Visual Studio 2019配置vue項目的圖文教程詳解
一,環(huán)境安裝
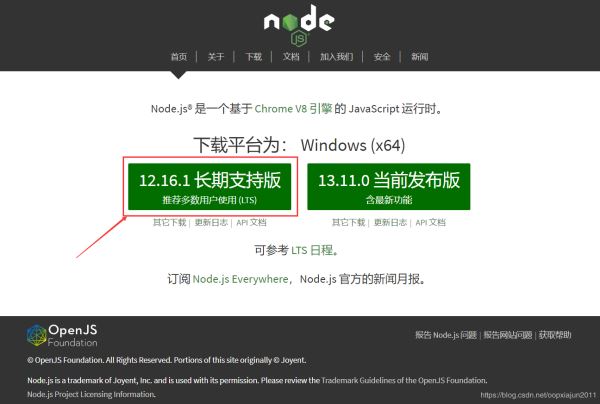
1:Vue項目一切基于Node.js,必須先安裝NodeJS, 下載地址:https://nodejs.org/zh-cn/


安裝nodejs,一路next就行了

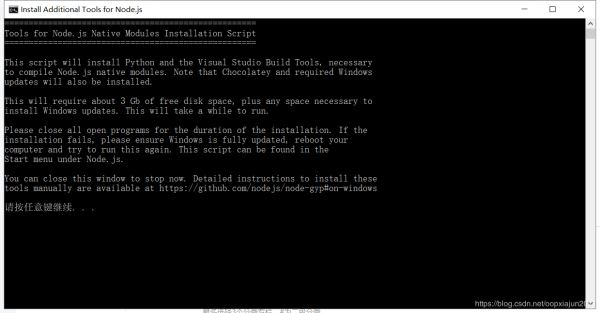
Additonal工具可以不用安裝。

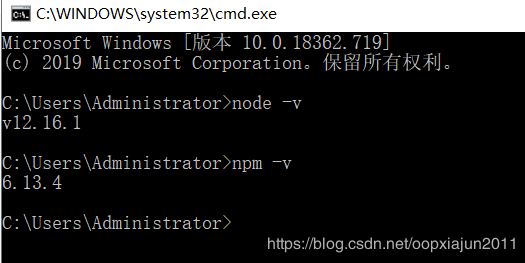
win+r 輸入cmd

輸入 node -v 和 npm -v 得到版本信息證明裝好了。

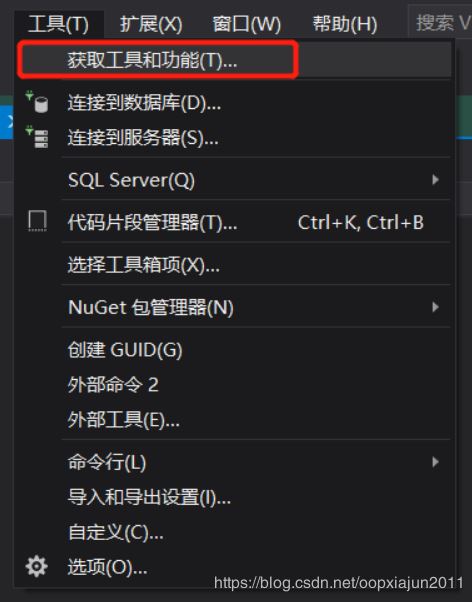
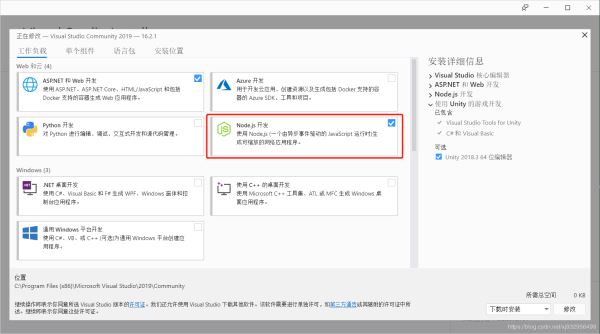
2:確認Visual Studio 2019環(huán)境:看擴展工具里有沒有勾選NodeJs


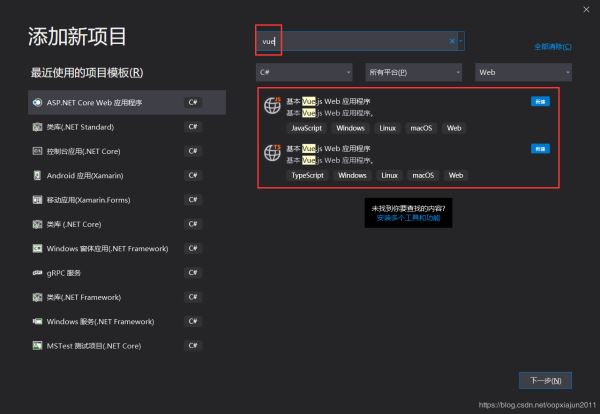
二,使用VS2019 創(chuàng)建Vue項目
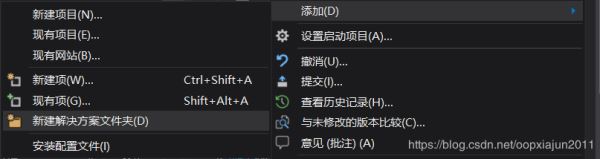
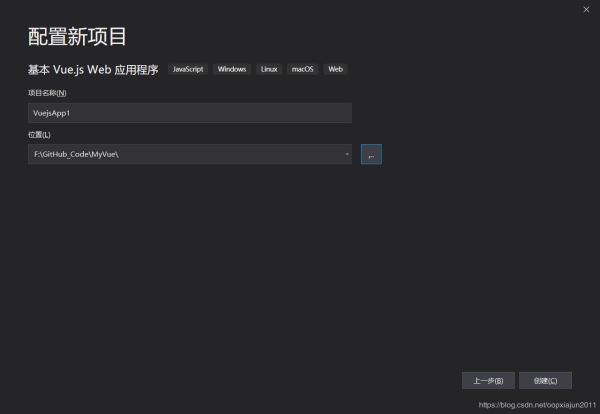
后期會新增多個vue的項目,所以建議加一個vue名稱 方案管理文件


你要是熟悉typescript 可以選 第一二個
項目名字可以默認

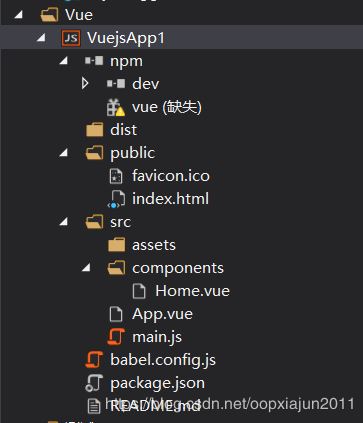
項目目錄結(jié)構(gòu)大致如下圖

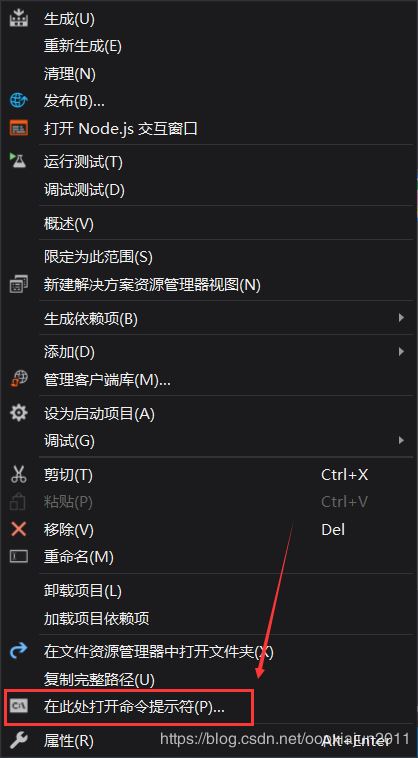
右鍵項目名:選擇“在此處打開命令提示符”

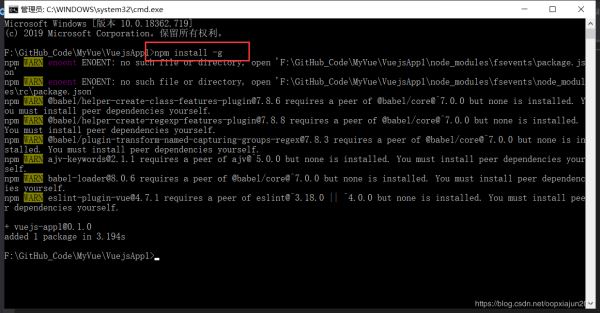
運行npm的指令 npm install -g(這個指令會把你項目缺失的組件包全部補全)。

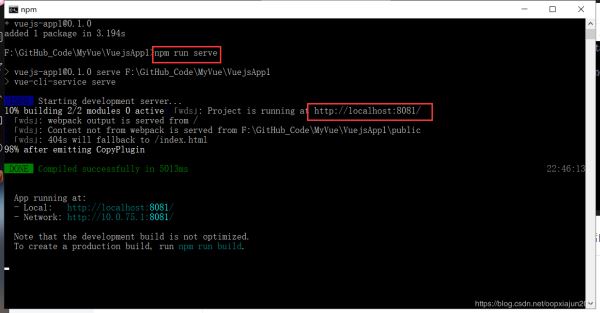
然后結(jié)束后再運行指令npm run serve(這是開發(fā)環(huán)境調(diào)試用的指令,能夠在修改頁面后自動刷新同步網(wǎng)頁)

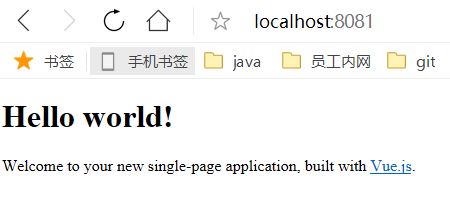
瀏覽器地址 輸入 http://localhost:8081/ 可訪問到

總結(jié)
到此這篇關于Visual Studio 2019配置vue項目的圖文教程詳解的文章就介紹到這了,更多相關Visual Studio 2019配置vue項目內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網(wǎng)!
相關文章:
1. js select支持手動輸入功能實現(xiàn)代碼2. PHP橋接模式Bridge Pattern的優(yōu)點與實現(xiàn)過程3. asp.net core項目授權(quán)流程詳解4. html中的form不提交(排除)某些input 原創(chuàng)5. CSS3中Transition屬性詳解以及示例分享6. bootstrap select2 動態(tài)從后臺Ajax動態(tài)獲取數(shù)據(jù)的代碼7. vue使用moment如何將時間戳轉(zhuǎn)為標準日期時間格式8. 開發(fā)效率翻倍的Web API使用技巧9. jsp文件下載功能實現(xiàn)代碼10. ASP常用日期格式化函數(shù) FormatDate()

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備