文章詳情頁
Vue移動端項目實現使用手機預覽調試操作
瀏覽:18日期:2023-01-04 15:11:57
最近在開發移動端Vue移動端項目,查了一些資料,這里分享下如何在webpack工具構建下的vue項目,在手機端調試和預覽,言歸正傳。
1.電腦和手機連接到同一個WIFI
a.臺式電腦和手機同時鏈接一個路由器,使用同一個wifi;
b.筆記本也可以直接啟用一個wifi,手機鏈接筆記本wifi也可以;
2.查詢本地IP地址
WIN+R,輸入cmd回車,打開命令提示符,輸入ipconfig,查看本地IPv4;

3.修改本地項目中IP地址
找到項目中config文件夾,下面index.js文件打開;
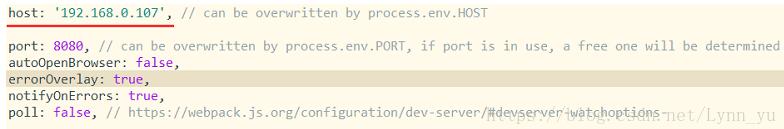
找到host: ‘localhost’, 改為上面本地IPv4地址;
module.exports = {dev: { host: ’192.168.0.107’, // 原為: hotst: ’localhost’ }}

4.制作二維碼
借助二維碼生成工具修改后項目生成二維碼。當然不嫌麻煩,地址欄手動輸入也可以。https://cli.im/

5.重新啟動項目
重新啟動項目,然后瀏覽器地址輸入本機地址http://192.168.0.107:8080 訪問項目PC端項目;
然后,手機微信掃描二維碼就可以訪問啦!
以上這篇Vue移動端項目實現使用手機預覽調試操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備