Vue + element 實現多選框組并保存已選id集合的示例代碼
Vue + element 實現列表復選框并保存已選id集合
1.引用element組件多選框組,checkList為提交后臺數據得數組,tableData為數據源2.初始化tableData集合3.循環(huán)遍歷需要顯示得值4.在多選框組上添加chang事件
tableData: [{ date: ’2016-05-02’, name: ’王小虎’, address: ’上海市普陀區(qū)金沙江路 1518 弄’ }, { date: ’2016-05-04’, name: ’王小虎’, address: ’上海市普陀區(qū)金沙江路 1517 弄’ }, { date: ’2016-05-01’, name: ’王小虎’, address: ’上海市普陀區(qū)金沙江路 1519 弄’ }, { date: ’2016-05-03’, name: ’王小虎’, address: ’上海市普陀區(qū)金沙江路 1516 弄’ }]
<el-checkbox-group v-model='checkList' @change='ch'> <div v-for='(c,index) in tableData' :key='index'> <el-checkbox :label='c.date'>{{c.date}}</el-checkbox> </div> </el-checkbox-group>
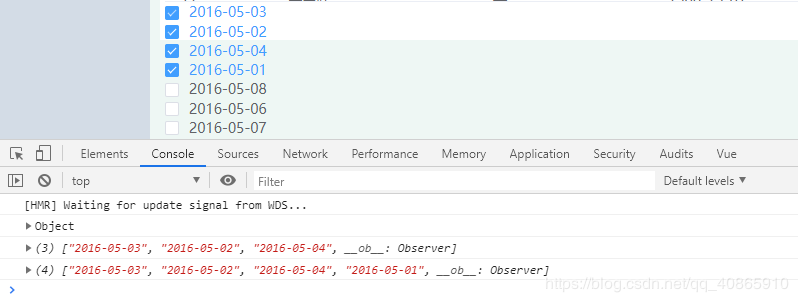
ch(){ console.log(this.checkList) },

需要反顯得話 只要后臺將與:label對應得字段用數組返回即可
總結
到此這篇關于Vue + element 實現多選框組并保存已選id集合的示例代碼的文章就介紹到這了,更多相關vue element 多選框組內容請搜索好吧啦網以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備