Vue的全局過(guò)濾器和私有過(guò)濾器的實(shí)現(xiàn)
Vue允許自定義過(guò)濾器 可被用作一些常見(jiàn)的文本格式化
過(guò)濾器可以用在兩個(gè)地方:mustache插值表達(dá)式 和 v-bind表達(dá)式
過(guò)濾器應(yīng)被添加在JavaScript表達(dá)式的尾部 由“管道”符指示(管道符就是一個(gè)豎杠:|)
一、全局過(guò)濾器
全局過(guò)濾器調(diào)用時(shí)的基本格式:
通過(guò)管道符[|]來(lái)進(jìn)行過(guò)濾 例如{{name | nameOpe}}定義過(guò)濾器的語(yǔ)法:Vue.filter('過(guò)濾器名稱(chēng)',處理函數(shù))
處理函數(shù)的第一個(gè)參數(shù)已被固定了 是data 即管道符前面?zhèn)鬟f的數(shù)據(jù)若要添加其它入?yún)?只能添加在data的后面了
Vue.filter('',function(data){ return data+'123';})
(上述例子中 該過(guò)濾器的功能就是給過(guò)濾器前面的數(shù)據(jù)加上'123'字符串)
一個(gè)值得注意的地方是:過(guò)濾器并沒(méi)有修改原數(shù)據(jù) 只是在輸出之前進(jìn)行了一層處理
<div id='app'><p>{{msg | msgFormat}}</p></div>
<script> // Vue全局過(guò)濾器 Vue.filter('msgFormat',function(data){ // replace()方法的第一個(gè)參數(shù)支持正則表達(dá)式 return data.replace(/陳濤/g,'李強(qiáng)'); }) var vm=new Vue({ el:’#app’, data:{ msg:'我的名字叫陳濤,一天早上,同學(xué)碰見(jiàn)我,向我打招呼:’陳濤,你好!’' } });</script>
過(guò)濾器也可以傳入?yún)?shù) 且還能傳多個(gè)參數(shù)
<div id='app'><!-- 過(guò)濾器也可以傳參 還能傳多個(gè)參數(shù) --><p>{{msg | msgFormat('豪哥','111')}}</p></div>
<script> // Vue全局過(guò)濾器 Vue.filter('msgFormat',function(data,arg1,arg2){ // replace()方法的第一個(gè)參數(shù)支持正則表達(dá)式 return data.replace(/陳濤/g,arg1+arg2); }) var vm=new Vue({ el:’#app’, data:{ msg:'我的名字叫陳濤,一天早上,同學(xué)碰見(jiàn)我,向我打招呼:’陳濤,你好!’' }, methods:{} });</script>
還能多次調(diào)用過(guò)濾器 被調(diào)用的過(guò)濾器會(huì)按順序執(zhí)行
<div id='app'><!-- 調(diào)用多個(gè)過(guò)濾器 --><p>{{msg | msgFormat('豪哥','111') | test}}</p></div>
<script> // Vue全局過(guò)濾器 Vue.filter('msgFormat',function(data,arg1,arg2){ // replace()方法的第一個(gè)參數(shù)支持正則表達(dá)式 return data.replace(/陳濤/g,arg1+arg2); }) // 可多次調(diào)用過(guò)濾器 Vue.filter('test',function(msg) { return '<<<'+msg+'>>>' }) var vm=new Vue({ el:’#app’, data:{ msg:'我的名字叫陳濤,一天早上,同學(xué)碰見(jiàn)我,向我打招呼:’陳濤,你好!’' }, methods:{} });</script>
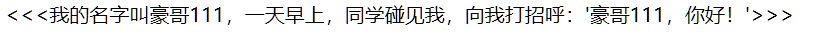
這兩個(gè)過(guò)濾器組合起來(lái) 順序執(zhí)行 輸出結(jié)果就是:

二、私有過(guò)濾器
全局過(guò)濾器是能夠被所有的Vue實(shí)例共享 因而得名那么 同理 私有過(guò)濾器就是只能被定義的那個(gè)Vue實(shí)例使用
過(guò)濾器的調(diào)用順序 采用的是就近原則即 若有私有過(guò)濾器 則會(huì)優(yōu)先使用私有過(guò)濾器 若沒(méi)有私有過(guò)濾器 則會(huì)使用全局過(guò)濾器
每個(gè)過(guò)濾器有其自己的【名稱(chēng)】和【處理函數(shù)】
定義私有過(guò)濾器的時(shí)候 也是在Vue實(shí)例里定義的有個(gè)filters屬性專(zhuān)門(mén)用來(lái)定義私有過(guò)濾器格式就是:過(guò)濾器名:方法
以一個(gè)日期格式轉(zhuǎn)換過(guò)濾器作為例子:
<div id='app2'><h3>{{date | dateFormat}}</h3></div>
// 自定義私有過(guò)濾器var vm2=new Vue({ el:’#app2’, data:{ date:new Date() }, methods:{}, // 定義私有過(guò)濾器 filters:{ dateFormat:function(dateStr,pattern='') { var dt=new Date(dateStr); var year=dt.getFullYear(); var month=dt.getMonth()+1; var day=dt.getDate(); if (pattern.toLowerCase()==='yyyy-mm-dd') {return `${year}-${month}-${day}`; } else {var hour=dt.getHours();var minute=dt.getMinutes();var second=dt.getSeconds();return `${year}-${month}-${day} ${hour}:${minute}:${second}`; } } }})
到此這篇關(guān)于Vue的全局過(guò)濾器和私有過(guò)濾器的實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)Vue的全局過(guò)濾器和私有過(guò)濾器內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式2. Python數(shù)據(jù)相關(guān)系數(shù)矩陣和熱力圖輕松實(shí)現(xiàn)教程3. js select支持手動(dòng)輸入功能實(shí)現(xiàn)代碼4. php redis setnx分布式鎖簡(jiǎn)單原理解析5. 《Java程序員修煉之道》作者Ben Evans:保守的設(shè)計(jì)思想是Java的最大優(yōu)勢(shì)6. CSS3中Transition屬性詳解以及示例分享7. 如何在PHP中讀寫(xiě)文件8. bootstrap select2 動(dòng)態(tài)從后臺(tái)Ajax動(dòng)態(tài)獲取數(shù)據(jù)的代碼9. java加載屬性配置properties文件的方法10. 什么是Python變量作用域

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備