解決vue cli4升級sass-loader(v8)后報錯問題
sass-loader報錯:
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):ValidationError: Invalid options object. Sass Loader has been initialized using an options object that does not match the API schema. - options has an unknown property ’data’. These properties are valid: object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? } at validate (D:webzhijieProjectsylvisiblenode_modulesschema-utilsdistvalidate.js:85:11) at Object.loader (D:webzhijieProjectsylvisiblenode_modulessass-loaderdistindex.js:36:28)
@ ./node_modules/vue-style-loader??ref--8-oneOf-1-0!./node_modules/css-loader/dist/cjs.js??ref--8-oneOf-1-1!./node_modules/vue-loader/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/src??ref--8-oneOf-1-2!./node_modules/sass-loader/dist/cjs.js??ref--8-oneOf-1-3!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/base/chart-interaction/chart-interaction.vue?vue&type=style&index=0&lang=scss& 4:14-484 14:3-18:5 15:22-492 @ ./src/components/base/chart-interaction/chart-interaction.vue?vue&type=style&index=0&lang=scss& @ ./src/components/base/chart-interaction/chart-interaction.vue @ ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/layout/rightSideBar/RightSideBar.vue?vue&type=script&lang=js& @ ./src/components/layout/rightSideBar/RightSideBar.vue?vue&type=script&lang=js& @ ./src/components/layout/rightSideBar/RightSideBar.vue @ ./src/components/layout/index.js @ ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/home/Home.vue?vue&type=script&lang=js& @ ./src/views/home/Home.vue?vue&type=script&lang=js& @ ./src/views/home/Home.vue
修改方法:
vue.config.js
css: { loaderOptions: { sass: { data: ’@import '@/assets/styles/share.scss';’ } } },
修改成
css: { loaderOptions: { sass: { prependData: ’@import '@/assets/styles/share.scss';’ } } },
data改成prependData
補充知識:Vue項目中使用jquery插件
1、引入jquery,并且在vue.config.js里配置
config.plugin(’provide’) .use(webpack.ProvidePlugin, [{ $: ’jquery’, jquery: ’jquery’, jQuery: ’jquery’, ’window.jQuery’: ’jquery’ }])
2、下載hquery插件,放到public中

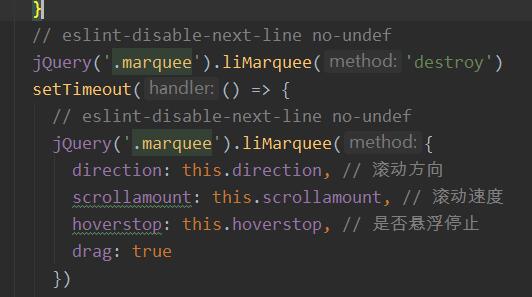
3、直接在組件里使用

備注:在vue里使用jquery改變樣式的時候,一定要在setTimeout里調用
以上這篇解決vue cli4升級sass-loader(v8)后報錯問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備