從0到1學習JavaScript編寫貪吃蛇游戲
本文實例為大家分享了JavaScript編寫貪吃蛇游戲的具體代碼,供大家參考,具體內容如下
游戲截圖

1.畫出游戲界面
var c=document.getElementById('myCanvas'); var cxt=c.getContext('2d');//獲取地圖
2.給小蛇設置參數
var time = 160 ; //蛇的速度 var x = y = 8; var t = 20; //蛇身長 var map = []; //記錄蛇運行路徑 var size = 8; //蛇身單元大小
3.移動小蛇以及判斷游戲失敗條件
function set_game_speed(){ // 移動蛇 switch(direction){ case 1:y = y-size;break; case 2:x = x+size;break; case 0:x = x-size;break; case 3:y = y+size;break; } if(x>400 || y>400 || x<0 || y<0){ alert('碰壁了!游戲失敗.....');window.location.reload(); } for(var i=0;i<map.length;i++){ if( parseInt(map[i].x)==x && parseInt(map[i].y)==y){ alert('撞到自己了!游戲失敗.....');window.location.reload(); } } if (map.length>t) { //保持舍身長度 var cl = map.shift(); //刪除數組第一項,并且返回原元素 cxt.clearRect(cl[’x’], cl[’y’], size, size); }; map.push({’x’:x,’y’:y}); //將數據添加到原數組尾部 cxt.fillStyle = 'green';//內部填充顏色 cxt.strokeStyle = 'green';//邊框顏色 cxt.fillRect(x, y, size, size);//繪制矩形 if((a*8)==x && (a*8)==y){ //吃食物 rand_frog();t++;//吃到食物蛇身加長 Score_change(); } }
4.改變蛇的方向
document.onkeydown = function(e) { //改變蛇方向 var code = e.keyCode - 37; switch(code){ case 1 : direction = 1;break;//上 case 2 : direction = 2;break;//右 case 3 : direction = 3;break;//下 case 0 : direction = 0;break;//左 } }
5.隨機生成食物
//隨機生成食物 function rand_frog(){ a = Math.ceil(Math.random()*50); cxt.fillStyle = 'red';//內部填充顏色 cxt.strokeStyle = 'red';//邊框顏色 cxt.fillRect(a*8, a*8, 8, 8);//繪制矩形}// 隨機放置食物rand_frog();
6.設置得分情況
//計算得分function Score_change(){ s=s+10; score.value=s; }
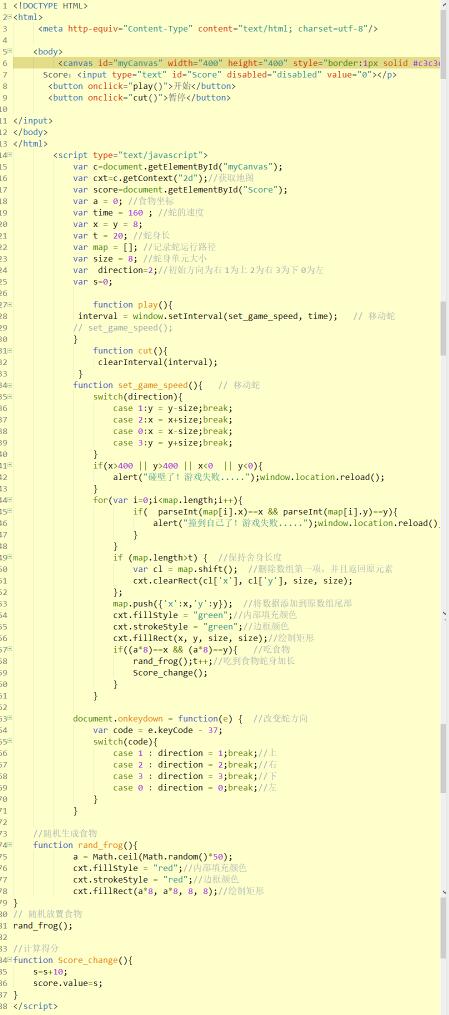
完整源代碼:

更多有趣的經典小游戲實現專題,分享給大家:
C++經典小游戲匯總
python經典小游戲匯總
python俄羅斯方塊游戲集合
JavaScript經典游戲 玩不停
java經典小游戲匯總
javascript經典小游戲匯總
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備