Vue如何提升首屏加載速度實例解析
在Vue項目中,引入到工程中的所有js、css文件,編譯時都會被打包進vendor.js,瀏覽器在加載該文件之后才能開始顯示首屏。若是引入的庫眾多,那么vendor.js文件體積將會相當的大,影響首屏的體驗。
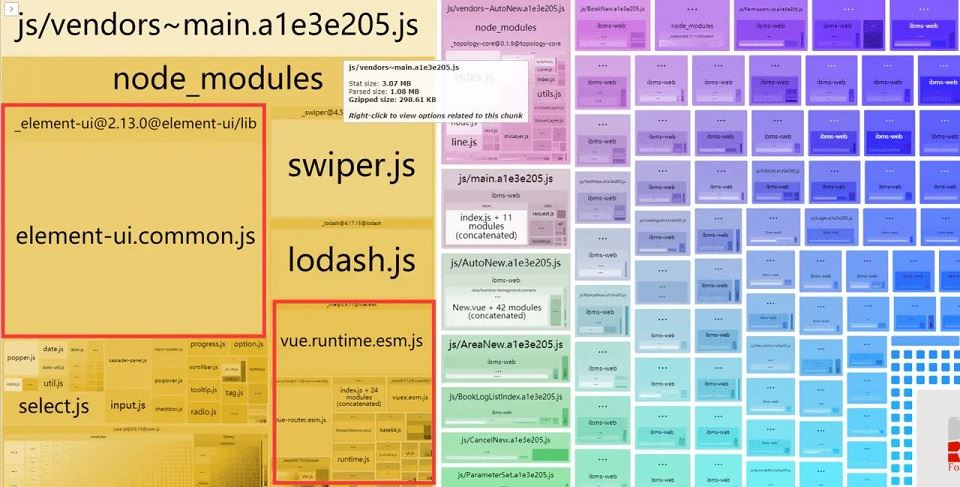
這是優化前的頁面加載狀態:執行npm run build打包項目,出來的vendeor.js文件,基本都是1M以上的的巨大文件,沒有用戶能忍受5s以上的loading而不關閉頁面的,如圖所示:

當項目在掛載到服務器上,平均都是10S以上加載出來,好家伙這加載時間,仿佛過了半個世紀,很煩人,心態boom, 開發者甚至都有種想砸電腦的沖動(·#*@#¥……&*)!
我們先來分析下前端加載速度慢原因
1. 首先安裝webpack的可視化資源分析工具,命令行執行:
npm i webpack-bundle-analyzer -D
2. 然后在webpack的dev開發模式配置中,引入插件,代碼如下:
const BundleAnalyzerPlugin = require(’webpack-bundle-plugin’).BundleAnalyzerPluginplugins: [ new BundleAnalyzerPlugin()]
3. 最后命令行執行npm run build --report, 瀏覽器會自動打開分析結果,如下所示:

可以看到vue全家桶相關依賴占用了很大的空間,對webpack的構建速度和網站加載速度都會有比較大的影響。單頁應用會隨著項目越大,導致首屏加載速度很慢,針對目前所暴露出來的問題,有以下幾種優化方案可以參考:
有針對性的優化方案
一、對于第三方js庫的優化,分離打包
生產環境是內網的話,就把資源放內網,通過靜態文件引入,會比node_modules和外網CDN的打包加載快很多。如果有外網的話,可以通過CDN方式引入,因為不用占用訪問外網的帶寬,不僅可以為您節省流量,還能通過CDN加速,獲得更快的訪問速度。但是要注意下,如果你引用的CDN 資源存在于第三方服務器,在安全性上并不完全可控。
目前采用引入依賴包生產環境的js文件方式加載,直接通過window可以訪問暴露出的全局變量,不必通過import引入,Vue.use去注冊
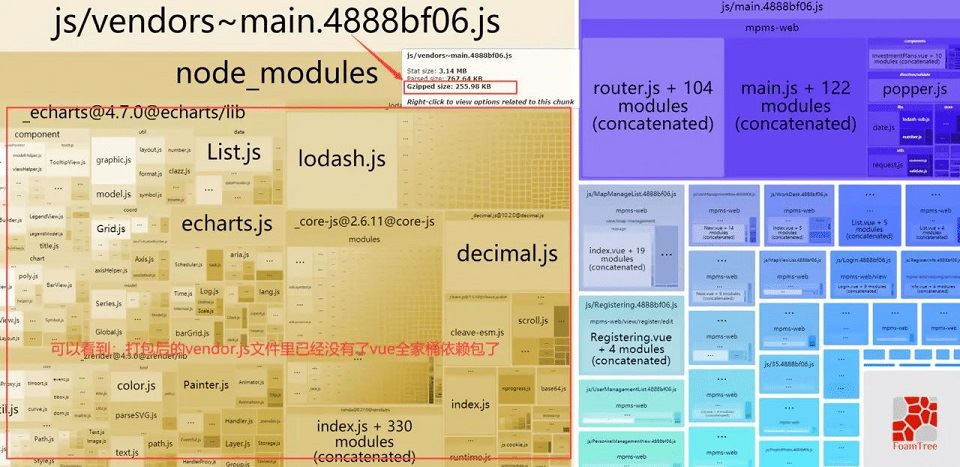
在webpack的dev開發配置文件中, 加入如下參數,可以分離打包第三方資源包,key為依賴包名稱,value是源碼拋出來的全局變量。如下圖所示,可以看到打包后vue相關資源包已經排除在外了。對于一些其他的工具庫,盡量采用按需引入的方式。
externals: { vue: ’Vue’, vuex: ’Vuex’, ’vue-router’: ’VueRouter’, axios: ’axios’, ’element-ui’: ’ELEMENT’

二、vue-router使用懶加載
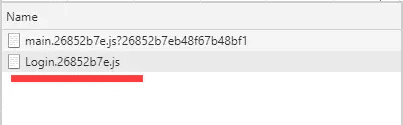
在訪問到當前頁面才會加載相關的資源,異步方式分模塊加載文件,默認的文件名是隨機的id。如果在output中配置了chunkFilename,可以在component中添加WebpackChunkName,是為了方便調試,在頁面加載時候,會顯示加載的對應文件名+hash值,如下圖:
{ path: ’/Login’, name: ’Login’, component: () = >import( /* webpackChunkName: 'Login' */ ’@/view/Login’)}

三、圖片資源的壓縮,icon資源使用雪碧圖
嚴格說來這一步不算在編碼技術范圍內,但是卻對頁面的加載速度影響很大。對于所有的圖片文件,都可以在一個叫tinypng的網站上去壓縮一下。網址:tinypng.com/,對頁面上使用到的icon,可以使用在線字體圖標,或者雪碧圖,將眾多小圖標合并到同一張圖上,用以減輕http請求壓力。然后通過操作CSS的background屬性,控制背景的位置以及大小,來展示需要的部分。
四、開啟gizp壓縮
gizp壓縮是一種http請求優化方式,通過減少文件體積來提高加載速度。html、js、css文件甚至json數據都可以用它壓縮,可以減小60%以上的體積。前端配置gzip壓縮,并且服務端使用nginx開啟gzip,用來減小網絡傳輸的流量大小。
命令行執行:npm i compression-webpack-plugin -D
在webpack的dev開發配置文件中加入如下代碼:
const CompressionWebpackPlugin = require(’compression-webpack-plugin’)plugins: [ new CompressionWebpackPlugin()
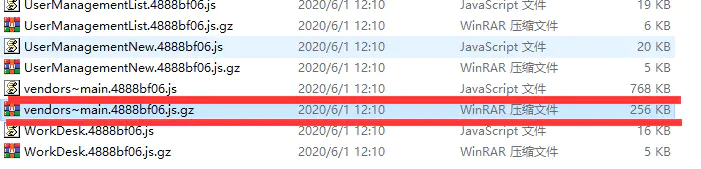
啟用gzip壓縮打包之后,會變成下面這樣,自動生成gz包。目前大部分主流瀏覽器客戶端都是支持gzip的,就算小部分非主流瀏覽器不支持也不用擔心,不支持gzip格式文件的會默認訪問源文件的,所以不要配置清除源文件。

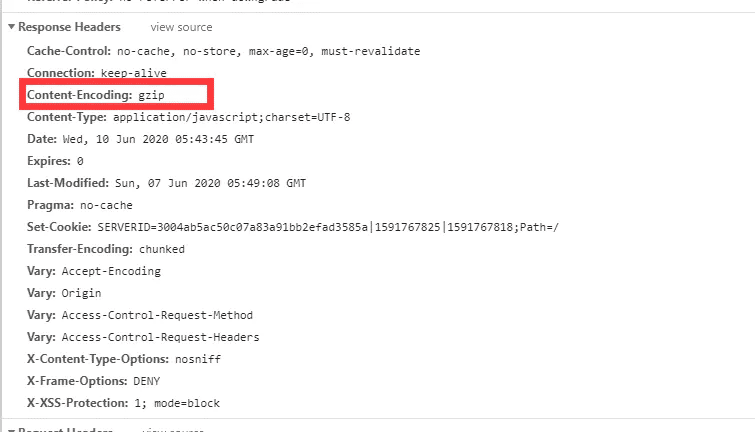
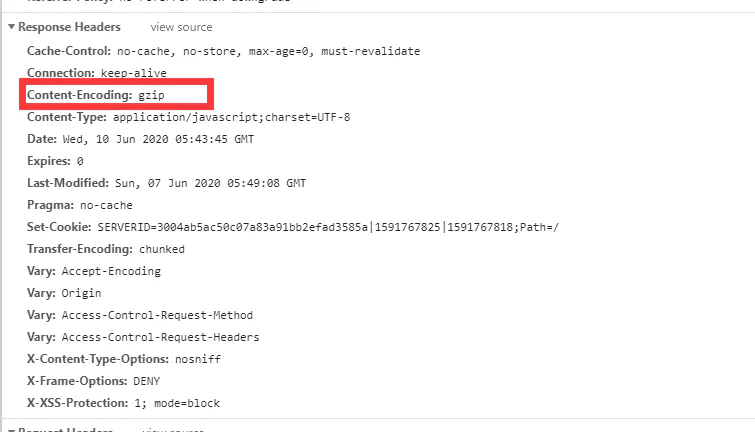
配置好之后,打開瀏覽器訪問線上,F12查看控制臺,如果該文件資源的響應頭里顯示有Content-Encoding: gzip,表示瀏覽器支持并且啟用了Gzip壓縮的資源


五、webpack相關配置優化
(1)使用uglifyjs-webpack-plugin插件代替webpack自帶UglifyJsPlugin插件來壓縮JS文件;生產環境關閉源碼映射,一方面能減少代碼包的大小,另一方面也有利于系統代碼安全;清除打印日志和debugger信息;配置SplitChunks 抽取公有代碼,提升你的應用的性能
(2)使用mini-xss-extract-plugin提取CSS 到單獨的文件, 并使用optimize-css-assets-webpack-plugin來壓縮CSS文件 。
六、前端頁面代碼層面的優化
(1)合理使用v-if和v-show
(2)合理使用watch和computed
(3)使用v-for必須添加key, 最好為唯一id, 避免使用index, 且在同一個標簽上,v-for不要和v-if同時使用
(4)定時器的銷毀。可以在beforeDestroy()生命周期內執行銷毀事件;也可以使用$once這個事件偵聽器,在定義定時器事件的位置來清除定時器。詳細見vue官網
最終優化后的效果如下圖:vendor.js文件從1M以上優化到256K左右,體積減少接近80%,排除服務器影響的因素,界面渲染速度基本都在1s左右,達到秒開效果,比之前快了太多,體驗一下就上來了嘻嘻。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備