javascript實現(xiàn)計算器功能
本文實例為大家分享了javascript實現(xiàn)計算器功能的具體代碼,供大家參考,具體內(nèi)容如下

問題描述:
1、除法操作時,如果被除數(shù)為0,則結(jié)果為02、結(jié)果如果為小數(shù),最多保留小數(shù)點后兩位,如2 / 3 =0.67(顯示0.67),1 / 2 = 0.5(顯示0.5)
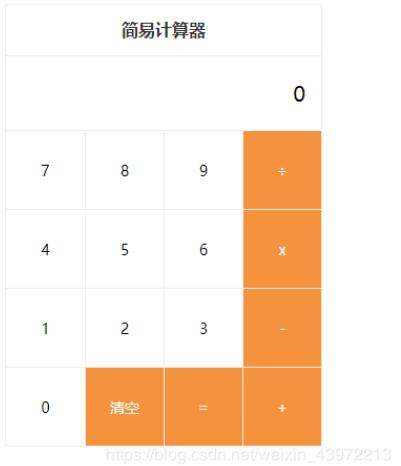
<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>百度筆試0329</title> <style type='text/css'> body, ul, li,select { margin: 0; padding: 0; box-sizing: border-box; } ul,li {list-style: none;} .calculator { max-width: 300px; margin: 20px auto; border: 1px solid #eee; border-radius: 3px; } .cal-header { font-size: 16px; color: #333; font-weight: bold; height: 48px; line-height: 48px; border-bottom: 1px solid #eee; text-align: center; } .cal-main { font-size: 14px; } .cal-main .origin-value { padding: 15px; height: 40px; line-height: 40px; font-size: 20px; text-align: right; overflow: hidden; text-overflow:ellipsis; white-space: nowrap; } .cal-main .origin-type, .cal-main .target-type { padding-left: 5px; width: 70px; font-size: 14px; height: 30px; border: 1px solid #eee; background-color: #fff; vertical-align: middle; margin-right: 10px; border-radius: 3px; } .cal-keyboard { overflow: hidden; } .cal-items { overflow: hidden; } .cal-items li { user-select: none; float: left; display: inline-block; width: 75px; height: 75px; text-align: center; line-height: 75px; border-top: 1px solid #eee; border-left: 1px solid #eee; box-sizing: border-box; } li:nth-of-type(4n+1) { border-left: none; } li[data-action=operator] { background: #f5923e; color: #fff; } .buttons { float: left; width: 75px; } .buttons .btn { width: 75px; background-color: #fff; border-top: 1px solid #eee; border-left: 1px solid #eee; height: 150px; line-height: 150px; text-align: center; } .btn-esc { color: #ff5a34; } .btn-backspace { position: relative; } </style> </head> <body> <div class='calculator'> <header class='cal-header'>簡易計算器</header> <main class='cal-main'> <div class='origin-value'>0</div> <div class='cal-keyboard'> <ul class='cal-items'> <li data-action='num'>7</li> <li data-action='num'>8</li> <li data-action='num'>9</li> <li data-action='operator'>÷</li> <li data-action='num'>4</li> <li data-action='num'>5</li> <li data-action='num'>6</li> <li data-action='operator'>x</li> <li data-action='num'>1</li> <li data-action='num'>2</li> <li data-action='num'>3</li> <li data-action='operator'>-</li> <li data-action='num'>0</li> <li data-action='operator'>清空</li> <li data-action='operator'>=</li> <li data-action='operator'>+</li> </ul> </div> </main> </div> <script type='text/javascript'> var Calculator = { init: function () { var that = this; if (!that.isInited) { that.isInited = true; // 保存操作信息 // total: Number, 總的結(jié)果 // next: String, 下一個和 total 進行運算的數(shù)據(jù) // action: String, 操作符號 that.data = {total: 0, next: ’’, action: ’’}; that.bindEvent(); } }, bindEvent: function () { var that = this; // 請補充代碼:獲取 .cal-keyboard 元素 var keyboardEl = document.getElementsByClassName(’cal-keyboard’)[0] keyboardEl && keyboardEl.addEventListener(’click’, function (event) { // 請補充代碼:獲取當前點擊的dom元素 var target = event.target; // 請補充代碼:獲取target的 data-action 值 var action = target.getAttribute(’data-action’); // 請補充代碼:獲取target的內(nèi)容 var value = target.innerHTML; if (action === ’num’ || action === ’operator’) { that.result(value, action === ’num’); } }); }, result: function (action, isNum) { var that = this; var data = that.data; if (isNum) { data.next = data.next === ’0’ ? action : (data.next + action); !data.action && (data.total = 0); } else if (action === ’清空’) { // 請補充代碼:設(shè)置清空時的對應狀態(tài) data.total = 0; data.next = ’’; data.action = ’’; } else if (action === ’=’) { if (data.next || data.action) { data.total = that.calculate(data.total, data.next, data.action); data.next = ’’; data.action = ’’; } } else if (!data.next) { data.action = action; } else if (data.action) { data.total = that.calculate(data.total, data.next, data.action); data.next = ’’; data.action = action; } else { data.total = +data.next || 0; data.next = ’’; data.action = action; } // ���補充代碼:獲取 .origin-value 元素 var valEl = document.getElementsByClassName(’origin-value’)[0]; valEl && (valEl.innerHTML = data.next || data.total || ’0’); }, calculate: function (n1, n2, operator) { n1 = +n1 || 0; n2 = +n2 || 0; if (operator === ’÷’) { // 請補充代碼:獲取除法的結(jié)果 if(n2 == 0 || n1 == 0) return 0 return Math.round((n1/n2)*100)/100; } else if (operator === ’x’) { // 請補充代碼:獲取乘法的結(jié)果 return n1 * n2; } else if (operator === ’+’) { // 請補充代碼:獲取加法的結(jié)果 return n1 + n2; } else if (operator === ’-’) { // 請補充代碼:獲取減法的結(jié)果 return n1 - n2; } } }; Calculator.init(); </script> </body></html>
更多計算器功能實現(xiàn),請點擊專題: 計算器功能匯總 進行學習
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML入門的常見問題(三)2. HTTP協(xié)議常用的請求頭和響應頭響應詳解說明(學習)3. ASP將數(shù)字轉(zhuǎn)中文數(shù)字(大寫金額)的函數(shù)4. XML在語音合成中的應用5. .NET Framework各版本(.NET2.0 3.0 3.5 4.0)區(qū)別6. jscript與vbscript 操作XML元素屬性的代碼7. 不要在HTML中濫用div8. php使用正則驗證密碼字段的復雜強度原理詳細講解 原創(chuàng)9. ASP基礎(chǔ)入門第四篇(腳本變量、函數(shù)、過程和條件語句)10. HTML5實戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備