vue css 引入asstes中的圖片無法顯示的四種解決方法
這里主要針對的是vuecli2中的一些問題。vue項目中,常常會有很多的圖片資源,這樣的資源存放位置,通常我們有兩個選擇:1. static,2. assets關于這兩者之間的區別,和如何選擇這里就不多說了!這里我們來說說assets目錄下存放圖片時,在vue組件的css樣式中引入圖片時將會遇到的一些問題!正常情況,我們在本地開發調試的時候,無論什么樣的方式引入圖片都不會有問題。但是,一大包發布打線上,就會出現圖片無法加載的情況!這是因為,出于某些原因,有人修改了config目錄下的index.js文件中的build對象中assetsPublicPath的值,這個值初始化的時候是 斜桿(/),代表資源根目錄,也就是dist目錄下與index.html文件同級。
所以:
第一種方法
修復的方法就是把這個值改回默認值:/

打包出來的結果: css文件中background屬性

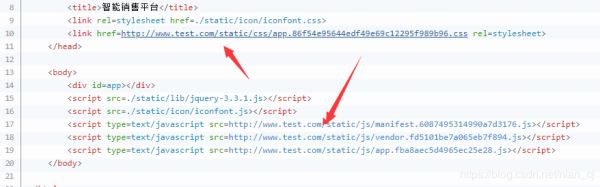
index.html中的js和css文件

第二種方法
還是修改這個值斜杠代表的是根目錄,我們換種思路,是不是可以把這里該為絕對地址呢?答案肯定是可以的具體怎么改呢?舉個例子,比如我的線上的項目的地址是:http://www.test.com,我們只需要吧之前的斜杠替換成這個地址就可以了,如圖:

打包出來的結果: css文件中background屬性

index.html中的js和css文件

第三種方法
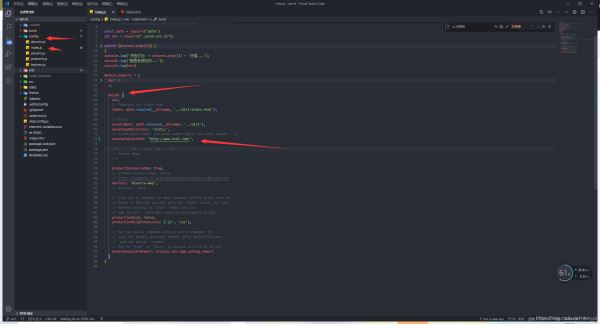
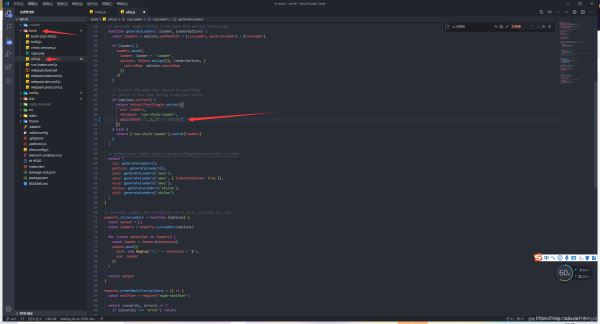
上面也說了,可能由于某些原因我們修改了這個值,為了不影響原有的功能,也是避免造成別新的bug,我們不能修改這個值,所以我們有了第三種方法。修改build目錄中的uitls文件中的css打包配置,打開utils.js文件直接搜索 ExtractTextPlugin.extract 然后在對象中添加屬性 publicPath: ‘…/…/’ 具體如圖:

這里的層級(publicPath: ‘…/…/’ )具體看你打包后的目錄結構,我這里的層級如下圖,各自根據自己的情況確定

這個時候打包出來的路徑,根據你的assetsPublicPath配置而定了,這里就不舉例了,執行查看是否打包正常。
第四種方法
前面三種方案都是說的老項目,已經大量的圖片引入,沒有辦法了。但是若果圖片資源不多,或者是新項目,這個時候的話不需要這么麻煩去改打包配置。我們可以從一開始就避免這個問題。對于html中的img標簽我們可以通過import的方式先把圖片引入,然后放到data中,在綁定到src上。
import logo from '../assets/logo.png';data() { return { logo, };},
<img :src='http://www.cgvv.com.cn/bcjs/logo' alt='logo'>
css中的路徑我們可以通過@來引入(@等價于src目錄)比如:
background: url('@/assets/logo.png') no-repeat;
又或者,直接不要放到asstes目錄下,也可以避免這個問題發生。
總結
到此這篇關于vue css 引入asstes中的圖片無法顯示的四種解決方法的文章就介紹到這了,更多相關vue css 引入asstes 圖片內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備