Vue組件化開發之通用型彈出框的實現
本文主要分享關于組件化開發的理解,讓剛入門的小伙伴少走一些彎路,提高開發效率,作者本人也是新手,如有不當之處,請大佬指出,感謝。
相信很多剛入門的小伙伴,經常會寫很多重復的代碼,而這些代碼一般情況下也都是大同小異,在這種情況下,如何讓開發和學習變得更加高效,組件化的思想就顯得尤為重要。這里通過設計一個簡單的彈出框,給小伙伴們分享組件化的應用。
組件&組件化
組件化是對某些可以進行復用的功能進行封裝的標準化工作。組件一般會內含自身的內部UI元素、樣式和JS邏輯代碼,它可以很方便的在應用的任何地方進行快速的嵌入。組件內部可以使用其他組件來構成更復雜的組件。
在實際的開發中,我們應該避免去編寫重復的代碼,將精力放在更加核心的部分,因此就需要將這些重復的代碼抽取出來,封裝成公共的組件,提高開發效率,但同時也要注意組件的健壯性和可復用性,讓它能夠盡可能適應更多的場景。
基本結構
首先是彈出框的基本結構
<div class='modal'> <div class='mask'></div> <div class='modal-dialog'> <div class='modal-header'> <span>標題</span> <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' class='icon-close'></a> </div> <div class='modal-body'> <slot name='body'></slot> </div> <div class='modal-footer'> <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' class='btn'>確定</a> <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' class='btn btn-default'>取消</a> </div> </div> </div> </div>
基本結構很簡單,稍微注意一點的就是 slot 插槽,如果沒有提供name屬性,它將有一個隱含的名字default,并且在父組件如果沒有指定 slot 的 v-slot 屬性的話,內容會傳給default插槽。
在這里定義了 slot 的name屬性 body ,這種的叫做具名插槽,會匹配 v-slot:body 的內容。
注意,在父組件中調用需要用 <template> 包裹,并且 <template> 元素中的所有內容都將被傳入相應的插槽。
給彈出框加點樣式
.modal { position: fixed; top: 0; left: 0; width: 100%; height: 100%; .mask { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #000000; opacity: 0.5; } .modal-dialog { position: absolute; top: 40%; left: 50%; width: 560px; height: auto; background-color: #ffffff; transform: translate(-50%, -50%); .modal-header { height: 60px; background-color: #F5F5F5; padding: 0 25px; line-height: 60px; font-size: 16px; .icon-close { position: absolute; top: 23px; right: 25px; width: 14px; height: 14px; background: url('/static/img/icon-close.png') no-repeat center; background-size: contain; } } .modal-body { padding: 42px 40px 54px; font-size: 14px; } .modal-footer { height: 82px; line-height: 82px; text-align: center; background-color: #F5F5F5; } }}
我這里使用的是 scss ,使用的時候別忘了安裝 node-sass 和 sass-loader ,現在我們的頁面是這個樣子了

雖然還是不太美觀,但是已經基本上是一個彈出框的雛形了,并且我沒有給 a 標記樣式,原因在后面。
SCSS函數
回過頭再看看上面的 css 代碼,這里重復寫了4次固定定位的代碼,而且隨著項目的推進,肯定還有更多類似的代碼,何不將這些部分抽取出來,進行封裝呢? scss 提供了這個功能,將 css 封裝成函數,這里的函數直接會返回函數體。我們在遇到類似的情況時,就能夠直接復用。
在 assets 目錄下新建 scss 文件夾并在里面新建 mixin.scss ,在里面新建 position 函數,代碼如下:
@mixin position($pos: absolute, $top: 0, $left: 0, $w: 100%, $h: 100%) { position: $pos; top: $top; left: $left; width: $w; height: $h;}
接著我們引入 mixin.scss ,用 position 函數替換我們原先的代碼
通過@include方式使用 scss 函數: @include position(fixed); 括號里面的是參數。
關于按鈕
每一個網站都有很多按鈕,不過,同一個網站的按鈕風格大多都是一樣,無非是大小不一。因此可以單獨在 scss 文件下新建 button.scss 然后在 App.vue 里面引入這個文件,在后面除了一些特別的樣式,其它就不需要給按鈕定義樣式了,這樣也便于維護。這里給出我的 button 文件,可以參考一下。
.btn { display: inline-block; width: 110px; line-height: 30px; text-align: center; background-color: #FF6600; color: #ffffff; border: none; cursor: pointer;}.btn-default { background-color: #b0b0b0; color: #d7d7d7;}.btn-large { width: 202px; height: 50px; line-height: 50px; font-size: 18px;}.btn-huge { width: 300px; height: 54px; line-height: 54px; font-size: 16px;}.btn-group { .btn { margin-right: 20px; &:last-child { margin-right: 0; } }}
為了復用
當前這個彈出框還只是一個固定的結構,它并不能在其他地方復用,需要進行一些處理,將所有可變部分抽取出來,例如標題,按鈕,內容。因為有插槽,所以內容就不用考慮,需要關注的是標題和按鈕,因為標題有可能是提示,警告等等,按鈕也有可能是確定、取消的一個或兩個都有。而這些信息都是從父組件傳遞過來,需要用 props 接收。
在 props 里面添加如下代碼,并給某些屬性指定默認值:
props: { // 彈框標題 title: String, // 按鈕類型: 1:確定按鈕 2:取消按鈕 3:確定取消 btnType: String, // 按鈕文本 sureText: { type: String, default: '確定' }, cancleText: { type: String, default: '取消' }, showModal: Boolean }
添加完之后,還需重新改寫代碼
<div v-show='showModal'> <div class='mask'></div> <div class='modal-dialog'> <div class='modal-header'> <span>{{title}}</span> <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' @click='$emit(’cancle’)'></a> </div> <div class='modal-body'> <slot name='body'></slot> </div> <div class='modal-footer'> <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' v-if='btnType==1'@click='$emit(’submit’)'{{sureText}}</a> <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' v-if='btnType==2'@click='$emit(’cancle’)'>{{cancleText}}</a> <div v-if='btnType==3'> <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' @click='$emit(’submit’)'>{{sureText}}</a> <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' rel='external nofollow' @click='$emit(’submit’)'>{{cancleText}}</a> </div> </div> </div> </div>
通過父組件傳遞的參數,來實現代碼的重用,并且使用 $emit 來向外拋出自定義事件,然后在父組件實現自己的業務邏輯。
在 Home.vue 里面引入這個組件并調用
<modal sureText='確定' btnType='1' :showModal='showModal' @submit='go' @cancle='showModal=false' > <template v-slot:body> <p>給個小星星吧</p> </template> </modal>
這里的 @submit 和 @cancle 就是我們在組件里面自定義的事件
最終效果如下

實現完之后,感覺有點彈出時生硬,沒關系,我們給它加點動畫,在css3中有 transform 和 transition 可以實現動畫效果,但是我們這里使用 vue 內置組件 <transition> ,讓彈出框有一個從上面彈出的效果。
transition組件
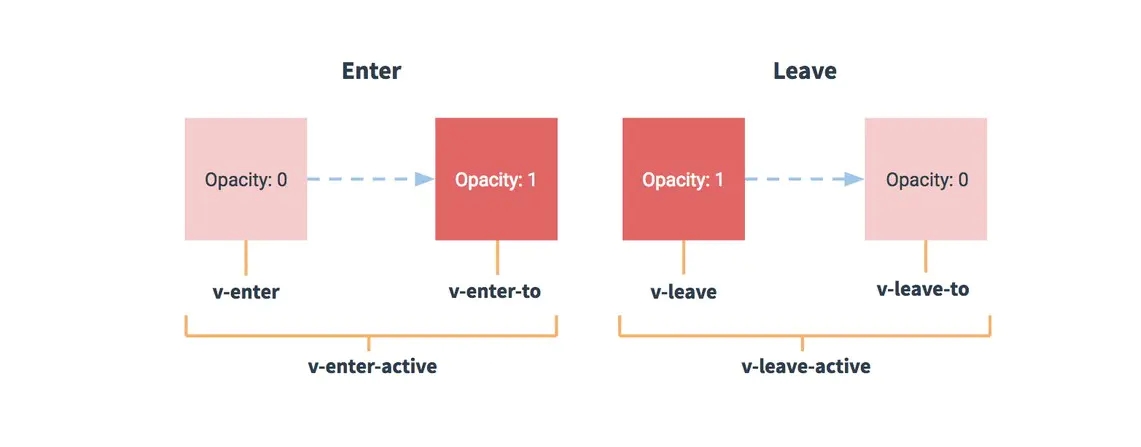
transition 組件可以為元素或組件添加過渡效果,只會把過渡效果應用到其包裹的內容上,而不會額外渲染 DOM 元素,也不會出現在可被檢查的組件層級中。它可以通過多種方式進行過渡,在這里應用 class的方式過渡。

這幅圖是 Vue 官方給出的圖,簡單來說,v-enter是動畫開始的狀態,v-enter-active進入過渡生效時的狀態,v-enter-to是過渡的結束狀態,leave同理,具體細節大家可以去 https://cn.vuejs.org/v2/guide/transitions.html查看。
當沒有指定的name屬性時,過渡的類名會默認以v作為前綴,這里給transition指定name為
slide并用它包裹modal組件
<transition name='slide'> <div v-show='showModal'> ... ... </div> </transition>
在style代碼里面modal后面加上
&.slide-enter-active { top: 0; } &.slide-leave-active { top: -100%; } &.slide-enter { top: -100%; }
并且給modal指定需要過渡的屬性
transition: top 0.5s;
加完這個之后,彈出框就會有一個滑上滑下的動畫啦。
到此,我們的彈出框就完成啦。
你也可以根據自己的需求去做適當的調整,開發出適合自己項目的彈出框。
最后
在實際開發中,組件化是尤為重要的,它能夠幫助我們寫出更高質量的代碼,也能夠讓我們的代碼更易于維護,盡早的樹立組件化的思想,對寫代碼也是非常有幫助的。
附上https://github.com/anpeier/shop-online
到此這篇關于Vue組件化開發之通用型彈出框的實現的文章就介紹到這了,更多相關Vue 彈出框內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備