文章詳情頁
在Uni中使用Vue的EventBus總線機制操作
瀏覽:78日期:2022-12-20 17:32:46
首先我們要使用的EventBus事件總線,能夠做到兄弟組件,或者不是父子關系的頁面達到數據相互傳遞的效果
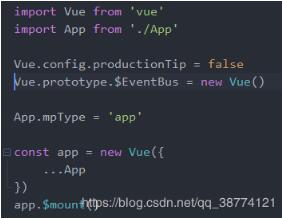
一種做法是在main.js中創建事件總線

創建完$EventBus后,就可以直接在頁面中使用事件總線的方法來發送和接收事件了
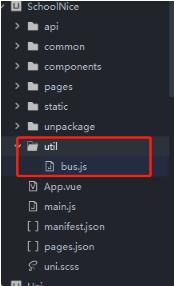
第二種做法:封裝事件總線


使用的時候直接引入就可以了

補充知識:vue里使用EventBus解決兄弟組件間的傳遞信息
①初始化
import Vue from ’vue’
export const EventBus = new Vue();
②在需要的調用其他組件的頁面:
EventBus.$emit ( ’自定義函數’, 傳參 );
③被調用的頁面:
EventBus.$on ( ’自定義函數’, (接收參數) => { 執行你需要執行方法}
④總結
EventBus的使用場景像是一種廣播,當我們向EventBus發送一個事件,則該事件將會傳遞給多個該事件的訂閱者。
1.解耦合(輕松的實現系統間解耦)
2.高性能可擴展(每一個事件都是簡單獨立且不可更改的對象,只需要保存新增的事件,不涉及其他的變更刪除操作)
3.系統審計(每一個事件都是不可變更的,每一個事件都是可追溯的)
以上這篇在Uni中使用Vue的EventBus總線機制操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備