放到一個(gè)新的空間

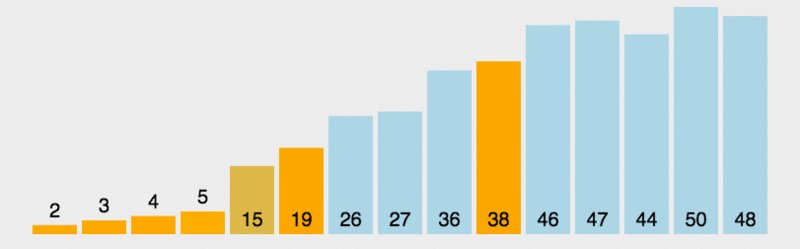
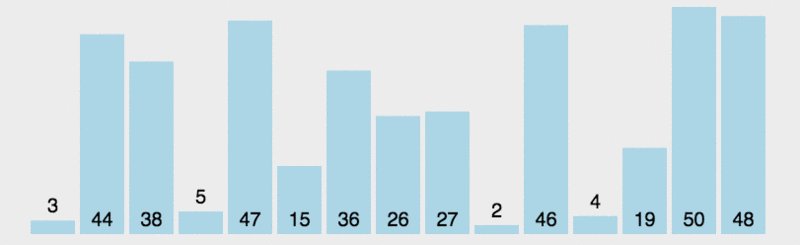
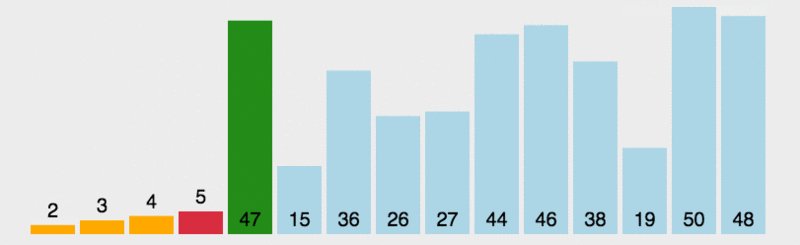
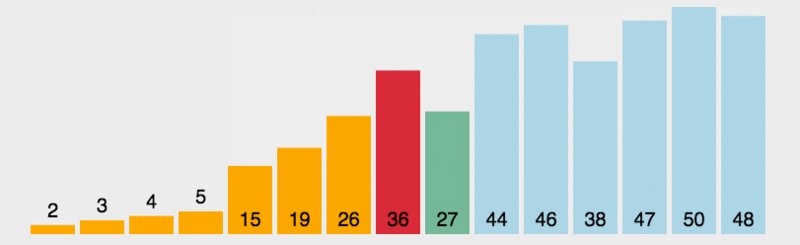
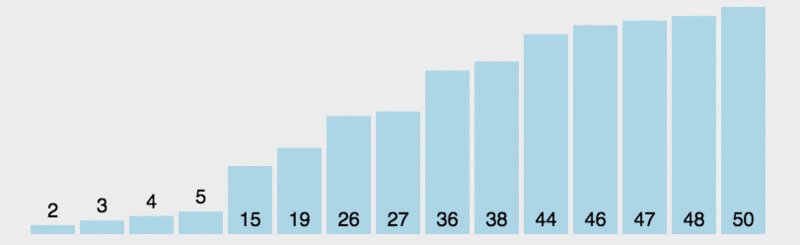
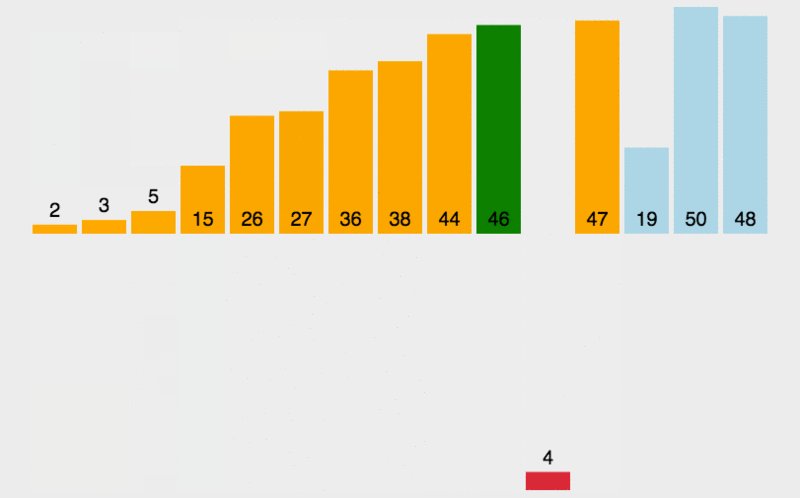
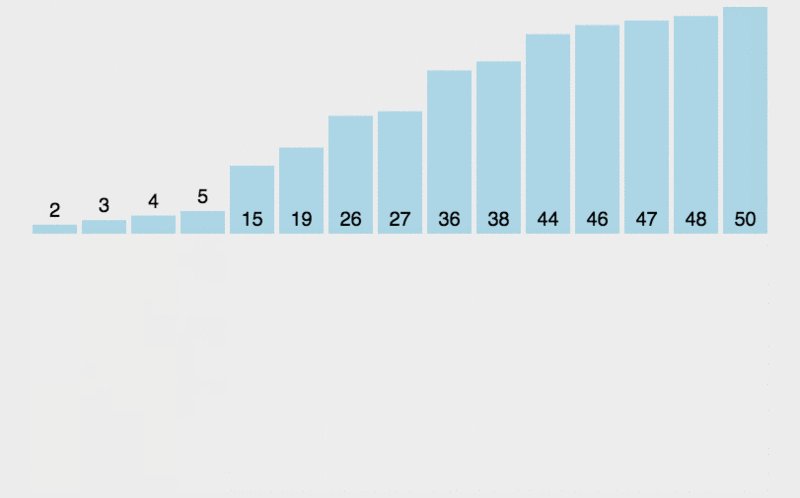
選擇排序動(dòng)圖演示:

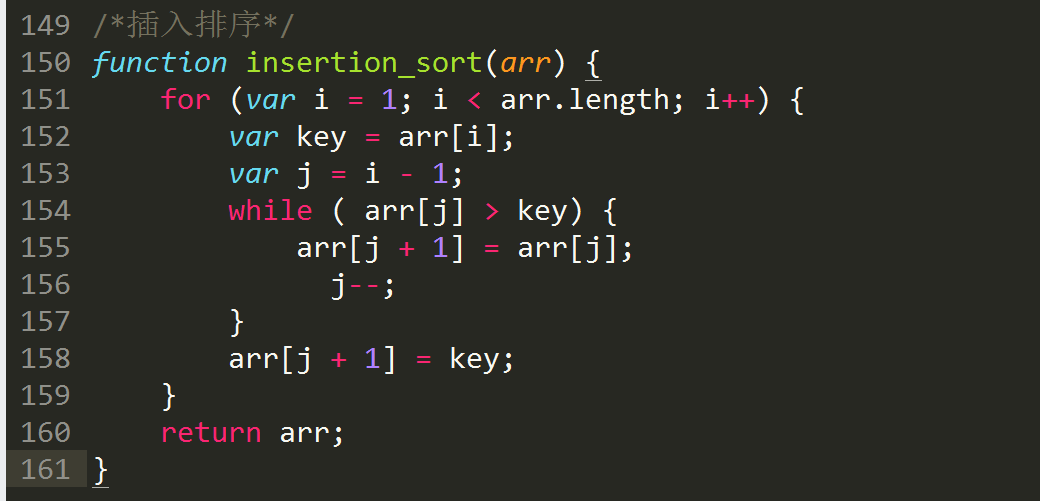
插入排序
算法介紹:
從第一個(gè)默認(rèn)被排好序的元素開(kāi)始取出下一個(gè)元素,在已經(jīng)排序的元素序列中從后向前掃描如果已排序的元素大于取出的元素,則將其分別向后移動(dòng)一位直到找到已排序的元素中小于或等于取出的元素,將取出的元素放到它的后一位重復(fù)步驟2

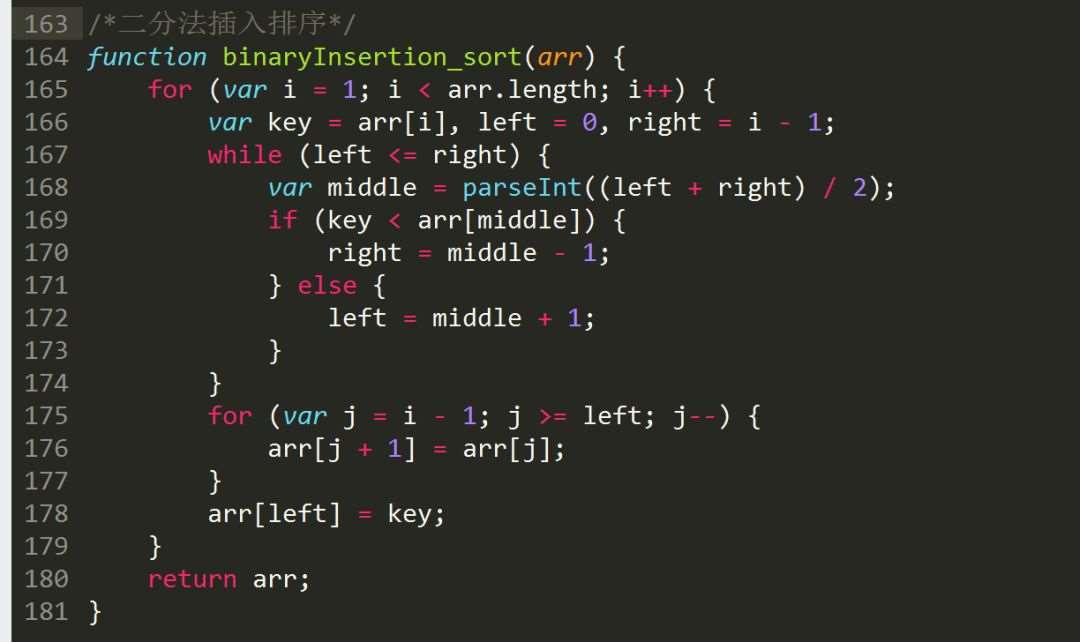
插入排序算法改進(jìn)-二分法插入排序:

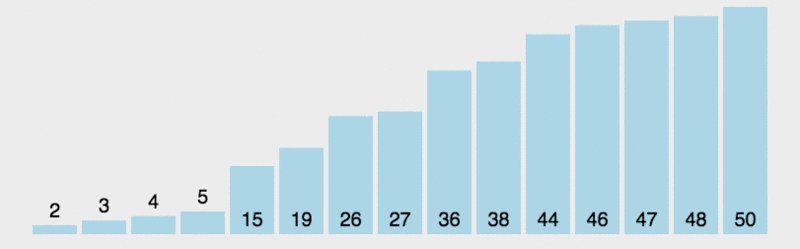
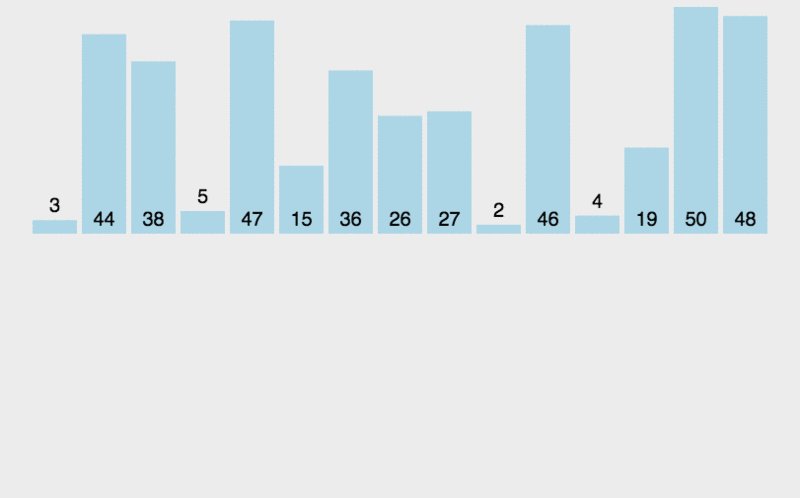
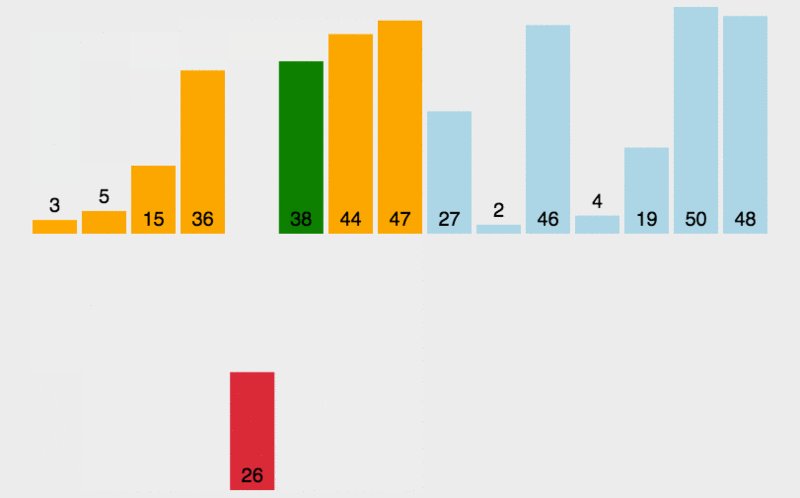
插入排序法動(dòng)圖演示:

以上就是4中比較基礎(chǔ)的排序方法了,JavaScript的排序算法還有很多,這是我們4種最常見(jiàn)也是最基本的算法,掌握理解好,在面試和開(kāi)發(fā)中也能從容應(yīng)對(duì)了。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 前端從瀏覽器的渲染到性能優(yōu)化2. 無(wú)線標(biāo)記語(yǔ)言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁(yè)3. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)4. 讀大數(shù)據(jù)量的XML文件的讀取問(wèn)題5. 解析原生JS getComputedStyle6. PHP循環(huán)與分支知識(shí)點(diǎn)梳理7. css代碼優(yōu)化的12個(gè)技巧8. 利用CSS3新特性創(chuàng)建透明邊框三角9. ASP實(shí)現(xiàn)加法驗(yàn)證碼10. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備