Prometheus 入門教程之SpringBoot 實現自定義指標監控
上篇文章我們已經可以在 Grafana 上看到對應的 SpringBoot 應用信息了,通過這些信息我們可以對 SpringBoot 應用有更全面的監控。但是如果我們需要對一些業務指標做監控,我們應該怎么做呢?這篇文章就帶你一步步實現一個模擬的訂單業務指標監控。
假設我們有一個訂單系統,我們需要監控它的實時訂單總額、10 分鐘內的下單失敗率、請求失敗數。那么我們應該怎么做呢?
添加業務監控指標
在 spring-web-prometheus-demo 項目的基礎上,我們添加一個 PrometheusCustomMonitor 類。在這里面我們定義了三個業務指標:
order_request_count:下單總次數
order_amount_sum:下單總金額
@Componentpublic class PrometheusCustomMonitor { /** * 訂單發起次數 */ private Counter orderCount; /** * 金額統計 */ private DistributionSummary amountSum; private final MeterRegistry registry; @Autowired public PrometheusCustomMonitor(MeterRegistry registry) { this.registry = registry; } @PostConstruct private void init() { orderCount = registry.counter('order_request_count', 'order', 'test-svc'); amountSum = registry.summary('order_amount_sum', 'orderAmount', 'test-svc'); } public Counter getOrderCount() { return orderCount; } public DistributionSummary getAmountSum() { return amountSum; }}模擬訂單數據
這里我們新增一個 TestController 類,去模擬現實的訂單數據。
后續應用啟動后,我們可以通過 localhost:8080/order 去模擬用戶下單操作。
package com.chenshuyi.springwebprometheusdemo; import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestParam;import org.springframework.web.bind.annotation.RestController; import javax.annotation.Resource;import java.util.Random; @RestControllerpublic class TestController { @Resource private PrometheusCustomMonitor monitor; @RequestMapping('/order') public String order() throws Exception { // 統計下單次數 monitor.getOrderCount().increment(); Random random = new Random(); int amount = random.nextInt(100); // 統計金額 monitor.getAmountSum().record(amount); return '下單成功, 金額: ' + amount; }}
實際項目中,我們一般使用 AOP 的方式去實現業務指標上報。這里為了簡單,直接寫在代碼里了。
啟動項目測試現在我們啟動應用,訪問 localhost:8080/order 可以成功模擬下單,每次都會有一個隨機的訂單金額產生。

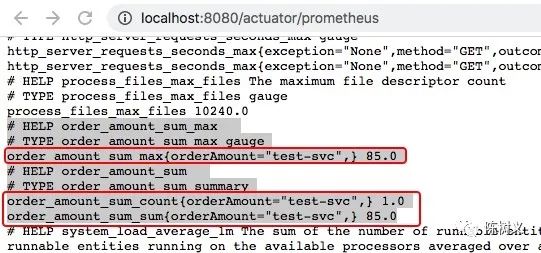
此時我們訪問 localhost:8080/actuator/prometheus 就可以看到對應的指標已經存在。

后續我們在 Grafana 中配置好相應的圖表就可以看到對應的業務指標變化了。
配置 Grafana 圖表這里我們一共配置四個圖表,分別是:
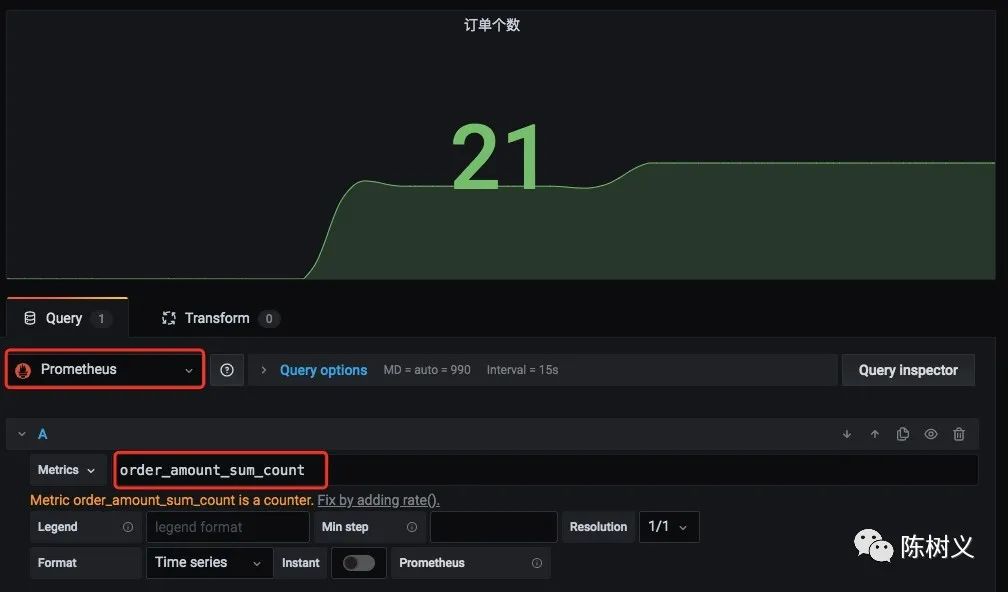
訂單總數 訂單支付總額 訂單數增長率 訂單支付金額增長率配置訂單個數圖表我們在原有面板上新建一個圖表(Panel),名稱命名為「訂單個數」,來統計所有的訂單數量。
在「數據配置區」中數據源選擇「Prometheus」,Metrics 填入「order_amount_sum_count」。

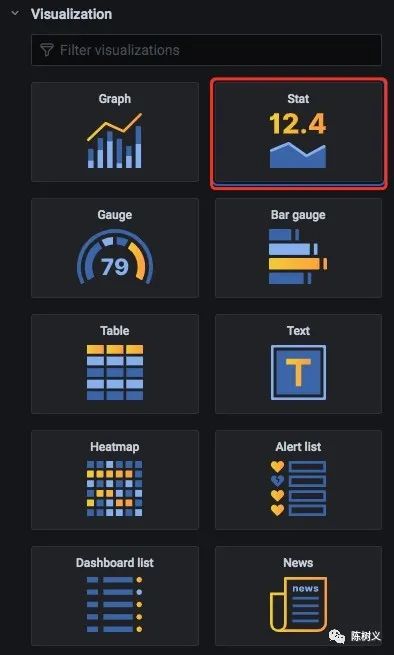
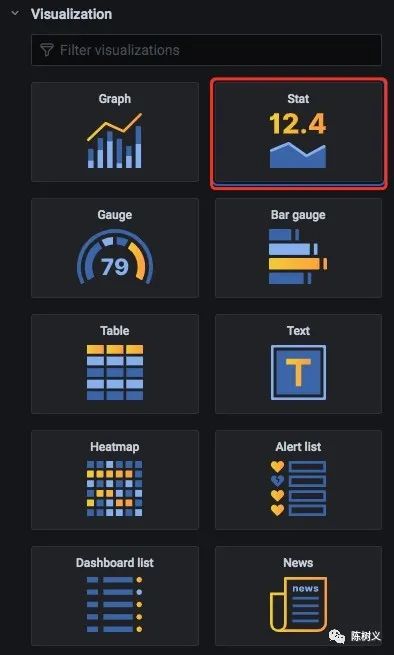
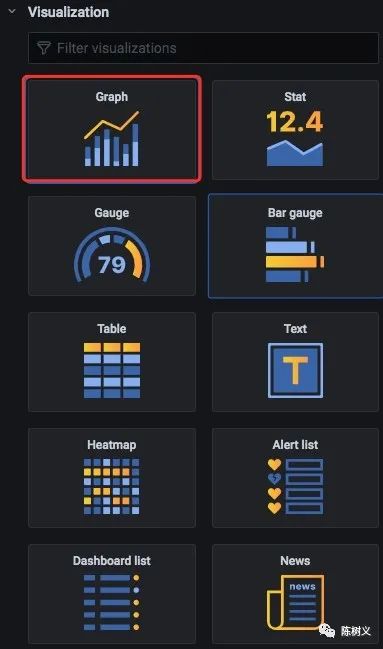
接著在「圖表設置區」的「Visualization」中選擇「Stat」類別,表示這是一個統計數值。

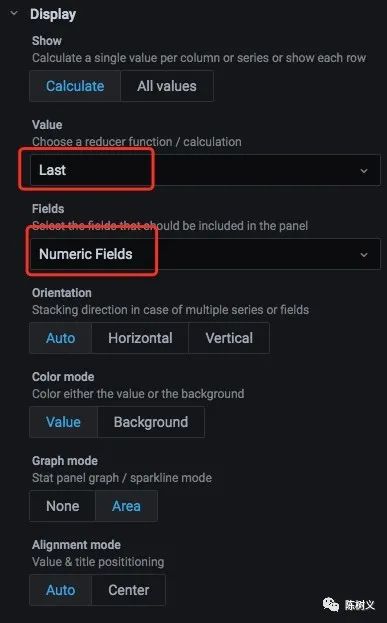
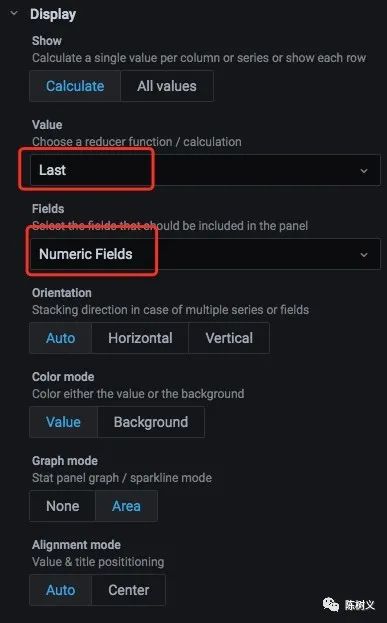
接著在「圖表設置區」的「Display」中的 Value 設置為「Last」,表示其值是取最后一個數值(因為這個數值是已經統計好了的)。Fields 設置為「Numeric Fields」,表示其是一個數值字段。

我們同樣在原有面板上新建一個圖表(Panel),名稱命名為「訂單金額」,來統計所有訂單的支付總金額。
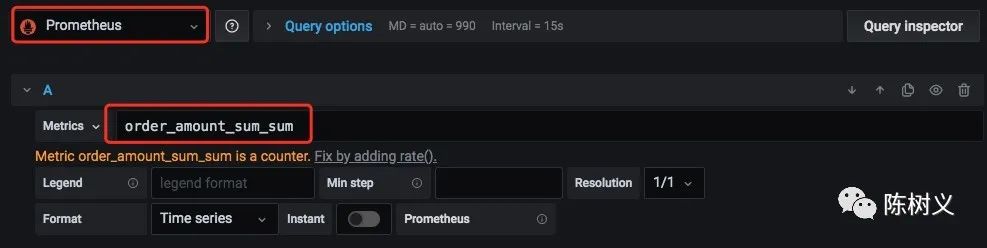
在「數據配置區」中數據源選擇「Prometheus」,Metrics 填入「order_amount_sum_sum」。

接著在「圖表設置區」的「Visualization」中選擇「Stat」類別,表示這是一個統計數值。

接著在「圖表設置區」的「Display」中的 Value 設置為「Last」,表示其值是取最后一個數值(因為這個數值是已經統計好了的)。Fields 設置為「Numeric Fields」,表示其是一個數值字段。

這里我們配置一個訂單數的增長率,同樣在原有面板上新建一個圖表(Panel),名稱命名為「訂單增長率」,來統計訂單數的增長率。
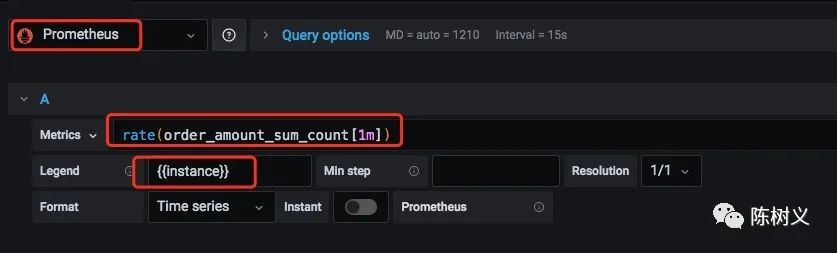
在「數據配置區」中數據源選擇「Prometheus」,Metrics 填入「rate (order_amount_sum_count [1m])」,Legend 填入「{{instance}}」。

接著在「圖表設置區」的「Visualization」中選擇「Graph」類別,表示這是一個圖形。

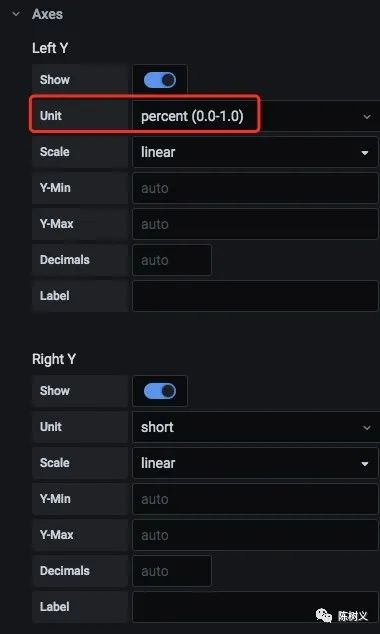
在「圖表設置區」的「Axes」中設置「Left Y」的「Unit」設置其單位為:percent (0.0-1.0)。

與配置訂單增長率相似,只不過這里的 Metrics 需要填入「rate (order_amount_sum_sum [1m])」。

在「圖表設置區」的「Axes」中設置「Left Y」的「Unit」設置其單位為:percent (0-100)。

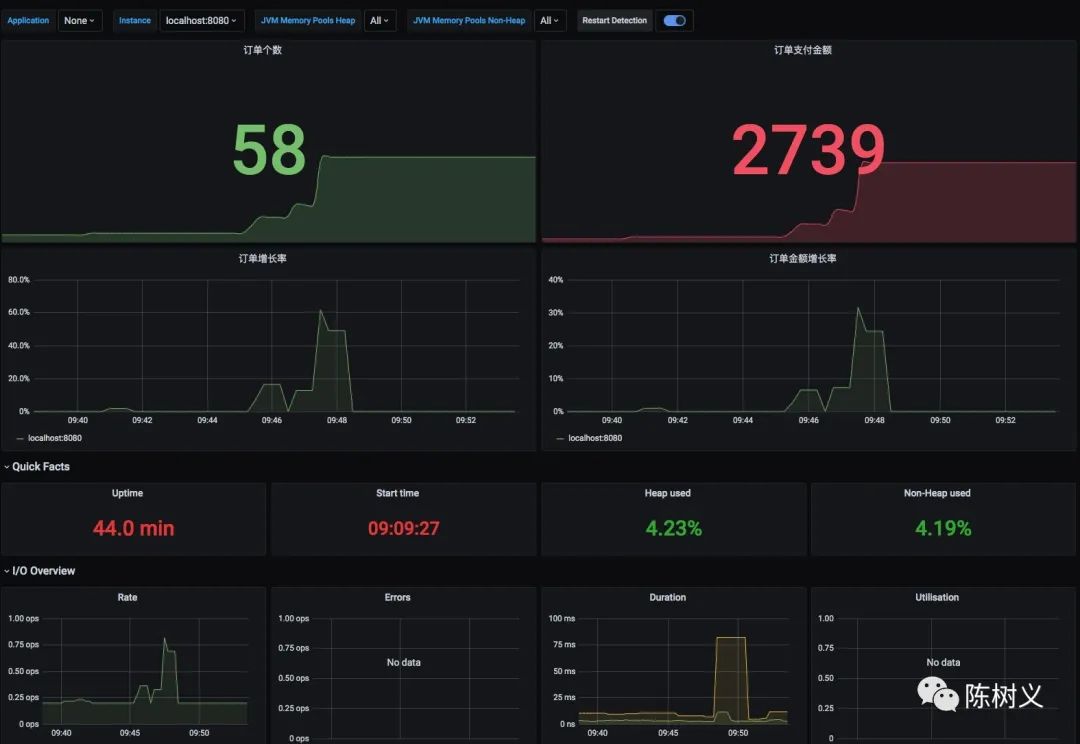
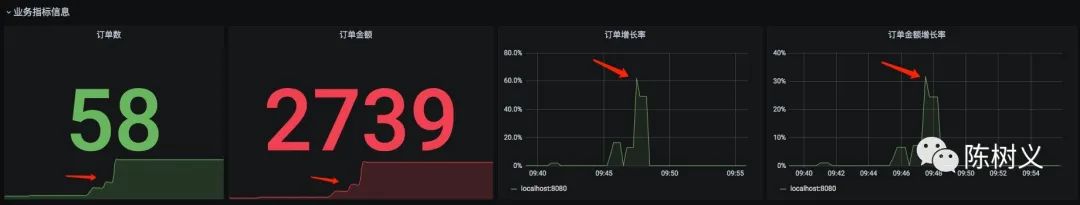
設置完之后的監控界面如下圖所示:

接下來我們模擬一下訂單的增長,訪問下 localhost:8080/order 模擬下單。多訪問幾次,以便看到更明顯的增長效果。

我們可以看到各項指標都有明顯的變化,這說明我們的監控生效了!
總結我們通過一個簡單的訂單業務,模擬了實際的訂單數、訂單金額變化情況。接著,我們通過配置訂單總數、訂單總金額、訂單數增長率、訂單金額增長率這幾個圖表來實現自定義指標的監控。
實現自定義指標監控,有利于我們監控關鍵的業務指標,從而在線上問題發生之前提前預支問題,最終減少線上問題帶來的損失。
到此這篇關于Prometheus 入門教程之SpringBoot 實現自定義指標監控的文章就介紹到這了,更多相關SpringBoot 實現自定義指標監控內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備