vue 封裝 Adminlte3組件的實現
之前找了一下vue關于adminlte3的組件庫,github大部分都是2的。比較老了,都是幾年前更新的。有adminlte3的,但是都只封裝了一兩個組件,而且居然還引入jq,然后一股腦把adminlte3的html代碼復制進去,這樣就成了一個組件。感覺沒啥用。感覺是那些作者在練手。
vue引入jq我覺得真的沒必要,會產生很多bug,可能可以解決,但是我之前遇到過引入jq出現單頁面進入之后jq沒法掛載,要刷新才能掛載的情況,蛋疼,一直沒解決。所有我打算自己封裝一個vue版本的adminlte3.目前已經封裝了快30個組件了。npm版本到0.1.8了。
github 地址nly-adminlte-vue



目前完成事情
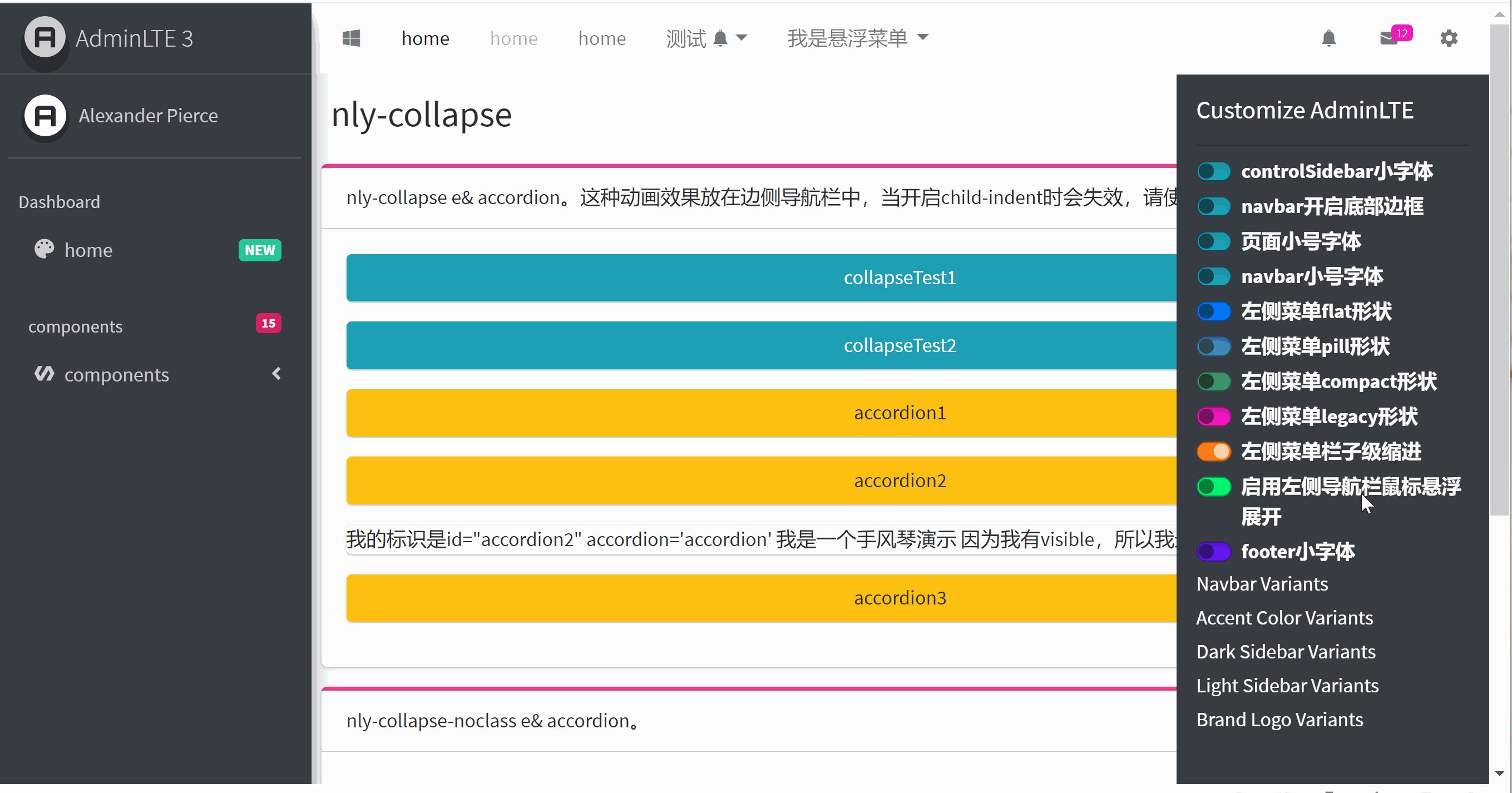
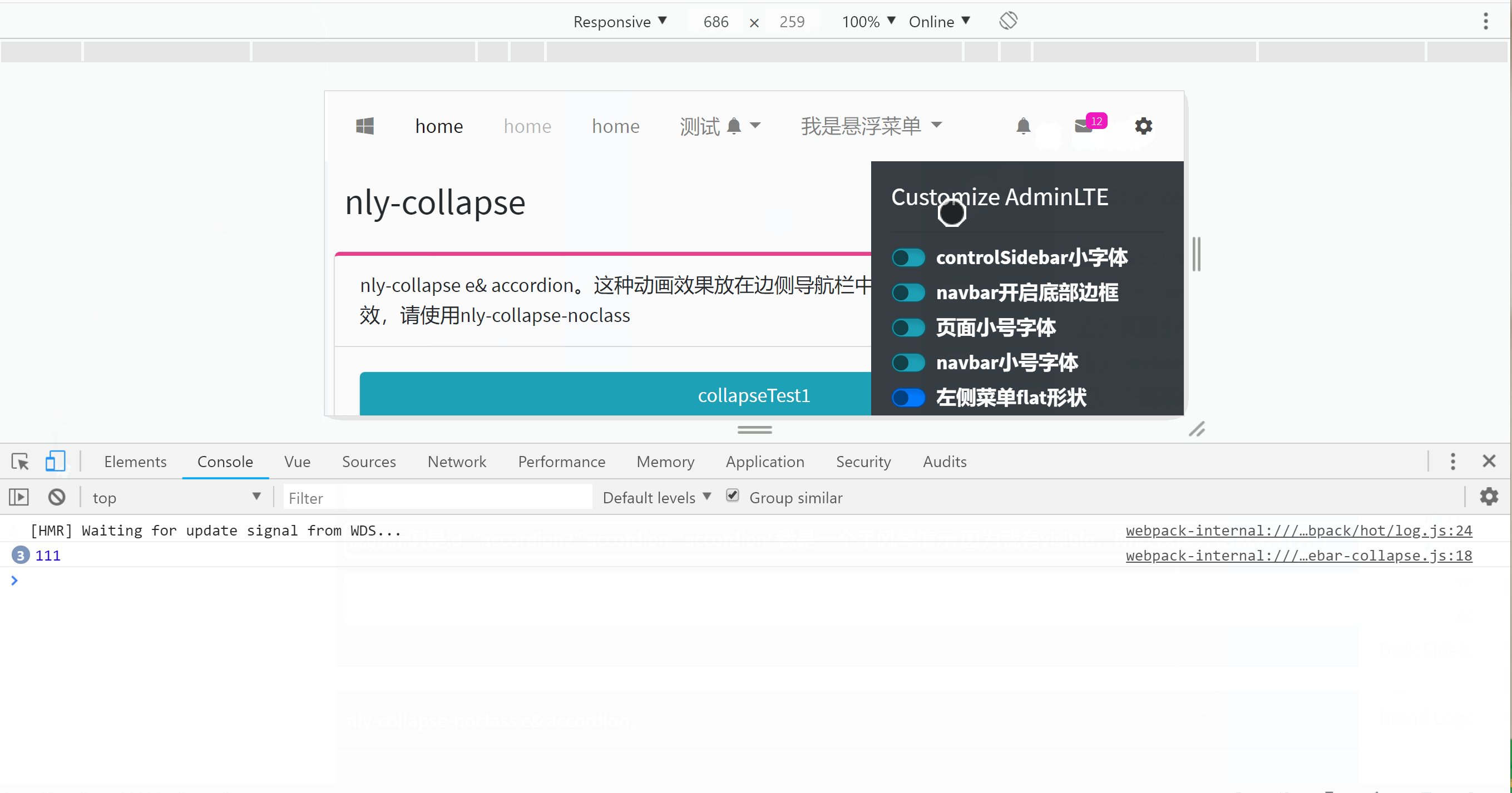
組件
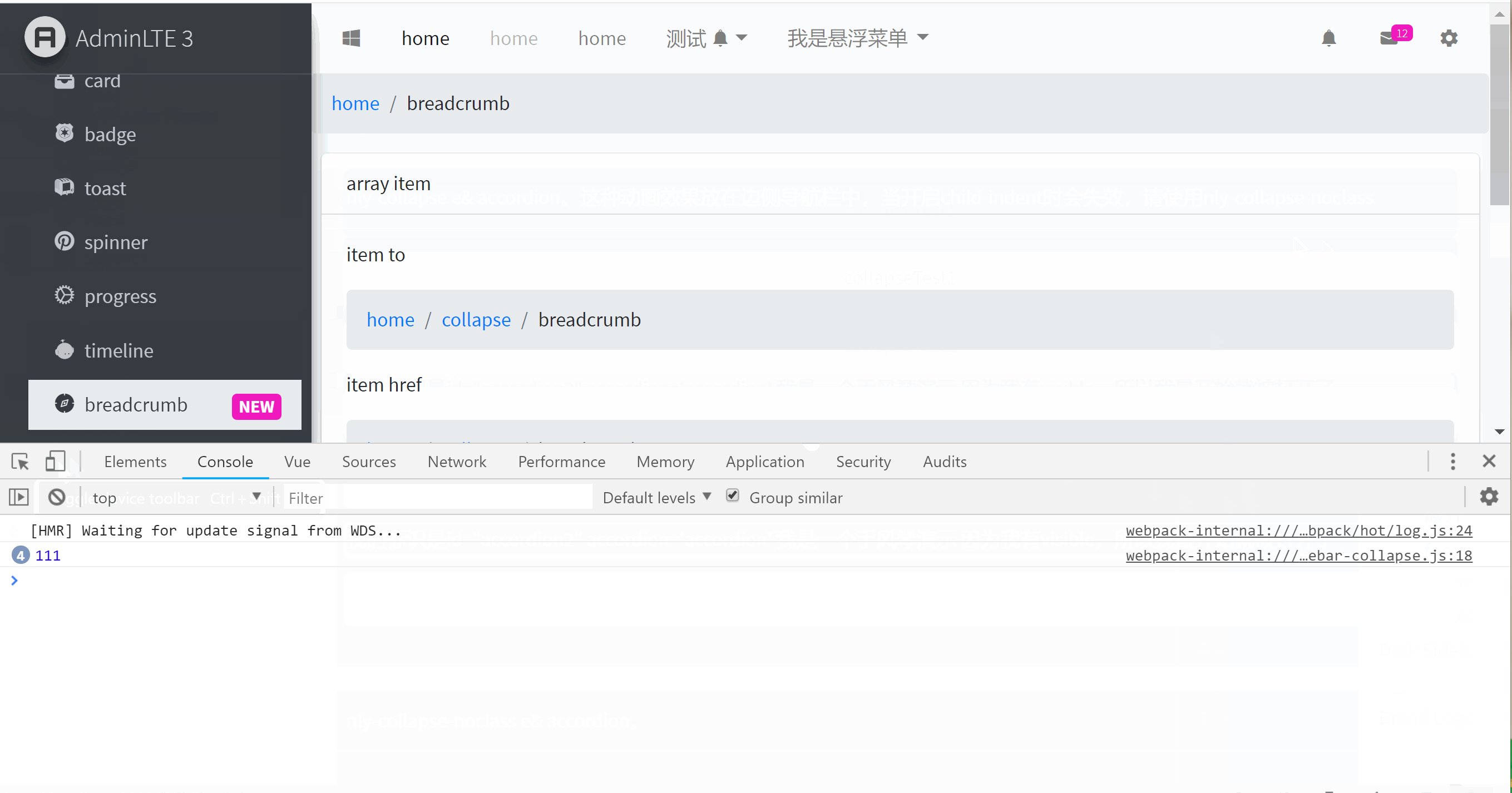
皮膚 theme 折疊板 collapse 導航欄 navbar 導航 nav 柵格布局 grid row col 容器 container 正文容器 content 包裝容器 wrapper 文字路由 link 按鈕 button 開關 switch 卡片 card 小標簽 badge 下拉菜單 dropdown 圖標 icon 右側收縮板 control-sidebar 罩層 overlay 彈框消息 toast 旋轉loading spinner 進度條 progress 時間軸 timeline 面包屑導航 breadcrumb指令
左側導航欄收起指令 v-nly-sidebar-collapse 右側收縮版收起指令 v-nly-control-sidebar-collapse 卡片最大化指令 v-nly-card-maximized 折疊版收起展開指令 v-nly-toggle使用github下載項目
git clone https://github.com/nejinn/nly-adminlte-vue.gitnpm install npm run server// 查看example,所有組件demo都在這里http://localhost:8080
npm下載
npm install nly-adminlte-vue
main.js
import 'nly-adminlte-vue/dist/adminlte/css/adminlte.css';import 'nly-adminlte-vue/dist/adminlte/fontawesome-free/css/all.css';import 'nly-adminlte-vue/dist/adminlte/icon/iconfont.css';import 'nly-adminlte-vue/dist/nly-adminlte-vue.css';import { NlyAdminlteVue } from 'nly-adminlte-vue';Vue.use(NlyAdminlteVue);
到此這篇關于vue 封裝 Adminlte3組件的實現的文章就介紹到這了,更多相關vue 封裝Adminlte3 內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備