JavaScript實現無限輪播效果
本文實例為大家分享了JavaScript實現無限輪播效果的具體代碼,供大家參考,具體內容如下
效果展示

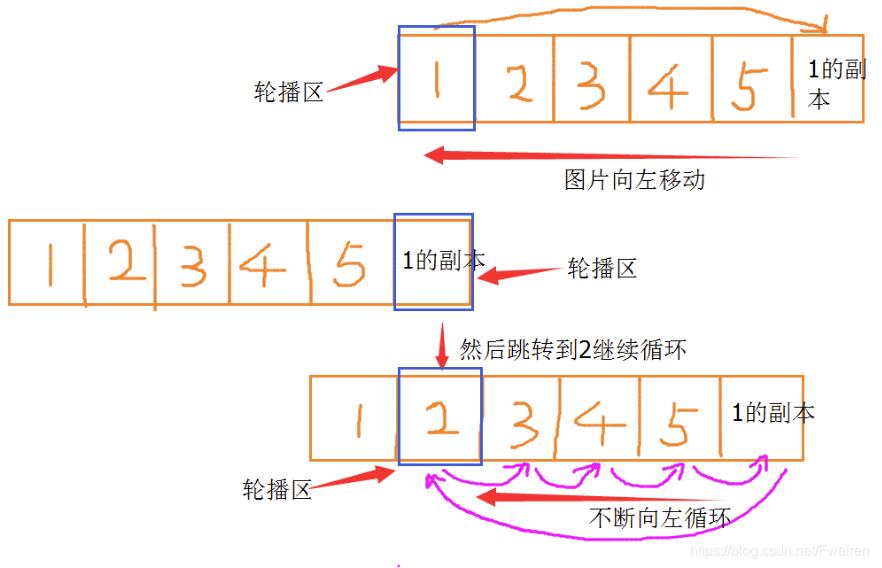
原理

圖片說明原理
輪播順序:1?>2?>3?>4?>5?>1的副本?>2?>3?>4?>5?>1的副本?>2…一直循環(huán)

鼠標進入圖片時自動輪播暫停,離開后恢復
資源下載
代碼
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>無限輪播</title> <style> * { margin: 0; padding: 0; list-style: none; } img { vertical-align: top; } #slider { width: 520px; height: 280px; border: 1px solid #000; padding: 10px; margin: 100px auto; position: relative; } #top { width: 100%; height: 100%; position: relative; overflow: hidden; } #top ul { width: 3120px; height: 100%; position: absolute; left: 0; top: 0; } #top ul li { width: 520px; height: 280px; float: left; } #slider ol { position: absolute; right: 10px; bottom: 10px; } #slider ol li { width: 20px; height: 20px; background-color: darkgrey; display: inline-block; border-radius: 50%; margin-right: 3px; cursor: pointer; } #slider ol li.current { background-color: orangered; } </style></head><body> <div id='slider'> <div id='top'> <ul id='ul'><li><img src='http://www.cgvv.com.cn/bcjs/images/pic01.jpg' alt=''></li><li><img src='http://www.cgvv.com.cn/bcjs/images/pic02.jpg' alt=''></li><li><img src='http://www.cgvv.com.cn/bcjs/images/pic03.jpg' alt=''></li><li><img src='http://www.cgvv.com.cn/bcjs/images/pic04.jpg' alt=''></li><li><img src='http://www.cgvv.com.cn/bcjs/images/pic05.jpg' alt=''></li> </ul> </div> <ol id='ol'> </ol> </div><script src='http://www.cgvv.com.cn/bcjs/js/myFunc.js'></script><script> window.onload = function () { // 1.獲取需要的標簽 var lis = $('ul').children; // 6.自動輪播參數定義(圖片索引,圓點索引) var currentIndex = 0, indicatorIndex = 0; // 2.克隆li標簽(將第一個li標簽克隆一份到最后一個li標簽后面) $('ul').appendChild(lis[0].cloneNode(true)); // 3.動態(tài)創(chuàng)建右下角的圓點 for(var i=0; i<lis.length-1; i++){ // 因為克隆了一個li,所以需要減1 var li = document.createElement('li'); $('ol').appendChild(li); } // 4.第一個圓點選中 $('ol').children[0].className = 'current'; // 5.監(jiān)聽鼠標進入圓點 var olLis = $('ol').children; for(var j=0; j<olLis.length; j++){ (function (j) { // 閉包// 5.1 獲取單獨的li標簽var li = olLis[j];// 5.2 鼠標進入li.onmouseover = function () { for(var i=0; i<olLis.length; i++){ // 排他思想 olLis[i].className = ''; } this.className = 'current'; // 5.3 輪播圖動起來 constant($('ul'), -(520 * j), 60); // 6.1 currentIndex = indicatorIndex = j;} })(j) } // 7.自動輪播 var timer = setInterval(autoPlay, 1000); // 8.清除和設置定時器 $('slider').onmouseover = function () { clearInterval(timer); }; $('slider').onmouseout = function () { timer = setInterval(autoPlay, 1000); }; /** * 自動輪播函數 */ function autoPlay() { // 7.1 ul 滾動起來 currentIndex++; if(currentIndex > lis.length-1){$('ul').style.left = 0;currentIndex = 1; } constant($('ul'), -currentIndex * 520, 60); // 7.2 圓點滾動起來 indicatorIndex++; if(indicatorIndex > olLis.length-1){indicatorIndex = 0; } for(var i=0; i<olLis.length; i++){ // 排他思想olLis[i].className = ''; } olLis[indicatorIndex].className = 'current'; } }</script></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備