在vue項目實現一個ctrl+f的搜索功能
這次在項目中遇到了一個要做一個搜索功能,因為項目是vue的,而且是在手機端,所以對這個搜索功能的實現和能做到什么樣子都沒有底,在網上研究了一會,發現大家的解決方法都各有特色,有引入第三方包的,有遍歷的,確實都可以實現,但我覺得在vue中這樣的方法也太過繁瑣了,于是經過一段時間的查詢與思索后我自己寫了個簡單的方法,并記錄下自己思索的過程

第一步
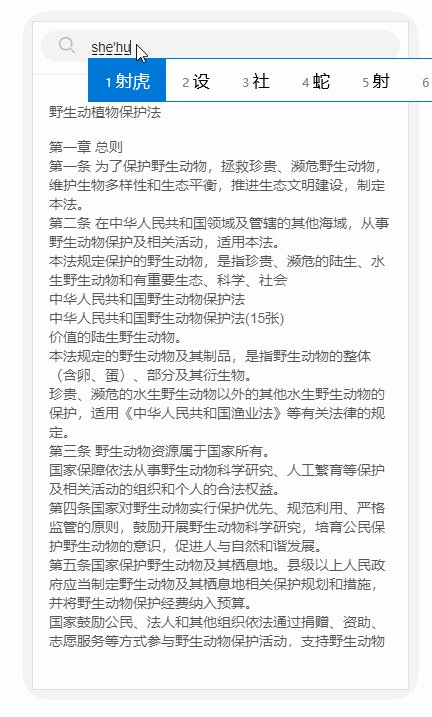
明確尋求 產品的一萬種奇怪要求對于開發來說,應該要知道自己需要什么,不需要什么,理解pm的需求,把功能以最符合ue的樣子呈現出來,而這次的功能需求是非常簡單明了的,一個搜索框,底下是文章,搜索框輸入的時候動態標紅,按下回車會跳到標紅的位置,簡單明了
第二步
尋找靈感 百度救我
對于已經有過開發經驗的人來說,可能把自己以前的代碼拿去復用就可以解決問題,但對于我這種第一次開發的菜雞來說,對搜索功能的實現竟然毫無頭緒,這種在身邊隨處可見的功能,竟然沒有細想過具體的實現流程,幸好,現代人的視野就是搜索引擎的視野,去百度上轉了一圈之后,見到了各種各樣的方法,但他們都有一個共同點,太復雜了,復雜到我看到就有點不太想用,雖然我是那種雖然代碼能成功運行就等于沒問題的三流選手,但是看到太過復雜的代碼也很影響我一天的心情,所以我選擇了更為簡單的方法
第三步
進入開發 bug的無數種奇怪煉成方式首先我的代碼結構如下:
<template> <div> <div class='header'> //頁面頭部,搜索框部分 <div class='search-total'> <div class='search_model_zt'> <div class='search'> <div class='search_icon'><img :src='http://www.cgvv.com.cn/bcjs/require(’img/search.png’)' /></div> <div class='search_input'><input v-model='searchitem' @keyup.enter='submit' placeholder='搜索條文' /></div> </div> </div> </div> </div> <div class='law-content'> //頁面內容部分,具體內容由后端傳入的datelist中的lawContent提供 <div v-if='datelist' v-html='changeColor(datelist.lawContent)'></div> </div> </div></template>
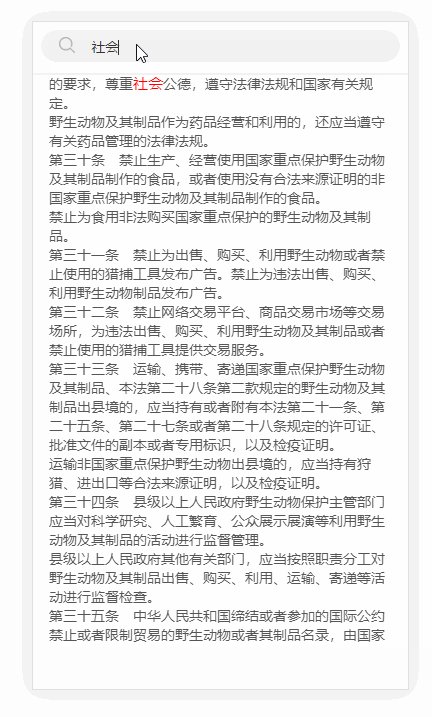
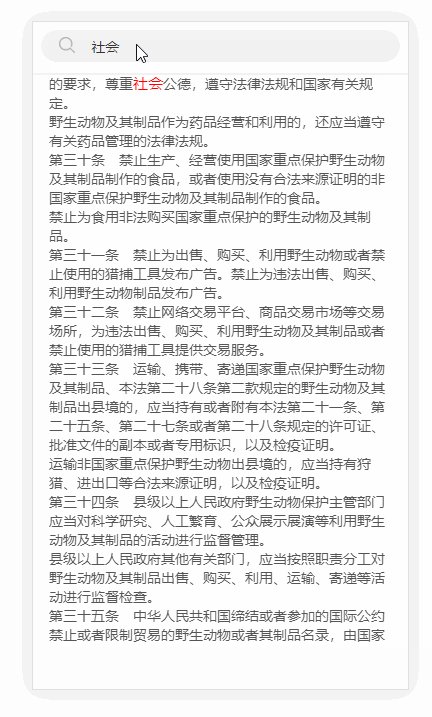
搜索內容把對應內容變為紅色的函數就是changeColor
changeColor(item) { let searchitem = this.searchitem; //獲取動態變化的搜索詞 if (searchitem !== ’’) { //若搜索詞不為空,對搜索詞進行替換 return item.replace(new RegExp(searchitem, ’g’), ’<a >’ + searchitem + ’</a>’); } else { return item; } },
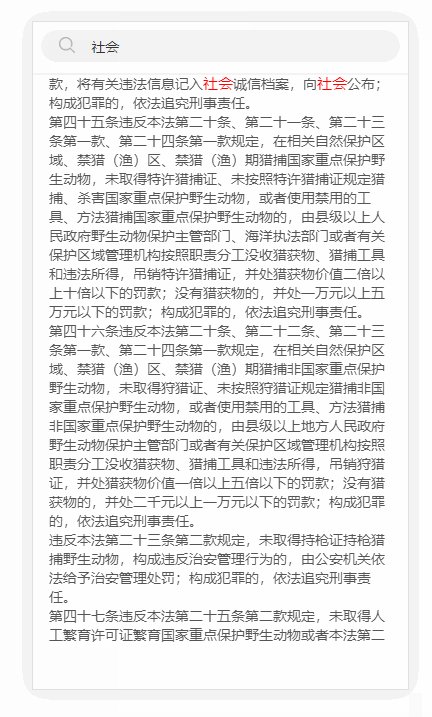
到此,動態輸入標紅搜索詞的功能已經做好了,但是搜索框還有一個回車事件我覺得在實際上也應該有點用,比如跳到第一個關鍵詞什么的,這個時候,我又看見了一個神奇的方法
document.getElementsByTagName('a').scrollIntoView();
當頁面可以支持滑動時,scrollIntoView可以把對于元素滑倒頁面頂部(默認),也可以通過參數賦值給false讓對應元素賦值到底部,僅支持原生js,jQuery中沒有這個方法,那么問題來了,我上面替換出了那么多a標簽,怎么能讓他們排好隊一個一個被調用了,那當然只能遍歷了,但是原生js中沒有jQuery中eq那樣的選擇器,怎么才能讓js知道我要找的是第n個a標簽呢
submit(){ let num = document.getElementsByTagName('a').length; //獲取所有a標簽的數量,這個頁面所有的a標簽都是由查詢替換獲得的,所以a標簽的數量可以當場查詢到關鍵詞的數量 if(num != 0){ //如果查詢關鍵詞存在,跳到第一個關鍵詞的位置,標頭增1,走滿一圈歸0 document.getElementsByTagName('a')[this.searchhead].scrollIntoView(); //scrollIntoView方法只在原生document中可以使用,jquery中沒有這個方法,參數默認是true,將這個元素置于頁面第一行(如果頁面可以滑動函數才生效) if(this.searchhead < (num - 1)){ this.searchhead += 1; }else if(this.searchhead == (num - 1)){ this.searchhead = 0; } } },
原來,getElementsByTagName(“a”)返回的是帶有指定標簽名的對象的集合。通過對數組的序列的調用就可以完成對方法的依次調用。至此,這個簡單頁面的功能已基本實現,
源碼
<script src='http://www.cgvv.com.cn/axios/axios.js'></script><template> <div> <div class='header'> <div class='search-total'> <div class='search_model_zt'> <div class='search'> <div class='search_icon'><img :src='http://www.cgvv.com.cn/bcjs/require(’img/search.png’)' /></div> <div class='search_input'><input v-model='searchitem' @keyup.enter='submit' placeholder='搜索條文' /></div> </div> </div> </div> </div> <div class='law-content'> <div v-if='datelist' v-html='changeColor(datelist.lawContent)'></div> </div> </div></template><script> require(’../utils/js/jquery.min.js’); export default { data() { return { datelist: null, searchitem: ’’, searchnum:null, searchhead:0, }; }, created() { this.datelist = JSON.parse(sessionStorage.getItem(’lawcontent’)) console.log(this.datelist.lawTypeName) }, methods: { changeColor(item) { let searchitem = this.searchitem; console.log(this.datelist.lawTypeName); if (searchitem !== ’’) { return item.replace(new RegExp(searchitem, ’g’), ’<a >’ + searchitem + ’</a>’); } else { return item; } }, submit(){ let num = document.getElementsByTagName('a').length; //獲取所有a標簽的數量,這個頁面所有的a標簽都是由查詢替換獲得的,所以a標簽的數量可以當場查詢到關鍵詞的數量 if(num != 0){ //如果查詢關鍵詞存在,跳到第一個關鍵詞的位置,標頭增1,走滿一圈歸0 document.getElementsByTagName('a')[this.searchhead].scrollIntoView(); //scrollIntoView方法只在原生document中可以使用,jquery中沒有這個方法,參數默認是true,將這個元素置于頁面第一行(如果頁面可以滑動函數才生效) if(this.searchhead < (num - 1)){ this.searchhead += 1; }else if(this.searchhead == (num - 1)){ this.searchhead = 0; } }else{ } }, } };</script><style scoped> #content { white-space: pre-line; } .header { width: 100%; top: 0px; background: white; padding: 8px 8px; border-bottom: 2px solid #f5f5f5; } .search-total { width: 100%; height: auto; } .search_model_zt { height: 35px; background: #fff; } .search { width: 100%; /* margin: auto; */ border-radius: 30px; background-color: #f3f3f3; height: 32px; position: relative; } .search_icon { position: absolute; left: 5%; top: 7px; width: 16px; height: 16px; } .search_icon img { width: 100%; height: 100%; } .search_input { margin-left: 14%; } .search_input input { background: none; border: none; height: 34px; width: 100%; } input { outline: none; border: 0; background: none; font-size: 0.9rem; } .law-content { width: 100%; height: calc(100% - 95px); padding: 27px 18px 40px 16px; position: fixed; overflow: auto; } .law-content div { color: rgba(85, 85, 85, 1); font-size: 14px; }</style>
總結
到此這篇關于在vue項目實現一個ctrl+f的搜索功能的文章就介紹到這了,更多相關vue ctrl+f 搜索內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備