一篇文章帶你使用SpringBoot基于WebSocket的在線群聊實現
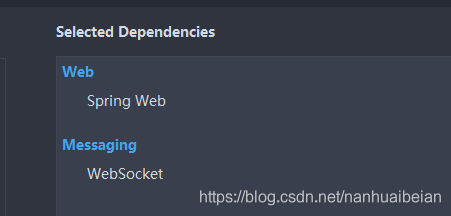
一、添加依賴

加入前端需要用到的依賴:
<dependency> <groupId>org.webjars</groupId> <artifactId>sockjs-client</artifactId> <version>1.1.2</version> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.4.1</version> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>stomp-websocket</artifactId> <version>2.3.3</version> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>webjars-locator-core</artifactId> </dependency>
二、配置 WebSocketConfig
@Configuration//開啟使用STOMP協議來傳輸基于代理的消息,Broker就是代理的意思@EnableWebSocketMessageBrokerpublic class WebSocketConfig implements WebSocketMessageBrokerConfigurer { /** * 配置消息代理 * @param registry */ @Override public void configureMessageBroker(MessageBrokerRegistry registry) { //定義消息代理的前綴 registry.enableSimpleBroker('/topic'); //配置一個或者多個前綴,過濾出需要代理方法處理的消息 registry.setApplicationDestinationPrefixes('/app'); } /** * 注冊STOMP協議的節點,并指定映射的URL * @param registry */ @Override public void registerStompEndpoints(StompEndpointRegistry registry) { //注冊STOMP協議節點,同時指定使用 SockJS 協議 registry.addEndpoint('/chat').withSockJS(); }}
三、配置 Message 類
Message 類用來接收瀏覽器發送的信息
public class Message { private String name; private String content; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getContent() { return content; } public void setContent(String content) { this.content = content; }}
四、配置控制器 GreetingController
@Controllerpublic class GreetingController { /** * 這個方法用來處理瀏覽器發送來的消息,對其進行處理 * @param message * @return */ //@MessageMapping 類似 @RequestMapping @MessageMapping('/hello') //處理完之后對其進行轉發到 SendTo 中的路徑 @SendTo('/topic/greetings') public Message greeting(Message message) { return message; }}
這里也可以使用 SimpMessagingTemplate 來進行設置:
@Controllerpublic class GreetingController { @Autowired SimpMessagingTemplate simpMessagingTemplate; @MessageMapping('/hello') public void greeting(Message message) { simpMessagingTemplate.convertAndSend('/topic/greetings', message); }}
SimpMessagingTemplate這個類主要是實現向瀏覽器發送消息的功能。
五、設置前端頁面 chat.html
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>群聊</title> <script src='https://rkxy.com.cn/webjars/jquery/jquery.min.js'></script> <script src='https://rkxy.com.cn/webjars/sockjs-client/sockjs.min.js'></script> <script src='https://rkxy.com.cn/webjars/stomp-websocket/stomp.min.js'></script></head><body><table> <tr> <td>請輸入用戶名</td> <td><input type='text' id='name'></td> </tr> <tr> <td><input type='button' value='連接'></td> <td><input type='button' disabled='disabled' value='斷開連接'></td> </tr></table><div style='display: none'> <table> <tr> <td>請輸入聊天內容</td> <td><input type='text' id='content'></td> <td><input type='button' value='發送'></td> </tr> </table> <div id='conversation'>群聊進行中...</div></div><script> $(function () { $('#connect').click(function () { connect(); }) $('#disconnect').click(function () { if (stompClient != null) {stompClient.disconnect(); } setConnected(false); }) $('#send').click(function () { //將消息發送到代理方法內 stompClient.send(’/app/hello’,{},JSON.stringify({’name’:$('#name').val(),’content’:$('#content').val()})) }) }) var stompClient = null; function connect() { if (!$('#name').val()) { return; } //建立連接 var socket = new SockJS(’/chat’); stompClient = Stomp.over(socket); //建立連接 stompClient.connect({}, function (success) { setConnected(true); stompClient.subscribe(’/topic/greetings’, function (msg) {//拿到輸入的消息內容進行展示showGreeting(JSON.parse(msg.body)); }); }) } //展示消息的內容 function showGreeting(msg) { $('#conversation').append(’<div>’ + msg.name + ’:’ + msg.content + ’</div>’); } //設置連接按鈕,已經連接上則禁止,反之不禁止 function setConnected(flag) { $('#connect').prop('disabled', flag); $('#disconnect').prop('disabled', !flag); //連接上,才顯示聊天區的內容 if (flag) { $('#chat').show(); } else { $('#chat').hide(); } }</script></body></html>
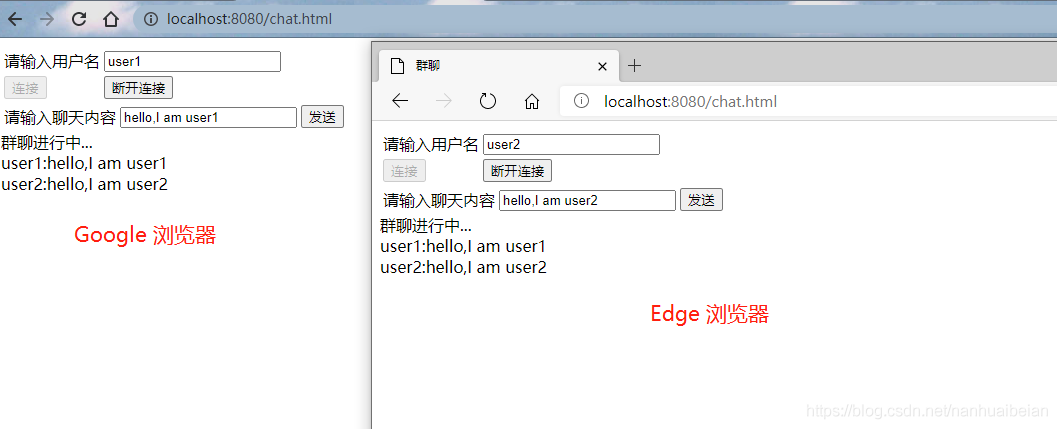
六、登錄測試
打開兩個瀏覽器,實現群聊功能:

到此這篇關于一篇文章帶你使用SpringBoot基于WebSocket的在線群聊實現的文章就介紹到這了,更多相關SpringBoot WebSocket在線群聊內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備