JavaScript css3實(shí)現(xiàn)簡單視頻彈幕功能
本文嘗試寫了一個(gè)demo模擬了最簡單的視頻彈幕功能。
思路:設(shè)置一個(gè)<div>和所播放的video的大小一致,把這個(gè)div標(biāo)簽蒙在video上面用于放置彈幕。在video的右邊放一個(gè)<ul>列表用于顯示彈幕列表。
屏幕上面的彈幕,把內(nèi)容放在<span>標(biāo)簽里面,一般一行字都是從左邊飛到右邊, 為了簡單起見,這個(gè)移動(dòng)就用了CSS3 的transition 屬性。position設(shè)置為absolute,那么就用的transition過度left屬性,實(shí)現(xiàn)彈幕的移動(dòng)。當(dāng)然要注意設(shè)置其父元素的樣式 overflow:hidden; 這樣當(dāng)字體飛出去的時(shí)候,就會(huì)隱藏飛出去的部分。
當(dāng)點(diǎn)擊發(fā)送的時(shí)候,獲取input中的內(nèi)容、當(dāng)前日期、視頻播放的進(jìn)度video.currentTime,把這個(gè)內(nèi)容作為一個(gè)對(duì)象存入一個(gè)數(shù)組中。把放置彈幕的span標(biāo)簽加入到div蒙版里,設(shè)置它的left,transition就會(huì)從當(dāng)前l(fā)eft過度到下一個(gè)left,所以實(shí)現(xiàn)了移動(dòng)。過渡完之后這個(gè)span標(biāo)簽就沒用了,用removeChild把它中父元素中移除。同時(shí)把生成的<li>標(biāo)簽加入到ul中。
代碼:<!--Created by CC on 2017/10/11--> <!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title></head><style type='text/css'> .mainBody{margin: 10px auto;text-align: center;font-family: arial;position:relative; } .send{ width:700px;margin:0px auto;text-align:left; } .my-msg{ width:85%; height:35px; } .my-btn{background-color: #ccd0d7;border-radius: 8px;width: 50px;height: 35px;margin-left:30px;border:1px solid #00a1d6; } .my-list{display:inline-block;vertical-align: top;border:1px solid #ccd0d7;width:200px;height:450px;overflow: auto; } .my-tm{position:absolute;top:0px;height:366px;width: 710px;overflow:hidden; } .rtol{position:absolute;display: inline-block;height:28px;overflow: hidden;font-size:24px;color:#fff;left:720px;-moz-transition:left 4s linear;-webkit-transition:left 4s linear;-o-transition:left 4s linear; } ul{text-align: left;list-style-type:none;margin-top:0px;padding-left: 8px; } li span {text-align: left;color: #99a2aa; }</style><body><div> <div class='mainBody'><div style='display:inline-block'><video src='https://rkxy.com.cn/big_buck_bunny.mp4' controls></video><div class='send'> <input type='text' placeholder='發(fā)送彈幕~'> <input type='button' value='發(fā)送'></div></div><div class='my-list'> <span style='color: #00a1d6'>~彈幕~</span> <hr /> <ul id='msg'> </ul></div><div id='tmbox'></div> </div></div><script> var tm=document.getElementById(’tmbox’); var btn=document.getElementById(’sendcc’); var video=document.getElementsByTagName(’video’)[0]; var list=document.getElementById(’msg’); var msg=document.getElementById(’msgcc’); var infor=[]; window.οnlοad=function() {//設(shè)置位置 tm.style.left=(document.body.offsetWidth-911)/2+’px’; } window.οnresize=function(){tm.style.left=(document.body.offsetWidth-911)/2+’px’; } //獲取當(dāng)前日期 function getNowFormatDate() {var date = new Date();var seperator1 = '-';var seperator2 = ':';var month = date.getMonth() + 1;var strDate = date.getDate();if (month >= 1 && month <= 9) { month = '0' + month;}if (strDate >= 0 && strDate <= 9) { strDate = '0' + strDate;}var currentdate = month + seperator1 + strDate + ' ' + date.getHours() + seperator2 + date.getMinutes();return currentdate; } //按下發(fā)送鍵 btn.οnclick=function(){var value=msg.value;if(value&&value!=’’){ var itemInfor={}; itemInfor.value=value; itemInfor.showTime=video.currentTime; //時(shí)間 itemInfor.sendTime=getNowFormatDate(); //發(fā)送時(shí)間 //彈幕列表 var li=document.createElement(’li’); li.className=’my-li’; li.innerHTML='<span> > '+value+'</span>'; list.appendChild(li); //當(dāng)前彈幕 var text=document.createElement(’span’); text.className=’rtol’; text.style.top=Math.floor( Math.random()*12 )*30+’px’; text.innerHTML=value; tm.appendChild(text); //左邊位置 setTimeout(function(){text.style.left=-value.length*25+’px’; },200); //之后把不顯示的span刪除 setTimeout(function(){ tm.removeChild(text) //防止已有彈幕和當(dāng)前發(fā)送的顯示沖突,在這里加入到數(shù)組中 infor.push(itemInfor);},5000 )} } //顯示已有彈幕 setInterval(function(){ if(video.paused==false) { infor.forEach(function(item){ var currentTime=video.currentTime; if(item.showTime<video.currentTime&&item.showTime>=(video.currentTime-0.5)) { var text=document.createElement(’span’); text.className=’rtol’; text.style.top=Math.floor( Math.random()*12 )*30+’px’; text.innerHTML=item.value; tm.appendChild(text); //左邊位置 setTimeout(function(){ text.style.left=-(item.value.length*25)+’px’; },200); //之后把不顯示的span刪除 setTimeout(function(){ tm.removeChild(text); },5000 ) } }); } },500)</script> </body></html>
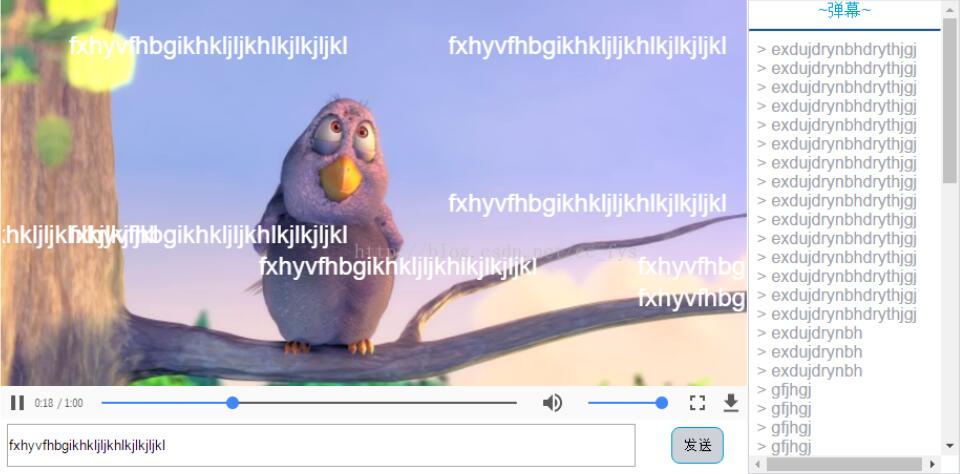
效果:

雖然這樣寫很簡單,但是有個(gè)很大的問題就是transition過渡left屬性不能暫停,所以自然這個(gè)transition動(dòng)畫就只能等它執(zhí)行完。或者說每個(gè)<span>標(biāo)簽的移動(dòng)都用interval定時(shí)器來完成移動(dòng)。不過這樣寫就要復(fù)雜一些。
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 前端從瀏覽器的渲染到性能優(yōu)化2. 讀大數(shù)據(jù)量的XML文件的讀取問題3. 解析原生JS getComputedStyle4. css代碼優(yōu)化的12個(gè)技巧5. PHP循環(huán)與分支知識(shí)點(diǎn)梳理6. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))7. 無線標(biāo)記語言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁8. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)9. 利用CSS3新特性創(chuàng)建透明邊框三角10. ASP實(shí)現(xiàn)加法驗(yàn)證碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備