解決echarts vue數(shù)據(jù)更新,視圖不更新問題(echarts嵌在vue彈框中)
1.問題描述:在echarts彈框中嵌入echarts,在頁面數(shù)據(jù)改變時,echarts視圖不更新;

2.解決辦法:
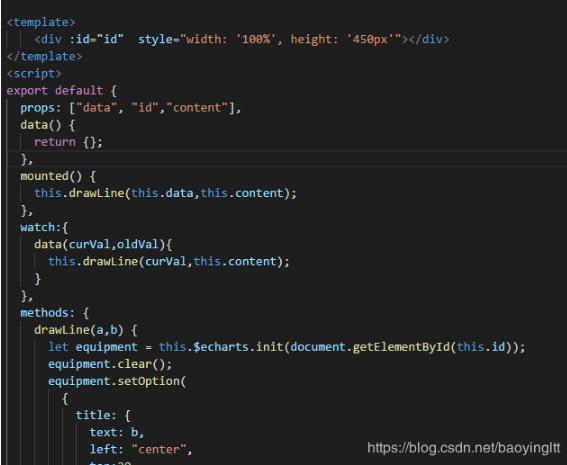
數(shù)據(jù)更新時以為drawLine()函數(shù)在updated()里面執(zhí)行(這種情況之前碰到過),后來發(fā)現(xiàn)熱更新之后視圖更新了,所以跟周期函數(shù)沒有關系;參考了一下網上的一些資料,發(fā)現(xiàn)可以用vue中的watch()函數(shù)來監(jiān)聽數(shù)據(jù)的更新,一旦數(shù)據(jù)更新了,那么就在watch()函數(shù)中調用drawLine()函數(shù),發(fā)現(xiàn)視圖更新了,完美解決。

補充知識:vue echarts line動態(tài)刷新數(shù)據(jù)組件
我就廢話不多說了,大家還是直接看代碼吧~
<template> <div class='echartLine-wrap'> <div class='echartLine-title'> <img src='http://www.cgvv.com.cn/bcjs/@/assets/icon.png' alt /> <div class='text'> <div>{{echartData.title}}</div> <div>{{echartData.title2}}</div> <div>{{echartData.title3}}</div> </div> </div> <div ref='lineDom' id='myChart'></div> </div></template><script>export default { name: 'echartLine', props: { echartData: { type: Object, default: () => {} } }, data() { return { img: require('../assets/time_bj.png') }; }, mounted() { setTimeout(() => { this.ButtomDrawLine(); }, 500); }, created() {}, methods: { ButtomDrawLine() { let t = this; let myChart = this.$echarts.init(this.$refs.lineDom); myChart.setOption({ title: { text: '' }, tooltip: { trigger: 'axis', borderRadius: 8, //邊框圓角 backgroundColor: 'rgba(51,204,204,0)', //背景顏色(此時為默認色) formatter: function(params) { let value = params[0].value; let name = params[0].name; let html = `<div class=’line-html’> <span><span class=’active’ style='background: ${t.echartData.itemStyle.color}'></span>${value}</span><span>${t.echartData.title3}</span><span></span><span>${name}</span> </div> `; return html; }, textStyle: { color: '#ffff', align: 'center', fontSize: 18 } }, // legend: { // left: ’right’, // textStyle: {//圖例文字的樣式 // color: ’#ffffff’, // fontSize: 14 // }, // show: true, // data: [ // { // name: ’審方數(shù)’, // }, // { // name: ’處方數(shù)’, // }, // { // name: ’會員數(shù)’ // }, // { // name: ’含麻登記’, // } // ] // }, /*toolbox: { feature: { dataView: {readOnly: false}, restore: {}, saveAsImage: {} }, iconStyle:{ normal:{color:’white’,//設置顏色 } } },*/ xAxis: [ { boundaryGap: true, type: 'category', axisLine: { // x軸的顏色和寬度 lineStyle: {color: '#0070C6' } }, axisLabel: { show: true, textStyle: {color: '#fff' } }, offset: 0, nameTextStyle: { align: 'right' }, axisTick: { alignWithLabel: true }, data: t.echartData.XData } ], yAxis: [ { type: 'value', axisLabel: { show: true, textStyle: {color: '#fff' } }, axisLine: { lineStyle: {color: '#0070C6' } }, // 控制網格線是否顯示 splitLine: { show: false }, min: 0, splitNumber: 5, boundaryGap: [0.2, 0.2], data: [0, 50, 100, 150] } ], grid: { top: '3.5%', left: '0', right: '0', bottom: '0', containLabel: true }, series: [ { name: t.echartData.title, type: 'line', // smooth: true, showSymbol: true, symbolSize: 4, // 拐點圖形大小 cursor: 'pointer', areaStyle: { normal: {color: new t.$echarts.graphic.LinearGradient(0, 0, 0, 1, [ { offset: 0, color: t.echartData.areaStyleColor.fromColor }, { offset: 0.4, color: t.echartData.areaStyleColor.toColor } // { // offset: 1, // color: 'rgba(63,227,236,0.00)' // }])// [’rgba(63,227,236,0.3)’], } }, itemStyle: { color: [t.echartData.itemStyle.color] }, data: t.echartData.YData, icon: 'image://http://file.dyzhkj.cn/null/1562315548784PyZcsO處方數(shù).png' } // { // name: ’處方數(shù)’, // type: ’line’, // smooth: true, // symbolSize: 1, // 拐點圖形大小 // areaStyle: { // color: new t.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{ // offset: 0, // color: ’rgba(82,206,86,0.8)’ // }, { // offset: .4, // color: ’rgba(82,206,86,0.3)’ // }, { // offset: 1, // color: ’rgba(82,206,86,0.00)’ // }]) // // [’rgba(82,206,86,0.3)’], // }, // itemStyle: { // normal: { // color: [’#52CE56’], // } // }, // data: [10, 5, 15, 5, 15, 20, 15, 20, 15, 5, 15, 10] // }, // { // name: ’會員數(shù)’, // type: ’line’, // smooth: true, // symbolSize: 1, // 拐點圖形大小 // areaStyle: { // color: new t.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{ // offset: 0, // color: ’rgba(251,98,100,0.8)’ // }, { // offset: .4, // color: ’rgba(251,98,100,0.3)’ // }, { // offset: 1, // color: ’rgba(251,98,100,0.00)’ // }]) // // [’rgba(251,98,100,0.3)’], // }, // itemStyle: { // normal: { // color: [’#FB6264’], // } // }, // data: [35, 45, 65, 25, 65, 44, 15, 40, 35, 46, 50, 25] // }, // { // name: ’含麻登記’, // type: ’bar’, // itemStyle: { // normal: { // color: new t.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{ // offset: 0, // color: ’rgba(231,233,65,0.8)’ // }, { // offset: .4, // color: ’rgba(231,233,65,0.3)’ // }, { // offset: 1, // color: ’rgba(231,233,65,0.00)’ // }]), // // [’rgba(231,233,65,0.5)’], // barBorderColor: ’#E7E941’, // 柱條邊線 // barBorderRadius: 0,// 柱條邊線圓角,單位px,默認為0 // barBorderWidth: 1, // 柱條邊線線寬,單位px,默認為1 // } // }, // barWidth: 15,//柱圖寬度 // data: [5, 7, 3, 7, 5, 4, 5, 6, 4, 7, 5, 8] // } ] }); } }};</script><style lang='less'>.line-html { width: 83.5px; height: 38px; text-align: center; background: url('../assets/line_btn_bj.png') no-repeat; background-size: 83.5px 38px; line-height: 42px; box-sizing: border-box; position: relative; font-size: 9px; padding-right: 2px; box-sizing: border-box; .active { width: 5px; height: 5px; border-radius: 50%; background: #fff; display: inline-block; margin-left: 3px; margin-bottom: 1.5px; box-sizing: border-box; } > span:nth-child(3) { background: url('../assets/time_bj.png') no-repeat; background-size: 38.5px 14px; position: absolute; top: -5px; left: 23px; right: 0; bottom: 0; box-sizing: border-box; } > span:nth-child(4) { position: absolute; top: -19px; left: 2px; right: 2px; bottom: 0; font-size: 8px; box-sizing: border-box; }}</style><style scoped lang='less'>.echartLine-wrap { width: 100%; height: 100%; .echartLine-title { width: 100%; color: #fff; display: flex; flex-direction: row; justify-content: start; align-items: center; padding-bottom: 13px; > img { width: 7.5px; height: 14px; margin-right: 8.5px; box-sizing: border-box; } > .text { text-align: left; display: flex; flex-direction: row; justify-content: start; font-size: 12px; line-height: 1; align-items: baseline; > div:nth-child(2) { font-size: 15px; margin: 0 5px 0 10px; font-weight: bold; box-sizing: border-box; } } } #myChart { width: 100%; height: 165px; }}</style>
調用
//html <echartLine :echartData='echartData' ref='echartData1' />//index.js echartData: { title: '溶氧', title2: 3, title3: '毫克/升', XData: [1,2,3,4,5,6,7,8,9], YData: [12,34,56,66,65,77,12,11,33,44], areaStyleColor: { fromColor: '#1AB8F9', toColor: 'rgba(63,227,236,0.1)' }, itemStyle: { color: '#1AB8F9' } }
以上這篇解決echarts vue數(shù)據(jù)更新,視圖不更新問題(echarts嵌在vue彈框中)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備