vue與iframe之間的信息交互的實現
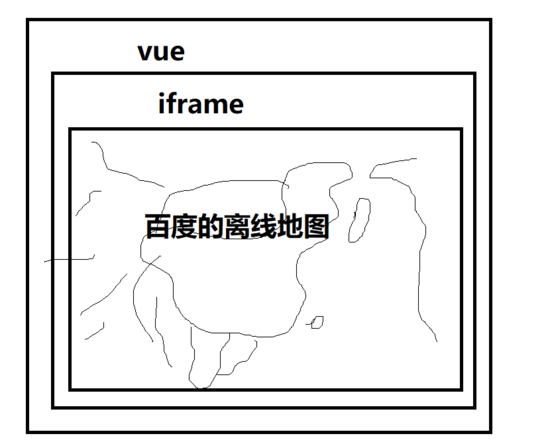
說一下我的使用場景:在vue中使用百度地圖,需要使用離線地圖

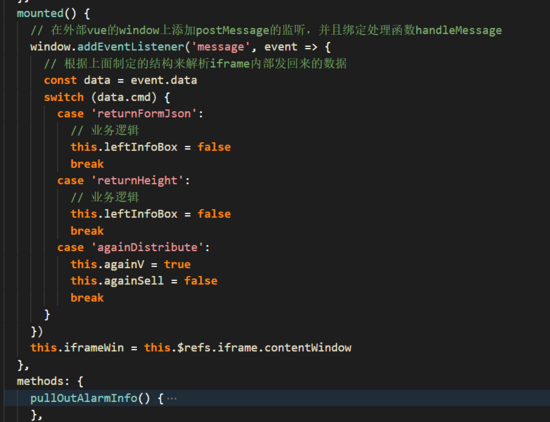
先上代碼 然后細細品 第一張圖

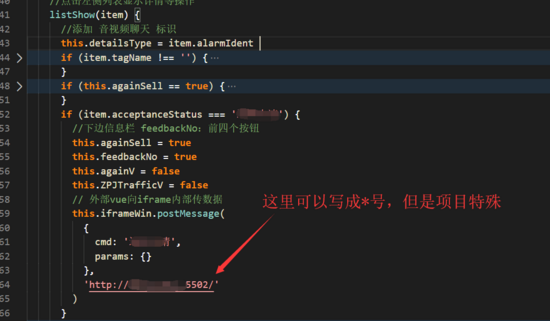
第二張圖

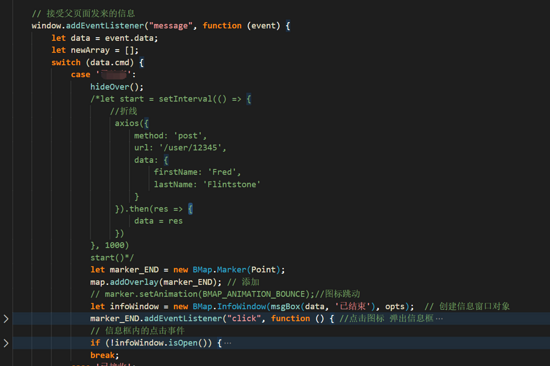
第三張圖

1.首先iframe 引入你要嵌套的地址 2
.通過vue中給出的ref 來獲取 ifarme的DOM元素
如圖中的 this.iframeWin = this.$refs.iframe.contentWindow 【拿到iframe的window對象】
3.vue如何向iframe內傳送信息 可以通過H5新屬性 postmessage
注釋:【postMessage是有點類似于UDP協議,就像短信,是異步的,你發信息過去,但是沒有返回值的,只能內部處理完成以后再通過postMessage向外部發送一個消息,外部監聽message為了讓postMessage像TCP,為了體驗像同步的和實現多通信互不干擾】
具體什么是postmessage :point_right:MDN寫的很詳細https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
4.通過第二張圖的 cmd來區別這條message的目的
{ cmd: ’命令’, params: { ’鍵1’: ’值1’, ’鍵2’: ’值2’ }}
5.第三張圖 就是接收 父頁面發來的信息 可以通過 判斷語句寫相應的邏輯
6.第一張圖中 不難看出 可以監聽到 iframe中的發來的信息
postmessage
到此這篇關于vue與iframe之間的信息交互的實現的文章就介紹到這了,更多相關vue iframe信息交互內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備