文章詳情頁
vue-router為激活的路由設(shè)置樣式操作
瀏覽:3日期:2023-01-05 08:15:43
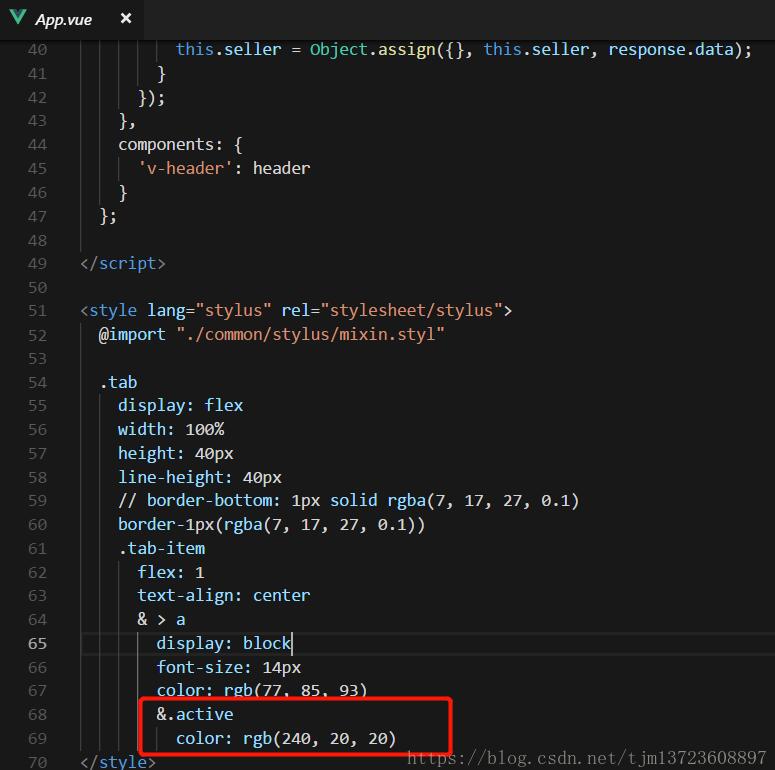
1.首先先寫好類名

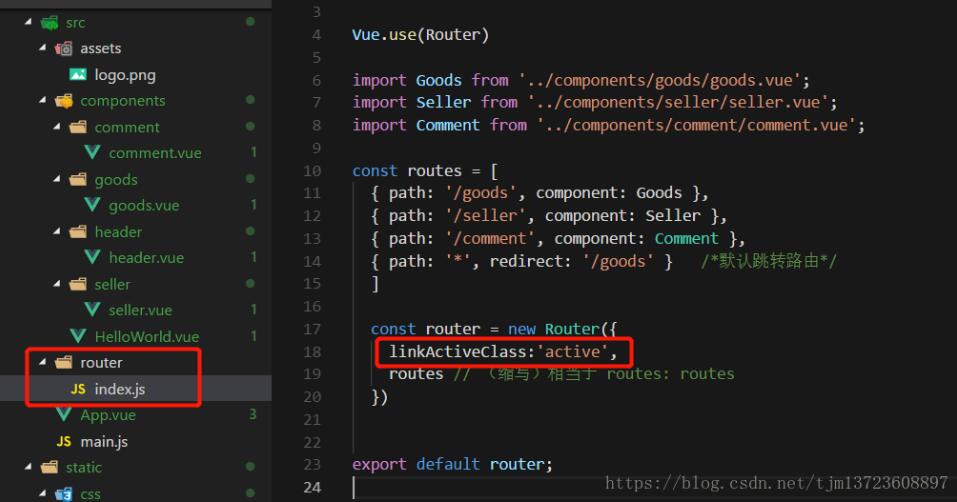
2.在router里的js文件中添加 linkActiveClass:’active’

補(bǔ)充知識:記錄vue遇到問題,子頁面沒有router-link對應(yīng)導(dǎo)航欄激活樣式
如下所示:
li><router-link to='/basicSearch' :class='{’link-active’:linkBoolean}'>基礎(chǔ)檢索</router-link></li>
data () { return { imgUrl, linkBoolean:false } }, created(){ if(this.$route.path == '/storeDetails' || this.$route.path == '/utxoDetails' || this.$route.path == '/blockAllDetails'){ this.linkBoolean = true } },
根據(jù)Router中子頁面鏈接名稱,指定對應(yīng)上級頁面的導(dǎo)航樣式是否激活
以上這篇vue-router為激活的路由設(shè)置樣式操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
標(biāo)簽:
Vue
相關(guān)文章:
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備