vue props default Array或是Object的正確寫法說明
1、錯誤寫法
demo:{ type:Array, default:[]}
eslint語法報錯:
Invalid default value for prop “demo”: Props with type Object/Array must use a factory function to return the default value.
2、正確的寫法應該是:
demo: { type: Array, default: function () { return [] }}
或是用箭頭函數:
demo: { type: Array, default: () => []}
3、對象的箭頭函數寫法:
demoObj: { type: Object, default: () => ({})}
或是常規
demoObj: {type: Object,default: function () {return {}}}
錯誤的寫法
demoObj: () => {}
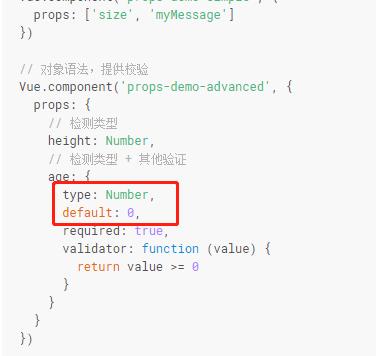
補充知識:vue 傳參props里面為什么要帶type,還有default?

這個是子組件啦 ,寫type的意思是swiperDate傳過來的數據類型是數組,default就是表示不傳默認返回的[ ],空數組.

這種就是表示傳的數據類型是number,不傳默認是0。
以上這篇vue props default Array或是Object的正確寫法說明就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備