Vue+ElementUI 中級聯選擇器Bug問題的解決
最近在項目中需要用到級聯這么個控件,所以便去element上找了個,發現了個問題,在這里跟大家分享下,介于公司項目的隱私性,所以一些文字便給大家打上馬賽克了,敬請諒解~
不多說廢話,直接上問題:

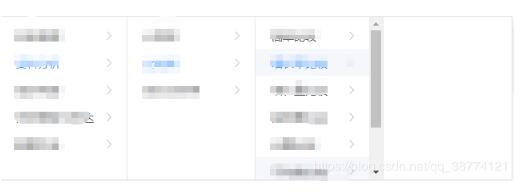
ElemenUI的級聯是通過子級字段遞歸進行顯示的,但是假如后端老鐵也用了遞歸寫的數據,而遞歸到最后一個數據集便出現了問題,會出現光有字段,但是卻沒有數據這么個情況在這里插入圖片描述

這時候就出現了問題:

最后一級會多出來一個級聯,這種體驗便造成了很不好的感覺。
解決辦法:

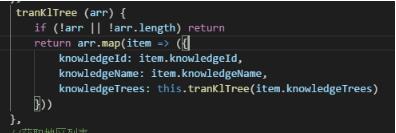
將獲取這些級聯的數據作為參數傳到這個遞歸函數當中,進行從組,假如遞歸到[ ] 轉換為undefined(‘不識別’),這樣就解決了這個多一個空級聯的問題
補充知識:**vue,element.ui組件很容易忽略的坑--------級聯選擇器中的小bug**
前一段時間在使用vue2x版本進行電商后臺的重構時發現的此版本的小bug,雖然不算什么大事,但對用戶體驗和頁面美觀還是有一定的影響的,在此分享給各位朋友;
在element組件的級聯選擇器中的Hover觸發級聯選擇器的使用中出現問題,

element 2.12版本
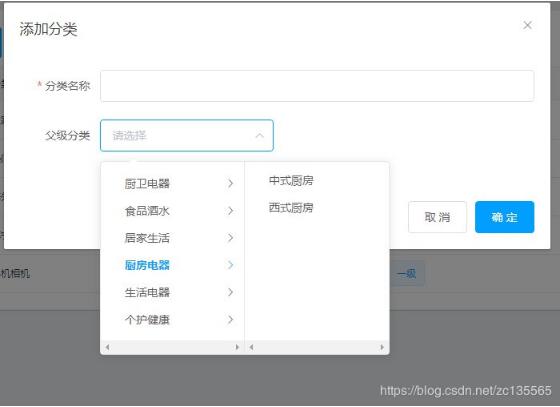
element 2.12版本中的選擇器,在一定的數據量下,顯示正常如圖所示

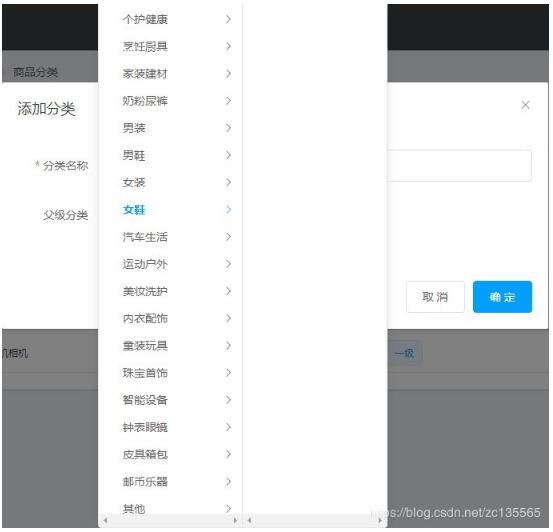
我所說的小bug為另一種情況下,即數據超過一定量的時候,級聯選擇器的顯示范圍為當前可視頁面的全部,而且超過當前可視頁面,如下圖:

想電商平臺的分類,其數據量是巨大的,但也是很常見的網頁寫作,這時的效果已經與element給出的效果圖相差甚大了,雖然為后臺人員使用,但是也造成了頁面不美觀和一定程度的使用不便,本人查閱了之前的幾個版本都無此問題,解決方式為:見下圖

在globel全局樣式文件中加入此代碼即可解決此問題,設置固定的高度,效果如下:

顯示正常效果,
雖然不是什么大問題,也要在開發時注意下,畢竟前端工程師是一個需要嚴謹、細心的工作,連一像素的差別都不放過的我們,這個小問題怎么能難倒我們呢?
相信官方在下一個版本中一定會完善這個問題的。
以上這篇Vue+ElementUI 中級聯選擇器Bug問題的解決就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備