文章詳情頁
vue如何使用外部特殊字體的操作
瀏覽:94日期:2022-12-22 14:49:44
話不多說先看效果:

我這里使用的是“優設標題這種字體”,接下來就是實現步驟了:
1、先在百度上下載所需要的字體ttf文件

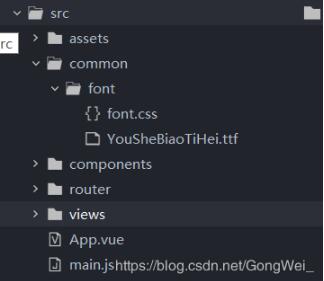
2、在src文件夾新建common文件夾再建 font文件夾

3、在font文件夾里新建 font.css文件,以及把下載好的ttf文件放入
font.css內容如下

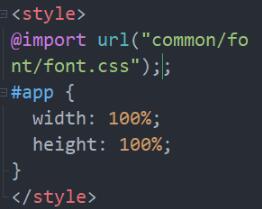
4、在App.vue的style里引入font.css文件

5、在需要用到特殊字體的地方,把 font-family:”自定義字體名”,這里的優設標題就是在font.css文件里自定義的字體名

這樣就實現使用特殊字體啦,希望對萌新有所幫助~
補充知識:怎么把分化成元,并且保留兩位小數,用vue來做
我就廢話不多說了,大家還是直接看代碼吧~
<el-table-column prop='amount' label='申請提現金額' align='center'> <template scope='scope'> {{ scope.row.amount | filterMoney }} </template> </el-table-column>
filters: { filterMoney (num) { return (num / 100).toFixed(2) } },
以上這篇vue如何使用外部特殊字體的操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備