文章詳情頁
解決Vue @submit 提交后不刷新頁面問題
瀏覽:5日期:2023-01-05 09:51:54
我就廢話不多說了,大家還是直接看代碼吧~
<form @submit='add'><!-- 表單 --></form> add: function(e){ // 阻止頁面刷新 e.preventDefault(); // 邏輯代碼 },
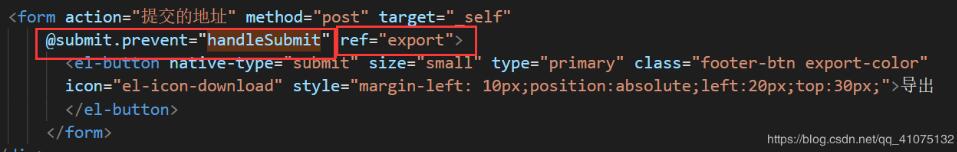
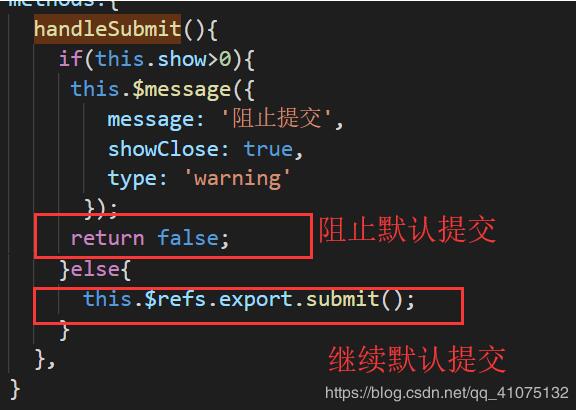
補充知識:@submit.prevent阻止默認事件提交
例如:



以上這篇解決Vue @submit 提交后不刷新頁面問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
標簽:
Vue
相關(guān)文章:
1. CSS3中Transition屬性詳解以及示例分享2. ASP基礎(chǔ)入門第八篇(ASP內(nèi)建對象Application和Session)3. jsp文件下載功能實現(xiàn)代碼4. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法5. asp.net core項目授權(quán)流程詳解6. html中的form不提交(排除)某些input 原創(chuàng)7. ASP常用日期格式化函數(shù) FormatDate()8. CSS3實現(xiàn)動態(tài)翻牌效果 仿百度貼吧3D翻牌一次動畫特效9. ASP動態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗分享10. XMLHTTP資料
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備