javascript貪吃蛇游戲設計與實現(xiàn)
本文為大家分享了javascript實現(xiàn)貪吃蛇游戲的具體代碼,供大家參考,具體內(nèi)容如下
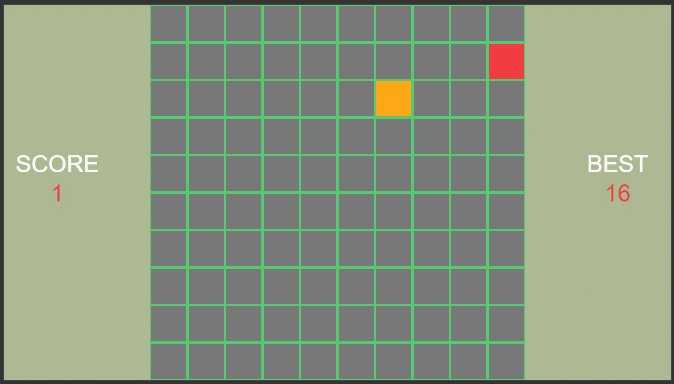
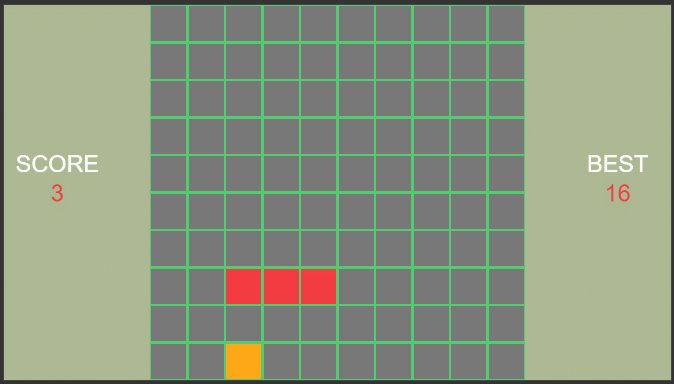
效果圖

設計
貪吃蛇游戲是一款休閑益智類游戲。既簡單又耐玩。該游戲通過控制蛇頭方向吃蛋,從而使得蛇變得越來越長。
玩法:
點擊屏幕控制蛇的移動方向,尋找吃的東西,每吃一口就能得到一定的積分,而且蛇的身子會越吃越長,身子越長玩的難度就越大,不能咬到自己的身體,更不能咬自己的尾巴,等到了一定的分數(shù),游戲勝利。
設計:
首先需要創(chuàng)建一個棋盤,然后需要生成一條貪吃蛇,接著隨機生成食物。每當蛇吃到食物的時候,隨機生成新的食物,蛇頭吃到自己的身體的時候游戲結束。
棋盤設計:
元素 :行數(shù),列數(shù),基礎細胞(可表現(xiàn)為空,食物,蛇身體);
屬性 :創(chuàng)建棋盤,清空棋盤;
基礎細胞設計:
屬性 :重設顏色,重設大小;
食物:
需求 : 需要在棋盤剩余空白位置隨機位置生成食物;
貪吃蛇:
元素 : 位置集合(數(shù)組),移動速率,移動方向
需求: 初始隨機生成只有一節(jié)的貪吃蛇,定時器函數(shù)(根據(jù)移動方向求得下一個要移動到的位置,需要注意的是到達邊界后進行特殊處理。判斷下個位置是否為蛇本身,如果是蛇就吃到自己,游戲結束。接著將下個位置添加到蛇位置集合內(nèi),最后判斷下個位置 是否與食物相同,如果相同,則重現(xiàn)生成新的食物,否則移除蛇尾)。
方向控制:
本游戲使用點擊屏幕,控制蛇移動方向。
實現(xiàn)
cell.js
/* * @Author: ls * @Date: 2020-09-01 18:23:09 * @LastEditTime: 2020-09-16 14:23:37 * @LastEditors: Please set LastEditors * @Description: 基礎細胞類 * @FilePath: snakeassetscell.js */cc.Class({ extends: cc.Component, properties: {}, onLoad() {}, /** * @param {*} cellColor */ setCellColor(cellColor = new cc.color(255, 255, 255, 255)) { this.node.getChildByName(’color’).color = cellColor; }, /** * @param {*} cellSize */ setCellPos(cellSize = new cc.v2(20, 20)) { this.node.width = cellSize.x; this.node.height = cellSize.y; },});
guideCtrl.js
/* * @Author: ls * @Date: 2020-09-03 18:09:18 * @LastEditTime: 2020-09-14 08:55:47 * @LastEditors: Please set LastEditors * @Description: 引導類 * @FilePath: snakeassetsguideCtrl.js */cc.Class({ extends: cc.Component, properties: { step: [cc.Node], startToggle: cc.Toggle, }, onLoad() { this.startGuide(); this.startToggle.isChecked = false; }, /** * 開始引導 */ startGuide() { if (!this.step.length) { this.node.destroy(); return; } for (let index = 0, length = this.step.length; index < length; index++) { this.step[index].active = false; } this._step = 0; this.step[0].active = true; }, /** * 下一個引導頁面 */ nextGuide() { this._step++; if (this._step < this.step.length - 1) { this.step[this._step].active = true; this.step[this._step - 1].active = false; if (this._step === this.step.length - 2) { this.step[this._step + 1].active = true; } } else { this.node.active = false; } }, callback: function (toggle) { cc.sys.localStorage.setItem(’isStart’, toggle.isChecked); },});
gameCtrl.js
/* * @Author: ls * @Date: 2020-09-01 15:44:33 * @LastEditTime: 2020-09-16 14:23:18 * @LastEditors: Please set LastEditors * @Description: 游戲導演類 * @FilePath: snakeassetsgameController.js */var noneColor = new cc.color(120, 120, 120, 255);var foodColor = new cc.color(254, 168, 23, 255);var snakeColor = new cc.color(243, 60, 66, 255);cc.Class({ extends: cc.Component, properties: { // 棋盤 node_grid: cc.Node, // 分數(shù) lab_score: cc.Label, // 最好分數(shù) lab_best: cc.Label, // 開始 node_start: cc.Node, // 新人引導 node_guide: cc.Node, // 結束 node_over: cc.Node, // 基礎類 cellPrefab: cc.Prefab, // 移動速度 mSpeed: 5, // 列數(shù) colCount: 30, // 行數(shù) rowCount: 30, }, onLoad() { // 初始化方向 // 靜止、上、下、左、右 // (0,0)、(0,1)、(0,-1)、(-1,0)、(1,0) this._direction = { x: 0, y: 0 }; // 初始化細胞大小 this._cellSize = { x: 10, y: 10 }; this._map = []; this.initCellPool(); this.onCreateMap(); // 顯示開始游戲界面 this.showStartGame(); }, /** * 初始化細胞對象池 */ initCellPool() { this.cellPool = new cc.NodePool(); let initCount = this.rowCount * this.colCount; for (let i = 0; i < initCount; i++) { let cell = cc.instantiate(this.cellPrefab); // 創(chuàng)建節(jié)點 this.cellPool.put(cell); // 通過 put 接口放入對象池 } }, /** * 創(chuàng)建地圖 */ onCreateMap() { this._map = []; let node_bg = this.node_grid.getChildByName(’background’); this._cellSize = { x: node_bg.width / this.rowCount, y: node_bg.height / this.colCount }; for (var y = 0; y < this.colCount; y++) { for (let x = 0; x < this.rowCount; x++) { var obj = {}; obj.x = x; obj.y = y; obj.node = this.createCell(node_bg, x, y); this._map.push(obj); } } }, /** * 從對象池請求對象 * @param {*} parentNode */ createCell: function (parentNode, x, y) { let cell = null; if (this.cellPool.size() > 0) { // 通過 size 接口判斷對象池中是否有空閑的對象 cell = this.cellPool.get(); } else { // 如果沒有空閑對象,也就是對象池中備用對象不夠時,我們就用 cc.instantiate 重新創(chuàng)建 cell = cc.instantiate(this.cellPrefab); } cell.getComponent(’cell’).setCellPos(this._cellSize); cell.x = this._cellSize.x * x; cell.y = this._cellSize.y * y; cell.parent = parentNode; return cell; }, /** * 還原地圖 */ clearMap() { for (let index = 0, length = this._map.length; index < length; index++) { this._map[index].node.getComponent(’cell’).setCellColor(noneColor); } }, /** * 顯示開始界面 */ showStartGame() { this.node_over.active = false; this.node_start.active = true; }, /** * 顯示結束界面 */ showOverGame() { this.node_start.active = false; this.node_over.active = true; }, /** * 游戲開始 */ startGame() { this.node_guide.active = false; this.node_over.active = false; this.node_start.active = false; this.lab_score.node.active = true; this.lab_best.node.active = true; this.node_grid.active = true; // 是否首次進入界面 if (!cc.sys.localStorage.getItem(’isStart’)) { this.node_guide.active = true; } this._score = 0; // 更新最高分數(shù) this.updateBest(); this._canControl = true; this._direction = { x: 1, y: 0 }; this._snakeGrid = []; this._foodGrid = {}; // 初始化觸摸事件 this.openTouchEvent(); this.clearMap(); this.onCreateSnake(); this.onCreateFood(); // 開啟移動 this.schedule(this.move, 1 / this.mSpeed); }, /** * 更新分數(shù) */ updateBest() { this._best = cc.sys.localStorage.getItem(’best’); if (this._best) { if (this._best < this._score) { this._best = this._score; cc.sys.localStorage.setItem(’best’, this._best); } } else { this._best = this._score; cc.sys.localStorage.setItem(’best’, this._best); } this.lab_best.string = this._best; }, /** * 游戲結束 */ gameOver() { // 是否能控制 蛇改變移動方向 this._canControl = false; this.unschedule(this.move); this.closeTouchEvent(); this.clearMap(); this.showOverGame(); }, /** * 創(chuàng)建蛇 */ onCreateSnake() { let x = ~~(Math.random() * this.rowCount); let y = ~~(Math.random() * this.colCount); for (let index = 0, length = this._map.length; index < length; index++) { if (this._map[index].x === x && this._map[index].y === y) { this._map[index].node.getComponent(’cell’).setCellColor(snakeColor); this._snakeGrid.push(this._map[index]); } } }, /** * 創(chuàng)建食物 */ onCreateFood() { if (this._map.length !== this._snakeGrid.length) { let r = ~~(Math.random() * (this._map.length - this._snakeGrid.length)); let subGrid = []; for (let i = 0; i < this._map.length; i++) { subGrid.push(this._map[i]); } for (let m = 0; m < subGrid.length; m++) { for (let n = 0; n < this._snakeGrid.length; n++) { if (subGrid[m].x === this._snakeGrid[n].x && subGrid[m].y === this._snakeGrid[n].y) { subGrid.splice(m, 1); if (m > 0) { m--; } } } } for (let index = 0; index < subGrid.length; index++) { if (index === r) { this._foodGrid = subGrid[index]; this._foodGrid.node.getComponent(’cell’).setCellColor(foodColor); // 增加分數(shù) this._score++; this.lab_score.string = this._score; } } } }, /** * 打開觸摸 */ openTouchEvent() { var self = this; this.node.on( cc.Node.EventType.TOUCH_START, function (touch) { if (self._canControl) { self._canControl = false; let touchPos = self.node.convertToNodeSpaceAR(touch.getLocation()); self._direction = self.getTouchDirection(touchPos); this.scheduleOnce(function () { self._canControl = true; }, 1 / this.mSpeed); } }, this ); }, /** * 關閉觸摸 */ closeTouchEvent() { this.node.off(cc.Node.EventType.TOUCH_START, this); }, /** * 獲取選擇的方向 * @param {* 觸摸位置} touchPos */ getTouchDirection(touchPos) { // 獲取向量長度 function getABS(pos) { return Math.sqrt(pos.x * pos.x + pos.y * pos.y); } // 獲取橫向 方向 function getLandscape(touchPos) { if (touchPos.x > 0) { cc.log(’更改為 向 右 移動’); return { x: 1, y: 0 }; } else { cc.log(’更改為 向 左 移動’); return { x: -1, y: 0 }; } } // 獲取豎向 方向 function getPortrait(touchPos) { if (touchPos.y > 0) { cc.log(’更改為 向 上 移動’); return { x: 0, y: 1 }; } else { cc.log(’更改為 向 下 移動’); return { x: 0, y: -1 }; } } if (getABS(this._direction) === 1) { cc.log(’蛇 正在移動’); if (this._direction.y === 1) { cc.log(’蛇 正在向 上 移動’); return getLandscape(touchPos); } else if (this._direction.y === -1) { cc.log(’蛇 正在向 下 移動’); return getLandscape(touchPos); } else if (this._direction.x === -1) { cc.log(’蛇 正在向 左 移動’); return getPortrait(touchPos); } else if (this._direction.x === 1) { cc.log(’蛇 正在向 右 移動’); return getPortrait(touchPos); } } else { cc.log(’蛇 未開始 或 停止了移動。此時修改方向無效!’); } }, /** * 移動 */ move() { let nextGrid = {}; nextGrid.x = this._snakeGrid[this._snakeGrid.length - 1].x + this._direction.x; nextGrid.y = this._snakeGrid[this._snakeGrid.length - 1].y + this._direction.y; if (this._direction.x === 1) { // 向右 if (nextGrid.x > this.colCount - 1) { nextGrid.x = 0; } } else if (this._direction.x === -1) { // 向左 if (nextGrid.x < 0) { nextGrid.x = this.colCount - 1; } } else if (this._direction.y === 1) { // 向上 if (nextGrid.y > this.rowCount - 1) { nextGrid.y = 0; } } else if (this._direction.y === -1) { // 向下 if (nextGrid.y < 0) { nextGrid.y = this.rowCount - 1; } } for (let m = 0, l = this._map.length; m < l; m++) { if (this._map[m].x === nextGrid.x && this._map[m].y === nextGrid.y) { nextGrid = this._map[m]; } } for (let n = 0, length = this._snakeGrid.length; n < length; n++) { if (nextGrid.x === this._snakeGrid[n].x && nextGrid.y === this._snakeGrid[n].y) { this.gameOver(); // return false; } } nextGrid.node.getComponent(’cell’).setCellColor(snakeColor); this._snakeGrid.push(nextGrid); if (nextGrid.x === this._foodGrid.x && nextGrid.y === this._foodGrid.y) { this.onCreateFood(); } else { let startGrid = this._snakeGrid.shift(); startGrid.node.getComponent(’cell’).setCellColor(noneColor); } },});
完整代碼:js貪吃蛇游戲
更多有趣的經(jīng)典小游戲實現(xiàn)專題,分享給大家:
C++經(jīng)典小游戲匯總
python經(jīng)典小游戲匯總
python俄羅斯方塊游戲集合
JavaScript經(jīng)典游戲 玩不停
java經(jīng)典小游戲匯總
javascript經(jīng)典小游戲匯總
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. python 實現(xiàn)圍棋游戲(純tkinter gui)2. Python TestSuite生成測試報告過程解析3. python之cur.fetchall與cur.fetchone提取數(shù)據(jù)并統(tǒng)計處理操作4. JSP之表單提交get和post的區(qū)別詳解及實例5. python讓函數(shù)不返回結果的方法6. PHP循環(huán)與分支知識點梳理7. 解決AJAX返回狀態(tài)200沒有調(diào)用success的問題8. chat.asp聊天程序的編寫方法9. 低版本IE正常運行HTML5+CSS3網(wǎng)站的3種解決方案10. jsp實現(xiàn)登錄驗證的過濾器

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備