JavaScript實現網頁tab欄效果制作
JS網頁?tab欄制作,供大家參考,具體內容如下
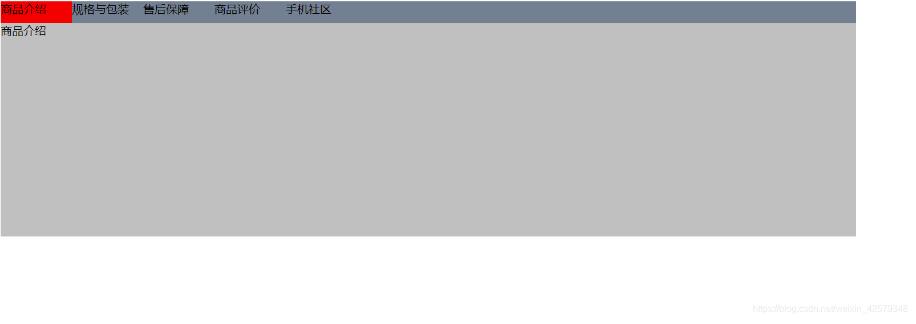
在網頁的制作中,通常會使用到tab欄,例如淘寶,商品詳情,規格參數和累計評價三個欄,點擊不同的欄下面出現的內容不同。在這樣的設計中,JS可以做到。

根據淘寶做出默認狀態下為商品介紹欄以及對應的文字,鼠標點擊其他欄目,點擊的欄目背景顏色變紅,同時下面的欄目出現點擊欄目的解釋。

程序源碼:
<!DOCTYPE html><html lang='zh-CN'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>tab欄切換操作</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } .tab { margin: 100px auto; width: 1200px; height: 330px; background-color: royalblue; } .tab .tab_list { height: 30px; background-color: slategrey; } .tab ul li{ float: left; list-style: none; cursor: pointer; width: 100px; height: 30px; } .color { background-color: red; } .tab .tab_con { height: 300px; background-color: silver; } </style></head><body> <div class = 'tab'> <div class='tab_list'> <ul> <li class = 'color'>商品介紹</li> <li>規格與包裝</li> <li>售后保障</li> <li>商品評價</li> <li>手機社區</li> </ul> </div> <div class='tab_con'> <div style='display:block;'>商品介紹</div> <div style='display: none;'>規格與包裝</div> <div style='display: none;'>售后保障</div> <div style='display: none;'>商品評價</div> <div style='display: none;'>手機社區</div> </div> </div> <script> var tab_list = document.querySelector(’.tab_list’); var lis = tab_list.querySelectorAll(’li’); var items = document.querySelectorAll(’.item’); for(var i = 0;i<lis.length;i++){ //給所有的li添加自定義屬性索引號 lis[i].setAttribute(’index’,i) //設置鼠標點擊事件 lis[i].onclick = function(){ for( var i = 0;i<lis.length;i++){ //將所有類的類名設置為空 lis[i].className=’’; //將所有的display設置為none items[i].style.display=’none’; } //給點擊事件的類名設置為color this.className=’color’; //獲取點擊事件的索引號 var index = this.getAttribute(’index’); // for (var i=0;i<items.length;i++){ // items[i].style.display=’none’; // } //將點擊事件的display設置為block items[index].style.display = ’block’; } } </script></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備