JavaScript分頁組件使用方法詳解
分頁組件是web開發中常見的組件,請完成pagination函數,在id為jsPagination的DOM元素中完成分頁的顯示部分,需求如下
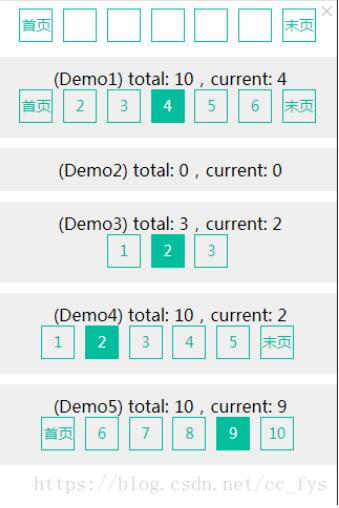
1、最多連續顯示5頁,居中高亮顯示current頁(如demo1所示)2、total為0時,隱藏整個元素(如demo2所示)3、如果total<=5,則顯示全部頁數,隱藏“首頁”和“末頁”元素(如demo3所示)4、當current居中不足5頁,向后(前)補足5頁,隱藏“首頁”(“末頁”)元素(如demo4和demo5所示)5、total、current均為正整數,1 <= current <= total

用原生JS實現分頁組件,實現上述需求。需要注意下面幾點
1:在獲取<li>標簽的時候,由于上一個<li>標簽與下一個<li>標簽之前存在文本節點,需要兩次使用nextSibling,
page = page.nextSibling.nextSibling;
2:提供的<li>標簽的innerHTML為‘’,需要在其中添加頁碼,根據需求中的五種情況寫
3:特別注意首頁、末頁的隱藏情況。當current-2<=1 時隱藏首頁,當current+2.>=total隱藏末頁,需要隱藏首頁、末頁存在于上述demo1、demo3、demo4、demo5。(其中demo1 首頁、末頁的隱藏很容易被忽略掉!)
HTML
<ul id='jsPagination'> <li>首頁</li> <li></li> <li></li> <li></li> <li></li> <li></li> <li>末頁</li></ul>
css
.hide{ display: none!important;}.pagination{ margin: 0 auto; padding: 0; list-style: none; text-align: center;}.pagination li{ display: inline-block; width: 30px; height: 30px; overflow: hidden; line-height: 30px; margin: 0 5px 0 0; font-size: 14px; text-align: center; border: 1px solid #00bc9b; color: #00bc9b; cursor: pointer;}.pagination li.current,.pagination li:hover{ background: #00bc9b; color: #ffffff;}.demo { margin: 10px 0; padding: 10px; background: #eeeeee; text-align: center;}
JavaScript
function pagination(total, current) {var ele=document.getElementById(’jsPagination’);//for demo1if(current-2>=1&¤t+2<=total){ var page=ele.firstChild.nextSibling; if(current-2==1)page.className=’hide’; for(var i=current-2,p=current-2;i<=current+2;p++,i++) {page=page.nextSibling;console.log(page);page=page.nextSibling;console.log(page);page.innerHTML=i;if(i==current) page.className=’current’; } if(current+2==total) {var last=page.nextSibling.nextSibling;last.className=’hide’; }}//for demo2else if(total==0){ ele.className=’pagination hide’;}//for demo3else if(total<=5){ var fir=ele.firstChild.nextSibling; fir.className=’hide’; var page=fir; for(var i=1;i<=5;i++) {page = page.nextSibling.nextSibling;if (i <= total) { page.innerHTML=i; if(i==current)page.className=’current’;}else{ page.className=’hide’;} } var last=page.nextSibling.nextSibling; last.className=’hide’;}//for demo4else if(current-2<=0){ var page=ele.firstChild.nextSibling; page.className=’hide’; for(var i=1;i<=5;i++) {page = page.nextSibling.nextSibling;page.innerHTML=i; if(i==current)page.className=’current’; } }//for demo5else if(current+2>total){ var page=ele.firstChild.nextSibling; for(var i=total-4;i<=total;i++) {page = page.nextSibling.nextSibling;page.innerHTML=i;if(i==current) page.className=’current’; } var last=page.nextSibling.nextSibling; last.className=’hide’; }}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備