vue項(xiàng)目,代碼提交至碼云,iconfont的用法說(shuō)明
一、前期準(zhǔn)備
首先得有一個(gè)碼云賬號(hào),賬號(hào)名最好是英文,用于線上倉(cāng)庫(kù)
其次下載一個(gè)git到電腦,因?yàn)楹芏鄃it命令,cmd命令行識(shí)別不了
最好再有一個(gè)Iconfont賬號(hào),很多前端用到的圖標(biāo)就不用再自己畫(huà)了,直接添加到項(xiàng)目下載下來(lái)就可以用了
還需要用到的有node
二、建立項(xiàng)目
1、首先在碼云上新建一個(gè)私有的項(xiàng)目(如果項(xiàng)目是共有的,那么所有人都能看見(jiàn),一般設(shè)為私有,然后將項(xiàng)目組的人拉進(jìn)來(lái)就可以了),使用READERME文件初始化這個(gè)項(xiàng)目,語(yǔ)言選擇javascript,克隆到本地
其中需要完成線上倉(cāng)庫(kù)與本地的連接
2、接下來(lái)就可以在本地進(jìn)行代碼的編寫(xiě)了。
3、需要用到圖標(biāo)時(shí)直接在iconfont中找到,加入購(gòu)物車(chē),添加進(jìn)項(xiàng)目之后下載到本地,在組件中引用就行了。其中下載的文件只有部分是我們需要的,如下圖所示:

再將iconfont.css也復(fù)制進(jìn)css文件夾即可
別忘記還要修改iconfont.css的路徑
三、提交代碼到碼云
主要想記載一下本地代碼的提交的一些命令
要提交代碼就得完成本地與線上倉(cāng)庫(kù)的連接,這里是通過(guò)公鑰私鑰來(lái)進(jìn)行連接的
1、生成公鑰私鑰
在項(xiàng)目文件夾下執(zhí)行g(shù)it命令(引號(hào)中為注冊(cè)碼云的郵箱地址)
`ssh-keygen -t rsa -C '[email protected]'`
2、一路Enter下去,然后將生成的公鑰填在碼云(設(shè)置-ssh公鑰)上
接下來(lái)輸入
cat ~/.ssh/id_rsa.pub
3、初始化git倉(cāng)庫(kù)
在項(xiàng)目文件夾下執(zhí)行g(shù)it命令
git init
4 、將項(xiàng)目文件添加到緩沖區(qū)中
git add .
5 、將add的文件commit到倉(cāng)庫(kù)
git commit -m ’project init’
6、連接碼云
這一步有可能會(huì)報(bào)錯(cuò),需要輸入命令
git config --global user.name 用戶名;
git config --global user.email 郵箱名;
7、上傳代碼到碼云倉(cāng)庫(kù)
git push
四、遠(yuǎn)端有項(xiàng)目的情況和碼云建立連接:
1.在本地創(chuàng)建一個(gè)文件夾 或 命令 mkdir + 文件名
2.命令cd + 文件目錄 進(jìn)到文件名下
3.git clone + 碼云倉(cāng)庫(kù)地址(碼云上新建項(xiàng)目點(diǎn)進(jìn)去克隆或復(fù)制的鏈接)
五、一些git命令
查看所有分支 :git branch -a
切換到某一分支:git checkout 分支名稱
合并分支:git merge 原分支 目標(biāo)分支
提交命令有兩個(gè),git push origin master(正常提交)和git push origin master -f(強(qiáng)制提交,強(qiáng)制提交可能會(huì)把之前的commit注釋信息,不會(huì)改變修改的代碼,慎用),都是提交到master分支
查看遠(yuǎn)程分支 git branch -a或git branch -r
創(chuàng)建本地分支 git branch demo_fenzhi
切換到本地分支 git checkout demo_fenzhi
刪除本地分支 git branch -d demo_fenzhi
查看本地分支狀態(tài) git branch
創(chuàng)建遠(yuǎn)程的分支,并且把本地分支推送到遠(yuǎn)程分支上 git push origin demo_fenzhi:demo_fenzhi 本地分支名稱:遠(yuǎn)程分支名稱
刪除遠(yuǎn)程分支 git push origin :demo_fenzhi
或 git push origin --delete demo_fenzhi
本地分支與遠(yuǎn)程分支比較 git diff demo_dev origin/demo_fenzhi
//demo_dev為本地分支,demo_fenzhi為遠(yuǎn)程分支
新分支并切換到分支 git checkout -b bende_fenzhi
創(chuàng)建+切換分支:git checkout -b <name>
合并某分支到當(dāng)前分支:git merge <name>
恢復(fù)刪除后未git add的文件 git checkout -f或git clean -df
可以把遠(yuǎn)程某各分支拉去到本地的branchname下,如果沒(méi)有branchname,則會(huì)在本地新建branchname git fetch origin branchname:branchname
獲取遠(yuǎn)程分支remoteName到本地新分支localName,并跳到localName分支 git checkout origin/remoteName -b localName
補(bǔ)充知識(shí):vue項(xiàng)目在碼云預(yù)覽步驟
第一步:
需要將vue項(xiàng)目進(jìn)行打包,即npm run build,打包完將dist文件夾push到碼云上,
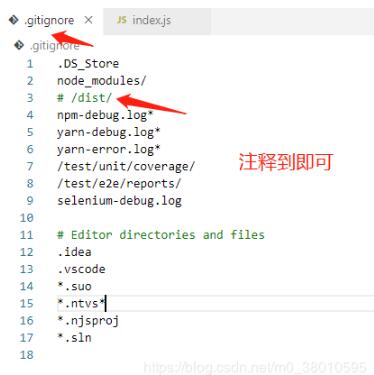
但是注意將文件上傳到 GitHub的時(shí)候默認(rèn)是忽略到dist文件夾的,所以需要修改.gitignore 中文件的內(nèi)容。如截圖所示:

第二步:
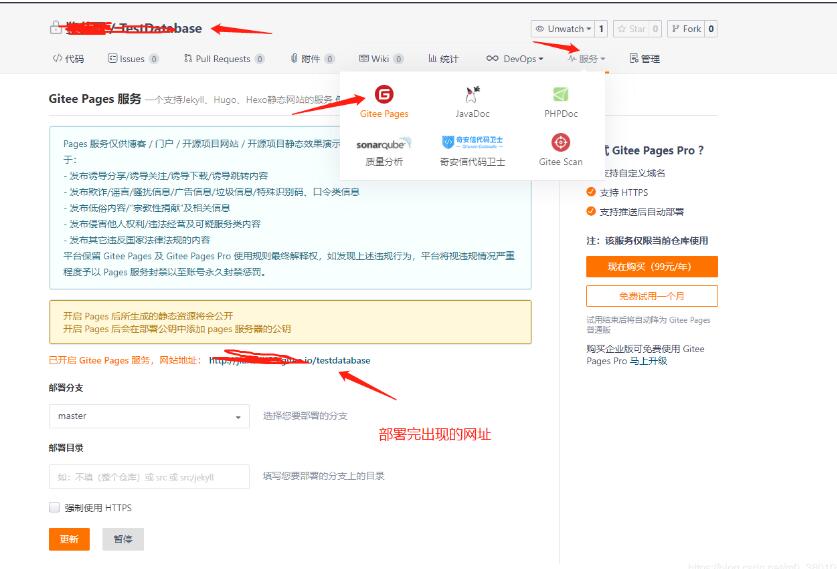
登錄碼云,找到要預(yù)覽的代碼倉(cāng)庫(kù),操作如以下截圖所示,獲取部署后的網(wǎng)站地址,第三步的時(shí)候需要

第三步:
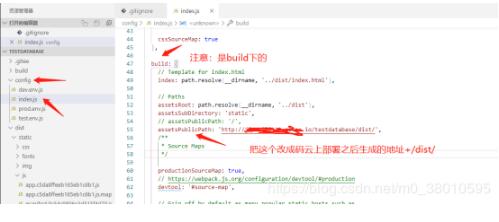
在vscode中,修改該項(xiàng)目下的config/index.js文件下的build部分的內(nèi)容,如截圖所示:

修改完之后,重新執(zhí)行npm run build命令,并且進(jìn)行push
第四步:
在瀏覽器中輸入第二步時(shí)獲取到的網(wǎng)站地址,后面加上 /dist/index.html,即可進(jìn)行網(wǎng)頁(yè)的預(yù)覽
大功告成!
以上這篇vue項(xiàng)目,代碼提交至碼云,iconfont的用法說(shuō)明就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Vue項(xiàng)目頁(yè)面跳轉(zhuǎn)時(shí)瀏覽器窗口上方顯示進(jìn)度條功能2. 在vue項(xiàng)目中 實(shí)現(xiàn)定義全局變量 全局函數(shù)操作3. vue項(xiàng)目中使用骨架屏的方法4. 如何用Idea或者webstorm跑一個(gè)Vue項(xiàng)目(步驟詳解)5. Vue項(xiàng)目前后端聯(lián)調(diào)(使用proxyTable實(shí)現(xiàn)跨域方式)6. vue項(xiàng)目打包之開(kāi)發(fā)環(huán)境和部署環(huán)境的實(shí)現(xiàn)7. Vue項(xiàng)目中使用flow做類(lèi)型檢測(cè)的方法8. vue項(xiàng)目接口域名動(dòng)態(tài)獲取操作9. vue項(xiàng)目中使用rem替換px的實(shí)現(xiàn)示例10. 解決vue項(xiàng)目axios每次請(qǐng)求session不一致的問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備