一文秒懂JavaScript DOM操作基礎(chǔ)
DOM:document object model : 文檔對象模型通過js去操作HTML的代碼,添加元素,刪除元素。。。
獲取元素(1)getElementById 通過id獲取,獲取到的是一個(gè)元素(2)getElementsByTagName 通過標(biāo)簽名獲取,獲取到的是一個(gè)元素集合(數(shù)組)(3)getElementsByClassName 通過class獲取,獲取到的是一個(gè)元素集合(數(shù)組)(4)getElementsByName 通過name屬性獲取,獲取到的是一個(gè)元素集合(數(shù)組)
總結(jié):獲取元素可以根據(jù)標(biāo)簽名、id、class、name屬性來獲取。Id獲取的結(jié)果是一個(gè) 元素,而其他獲取的是一個(gè)集合。document對象支持以上四種,而element對象僅支持getElementsByTagName和getElementsByClassName
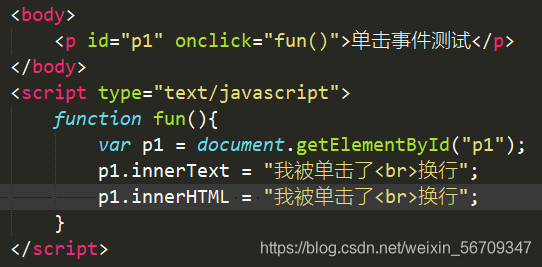
修改元素(1)修改內(nèi)容通過innerText屬性讀取或設(shè)置標(biāo)簽內(nèi)部的文本可以用innerHTML屬性讀取或設(shè)置標(biāo)簽內(nèi)部的文本兩個(gè)區(qū)別:innerHTML會(huì)按照HTML的規(guī)則解析文本,而innerText只是當(dāng)作普通的文本 內(nèi)容。

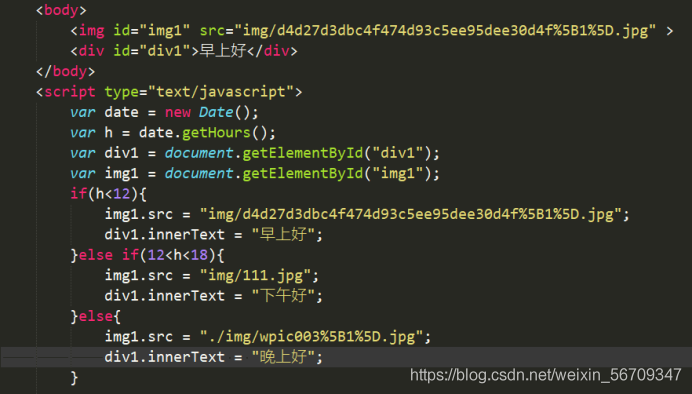
(2)修改樣式a:xxx.style.yyyb:xxx.classname = “……”(相當(dāng)于修改了class屬性)

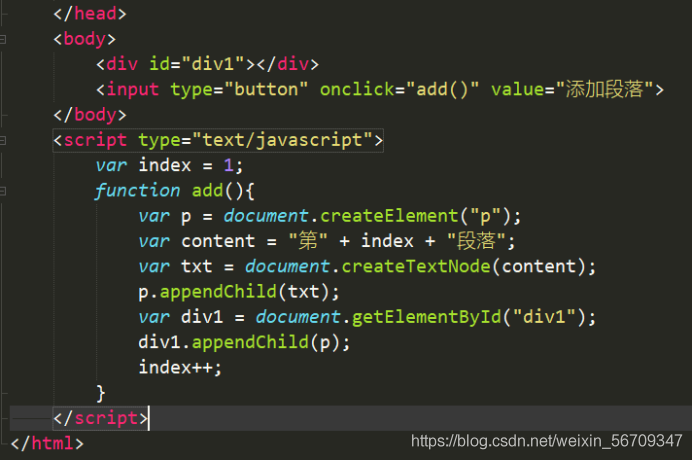
(1)createElement 創(chuàng)建一個(gè)元素節(jié)點(diǎn)createElement(“p”)創(chuàng)建一個(gè)段落(2)createTextNode創(chuàng)建一個(gè)文本節(jié)點(diǎn)createTextNode(“文本內(nèi)容”)創(chuàng)建一個(gè)值為“文本內(nèi)容”的文本節(jié)點(diǎn)(3)appendChild 添加子節(jié)點(diǎn)(4)removeChild 刪除子節(jié)點(diǎn)


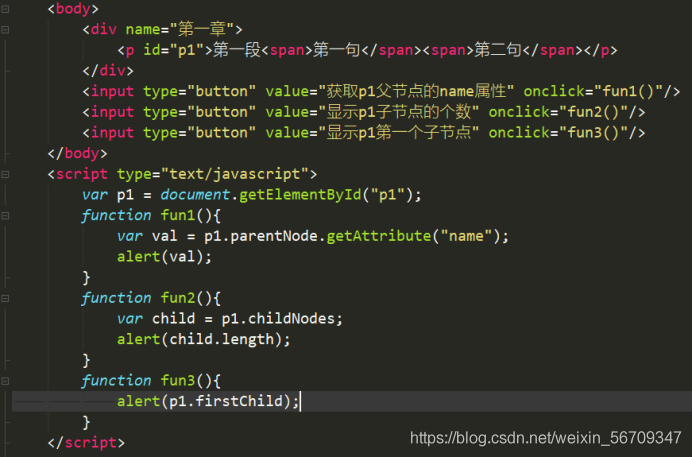
Document:根節(jié)點(diǎn)parentNode: 獲取父節(jié)點(diǎn)childNodes: 獲取所有的子節(jié)點(diǎn)firstChild:第一個(gè)子節(jié)點(diǎn)lastChild:最后一個(gè)子節(jié)點(diǎn)


到此這篇關(guān)于JavaScript DOM操作基礎(chǔ)的文章就介紹到這了,更多相關(guān)JavaScript DOM基礎(chǔ)內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 利用CSS3新特性創(chuàng)建透明邊框三角2. PHP循環(huán)與分支知識(shí)點(diǎn)梳理3. 讀大數(shù)據(jù)量的XML文件的讀取問題4. 解析原生JS getComputedStyle5. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)6. css代碼優(yōu)化的12個(gè)技巧7. 前端從瀏覽器的渲染到性能優(yōu)化8. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))9. ASP實(shí)現(xiàn)加法驗(yàn)證碼10. 無線標(biāo)記語言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備