vue 實現(xiàn)用戶登錄方式的切換功能
一、vue 實現(xiàn)用戶登錄方式的切換
在 data 當(dāng)中,定義一個標(biāo)識符 loginWay,用來表示是用短信登錄還是密碼登錄,true代表短信登錄,false 代表密碼登錄,代碼如下所示:
data() { return { loginWay: true }}
在短信登錄和密碼登錄上,進行動態(tài)樣式綁定,loginWay為true就短信登錄綁定動態(tài)樣式on,loginWay為false就密碼登錄綁定動態(tài)樣式on,并且也綁定點擊事件,進行設(shè)置 loginWay的true和false,代碼如下所示:
<h2 class='login_logo'>用戶登錄</h2> <div class='login_header_title'> <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' : @click='loginWay = true'>短信登錄</a> <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' : @click='loginWay = false'>密碼登錄</a> </div>
對于短信登錄和密碼登錄的內(nèi)容,同樣也設(shè)置動態(tài)樣式綁定。當(dāng)為loginWay為true 的時候設(shè)置短信登錄為on,當(dāng)為loginWay為false 的時候設(shè)置密碼登錄為on,代碼如下所示:
<div :class='{on: loginWay}'> <section class='login_message'> <input type='tel' maxlength='11' placeholder='手機號'> <button disabled='disabled' class='get_verification'>獲取驗證碼</button> </section> <section class='login_verification'> <input type='tel' maxlength='8' placeholder='驗證碼'> </section> <section class='login_hint'> 溫馨提示:未注冊帳號的手機號,登錄時將自動注冊,且代表已同意 <a href='javascript:;' rel='external nofollow' rel='external nofollow' rel='external nofollow' >《用戶服務(wù)協(xié)議》</a> </section></div><div :class='{on: !loginWay}'> <section> <section class='login_message'> <input type='tel' maxlength='11' placeholder='手機/郵箱/用戶名'> </section> <section class='login_verification'> <input type='tel' maxlength='8' placeholder='密碼'> <div class='switch_button off'> <div class='switch_circle'></div> <span class='switch_text'>...</span> </div> </section> <section class='login_message'> <input type='text' maxlength='11' placeholder='驗證碼'> <img src='http://www.cgvv.com.cn/bcjs/images/captcha.svg' alt='captcha'> </section> </section></div>
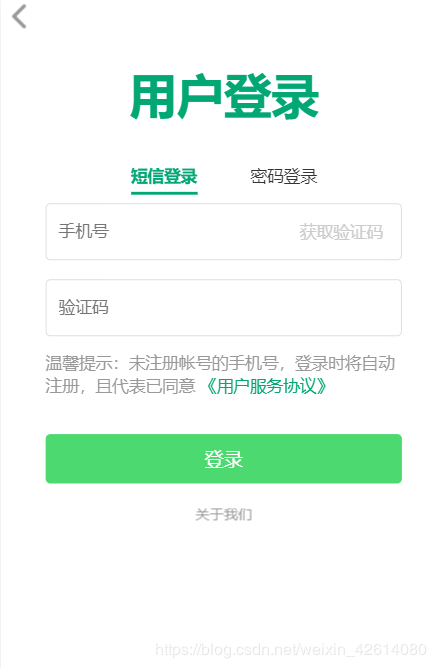
顯示效果如下所示:


總結(jié)
到此這篇關(guān)于vue 實現(xiàn)用戶登錄方式的切換功能的文章就介紹到這了,更多相關(guān)vue 登錄方式切換內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. ajax post下載flask文件流以及中文文件名問題2. 如何通過vscode運行調(diào)試javascript代碼3. JSP+Servlet實現(xiàn)文件上傳到服務(wù)器功能4. WML語言的基本情況5. 利用CSS3新特性創(chuàng)建透明邊框三角6. 使用Docker的NFS-Ganesha鏡像搭建nfs服務(wù)器的詳細過程7. IntelliJ IDEA導(dǎo)入jar包的方法8. 利用CSS制作3D動畫9. ASP中解決“對象關(guān)閉時,不允許操作。”的詭異問題……10. ASP.NET泛型三之使用協(xié)變和逆變實現(xiàn)類型轉(zhuǎn)換

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備