JavaScript實(shí)現(xiàn)簡易計(jì)算器小功能
本文實(shí)例為大家分享了JavaScript實(shí)現(xiàn)簡易計(jì)算器的具體代碼,供大家參考,具體內(nèi)容如下
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>計(jì)算器</title></head><body><!--頁面布局--><input type='text' placeholder='請輸入第一個(gè)數(shù)字'/><input type='text' placeholder='請輸入運(yùn)算符'><input type='text' placeholder='請輸入第二個(gè)數(shù)字'/><input type='button' onclick='count()' value='計(jì)算'/><br/><span>計(jì)算結(jié)果:</span><span id='result'></span> <!--JavaScript--><script> function count() { var num1 = document.getElementById('num1').value; var num2 = document.getElementById('num2').value; var operator = document.getElementById('operator').value; var num = ''; //判斷輸入的兩個(gè)數(shù)字是否為數(shù)字,如果為數(shù)字,返回結(jié)果為false var num1 = parseFloat(num1); var num2 = parseFloat(num2); var isNotNumber = isNaN(num1) || isNaN(num2); if (!isNotNumber) { switch (operator) {case '+': num = num1 + num2; break;case '-': num = num1 - num2; break;case '*': num = num1 * num2; break;case '/': if (num2 == 0) { // 除數(shù)不能為0 alert('除數(shù)不能為0'); } else { num = num1 / num2; break; }default: alert('請輸入正確的運(yùn)算符!!!'); } num = num.toFixed(2); document.getElementById('result').innerText = num; } else { alert('請輸入數(shù)字!!!') } }</script></body></html>
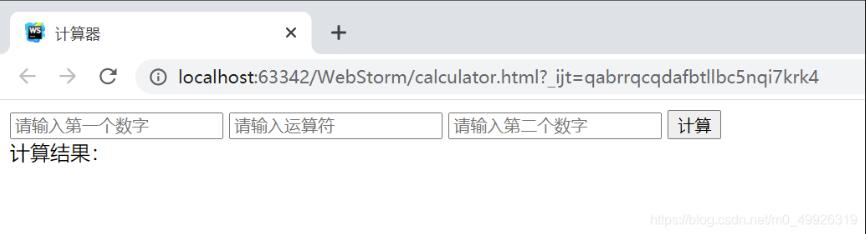
運(yùn)行效果:

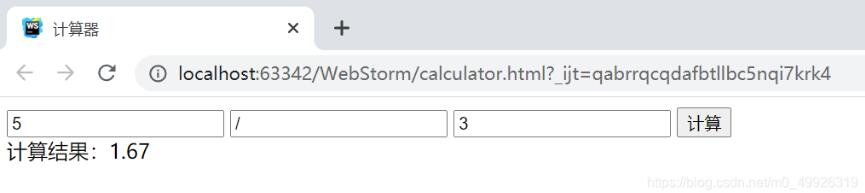
測試結(jié)果:

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式2. bootstrap select2 動態(tài)從后臺Ajax動態(tài)獲取數(shù)據(jù)的代碼3. js select支持手動輸入功能實(shí)現(xiàn)代碼4. php redis setnx分布式鎖簡單原理解析5. 《Java程序員修煉之道》作者Ben Evans:保守的設(shè)計(jì)思想是Java的最大優(yōu)勢6. CSS3中Transition屬性詳解以及示例分享7. Python數(shù)據(jù)相關(guān)系數(shù)矩陣和熱力圖輕松實(shí)現(xiàn)教程8. 如何在PHP中讀寫文件9. java加載屬性配置properties文件的方法10. 什么是Python變量作用域

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備