JavaScript常用8種數(shù)組去重代碼實(shí)例
在我們學(xué)習(xí)和使用JavaScript的中,會(huì)經(jīng)常使用到數(shù)組的去重,接下來的內(nèi)容,來給大家分享一下,我們?cè)陂_發(fā)過程中,常用到的數(shù)組去重方法,這些方法都是有在實(shí)戰(zhàn)中真實(shí)實(shí)踐過的,非常值得大家學(xué)習(xí)和收藏,我們一起來看看都有哪些方法吧!
1.利用對(duì)象的屬性
使用對(duì)象屬性不重名的特性。
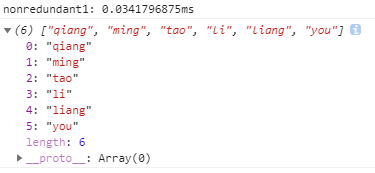
var arr = [’qiang’,’ming’,’tao’,’li’,’liang’,’you’,’qiang’,’tao’];console.time('nonredundant1');var nonredundant1 = Object.getOwnPropertyNames(arr.reduce(function(seed, item, index) { seed[item] = index; return seed;},{}));console.timeEnd('nonredundant1');console.log(nonredundant1);
結(jié)果如下:

2. 使用Set數(shù)據(jù)結(jié)構(gòu)
set是一種類似數(shù)組的結(jié)構(gòu),但是set成員中沒有重復(fù)的值。set()函數(shù)可以接受一個(gè)數(shù)組或者類數(shù)組的參數(shù),生成一個(gè)set對(duì)象。而Array.from方法用于將兩類對(duì)象轉(zhuǎn)為真正的數(shù)組:類似數(shù)組的對(duì)象(array-like object和可遍歷iterable)的對(duì)象包括 ES6 新增的數(shù)據(jù)結(jié)構(gòu) Set 和 Map)。
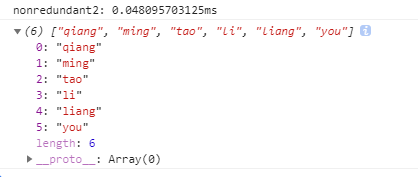
var arr = [’qiang’,’ming’,’tao’,’li’,’liang’,’you’,’qiang’,’tao’];function unique (arr) { return Array.from(new Set(arr))}console.time('nonredundant2');var nonredundant2 = unique(arr);console.timeEnd('nonredundant2');console.log(nonredundant2);
結(jié)果如下:

3. 使用for循環(huán)和splice
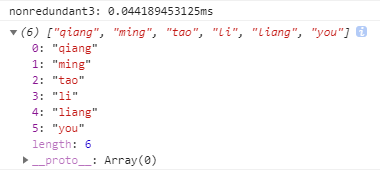
function unique(arr) { for (var i = 0; i < arr.length; i++) { for (var j = i + 1; j < arr.length; j++) { if (arr[i] == arr[j]) { //第一個(gè)等同于第二個(gè),splice方法刪除第二個(gè)arr.splice(j, 1);j--; } } } return arr;}console.time('nonredundant3');var arr = [’qiang’, ’ming’, ’tao’, ’li’, ’liang’, ’you’, ’qiang’, ’tao’];var nonredundant3 = unique(arr);console.timeEnd('nonredundant3');console.log(nonredundant3);
結(jié)果如下:

4.使用indexOf判斷去重
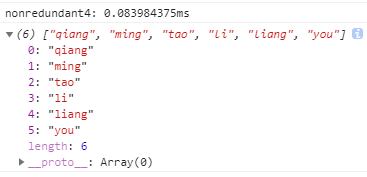
function unique(arr) { var array = []; for (var i = 0; i < arr.length; i++) { if (array .indexOf(arr[i]) === -1) { array .push(arr[i]) } } return array;}var arr = [’qiang’, ’ming’, ’tao’, ’li’, ’liang’, ’you’, ’qiang’, ’tao’];console.time('nonredundant4');var nonredundant4 = unique(arr);console.timeEnd('nonredundant4');console.log(nonredundant4);
結(jié)果如下:

5.使用sort排序去重
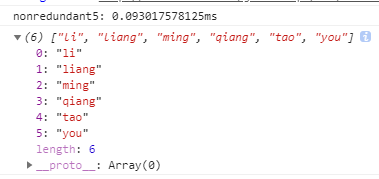
function unique(arr) { arr = arr.sort() var arrry = [arr[0]]; for (var i = 1; i < arr.length; i++) { if (arr[i] !== arr[i - 1]) { arrry.push(arr[i]); } } return arrry;}var arr = [’qiang’, ’ming’, ’tao’, ’li’, ’liang’, ’you’, ’qiang’, ’tao’];console.time('nonredundant5');var nonredundant5 = unique(arr);console.timeEnd('nonredundant5');
結(jié)果如下:

6.使用filter
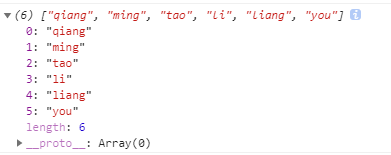
function unique(arr) { var obj = {}; return arr.filter(function(item, index, arr){ return obj.hasOwnProperty(typeof item + item) ? false : (obj[typeof item + item] = true) })}var arr = [’qiang’, ’ming’, ’tao’, ’li’, ’liang’, ’you’, ’qiang’, ’tao’];console.time('nonredundant6');var nonredundant6 = unique(arr);console.timeEnd('nonredundant6');console.log(nonredundant6);
結(jié)果如下:

7.使用Map數(shù)據(jù)結(jié)構(gòu)去重
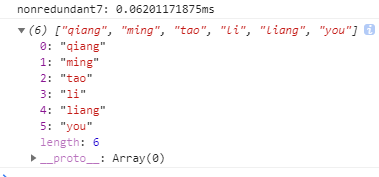
function unique(arr) { let map = new Map(); let array = new Array(); // 數(shù)組用于返回結(jié)果 for (let i = 0; i < arr.length; i++) { if (map.has(arr[i])) { // 如果有該key值 map.set(arr[i], true); } else { map.set(arr[i], false); // 如果沒有該key值 array.push(arr[i]); } } return array;}var arr = [’qiang’, ’ming’, ’tao’, ’li’, ’liang’, ’you’, ’qiang’, ’tao’];console.time('nonredundant7');var nonredundant7 = unique(arr);console.timeEnd('nonredundant7');console.log(nonredundant7);
結(jié)果如下:

8.使用reduce和include去重
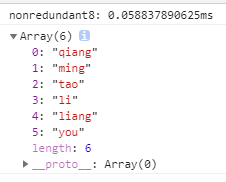
function unique(arr){ return arr.reduce((prev,cur) => prev.includes(cur) ? prev : [...prev,cur],[]);}var arr = [’qiang’, ’ming’, ’tao’, ’li’, ’liang’, ’you’, ’qiang’, ’tao’];console.time('nonredundant8');var nonredundant8 = unique(arr);console.timeEnd('nonredundant8');console.log(nonredundant8);
結(jié)果如下:

以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Struts2獲取參數(shù)的三種方法總結(jié)2. JSP中Servlet的Request與Response的用法與區(qū)別3. IntelliJ IDEA刪除類的方法步驟4. js select支持手動(dòng)輸入功能實(shí)現(xiàn)代碼5. Android 實(shí)現(xiàn)徹底退出自己APP 并殺掉所有相關(guān)的進(jìn)程6. vue cli4下環(huán)境變量和模式示例詳解7. vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式8. Django視圖類型總結(jié)9. IntelliJ IDEA導(dǎo)入jar包的方法10. Xml簡介_動(dòng)力節(jié)點(diǎn)Java學(xué)院整理

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備