Vue中computed及watch區(qū)別實(shí)例解析
計(jì)算屬性computed :
1. 支持緩存,只有依賴(lài)數(shù)據(jù)發(fā)生改變,才會(huì)重新進(jìn)行計(jì)算
2. 不支持異步,當(dāng)computed內(nèi)有異步操作時(shí)無(wú)效,無(wú)法監(jiān)聽(tīng)數(shù)據(jù)的變化
3.computed 屬性值會(huì)默認(rèn)走緩存,計(jì)算屬性是基于它們的響應(yīng)式依賴(lài)進(jìn)行緩存的,也就是基于data中聲明過(guò)或者父組件傳遞的props中的數(shù)據(jù)通過(guò)計(jì)算得到的值
4. 如果一個(gè)屬性是由其他屬性計(jì)算而來(lái)的,這個(gè)屬性依賴(lài)其他屬性,是一個(gè)多對(duì)一或者一對(duì)一,一般用computed5.如果computed屬性屬性值是函數(shù),那么默認(rèn)會(huì)走get方法;函數(shù)的返回值就是屬性的屬性值;在computed中的,屬性都有一個(gè)get和一個(gè)set方法,當(dāng)數(shù)據(jù)變化時(shí),調(diào)用set方法。

偵聽(tīng)屬性watch:
1. 不支持緩存,數(shù)據(jù)變,直接會(huì)觸發(fā)相應(yīng)的操作;
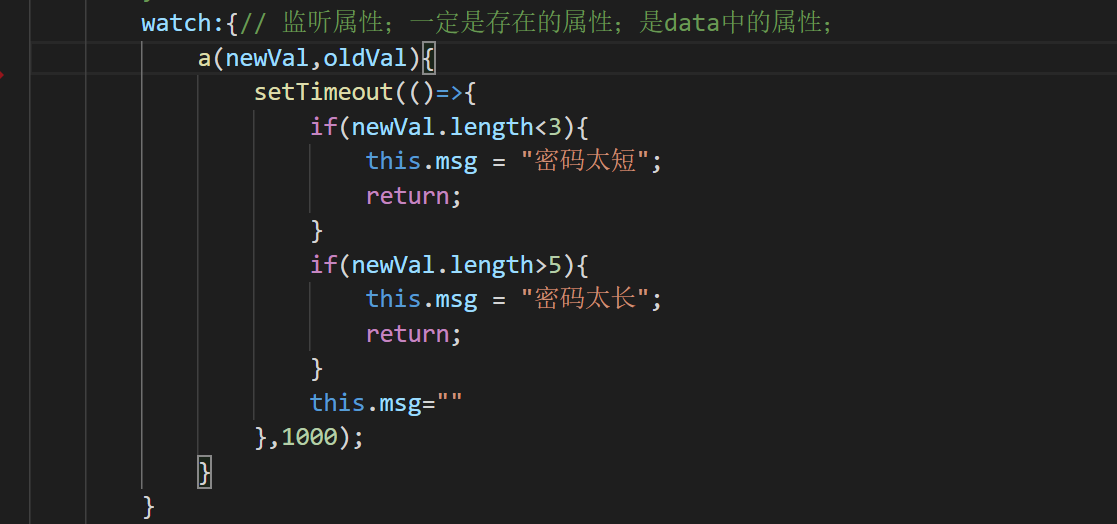
2.watch支持異步;
3.監(jiān)聽(tīng)的函數(shù)接收兩個(gè)參數(shù),第一個(gè)參數(shù)是最新的值;第二個(gè)參數(shù)是輸入之前的值;
4. 當(dāng)一個(gè)屬性發(fā)生變化時(shí),需要執(zhí)行對(duì)應(yīng)的操作;一對(duì)多;
5. 監(jiān)聽(tīng)數(shù)據(jù)必須是data中聲明過(guò)或者父組件傳遞過(guò)來(lái)的props中的數(shù)據(jù),當(dāng)數(shù)據(jù)變化時(shí),觸發(fā)其他操作,函數(shù)有兩個(gè)參數(shù),
immediate:組件加載立即觸發(fā)回調(diào)函數(shù)執(zhí)行,
deep: 深度監(jiān)聽(tīng),為了發(fā)現(xiàn)對(duì)象內(nèi)部值的變化,復(fù)雜類(lèi)型的數(shù)據(jù)時(shí)使用,例如數(shù)組中的對(duì)象內(nèi)容的改變,注意監(jiān)聽(tīng)數(shù)組的變動(dòng)不需要這么做。注意:deep無(wú)法監(jiān)聽(tīng)到數(shù)組的變動(dòng)和對(duì)象的新增,參考vue數(shù)組變異,只有以響應(yīng)式的方式觸發(fā)才會(huì)被監(jiān)聽(tīng)到。

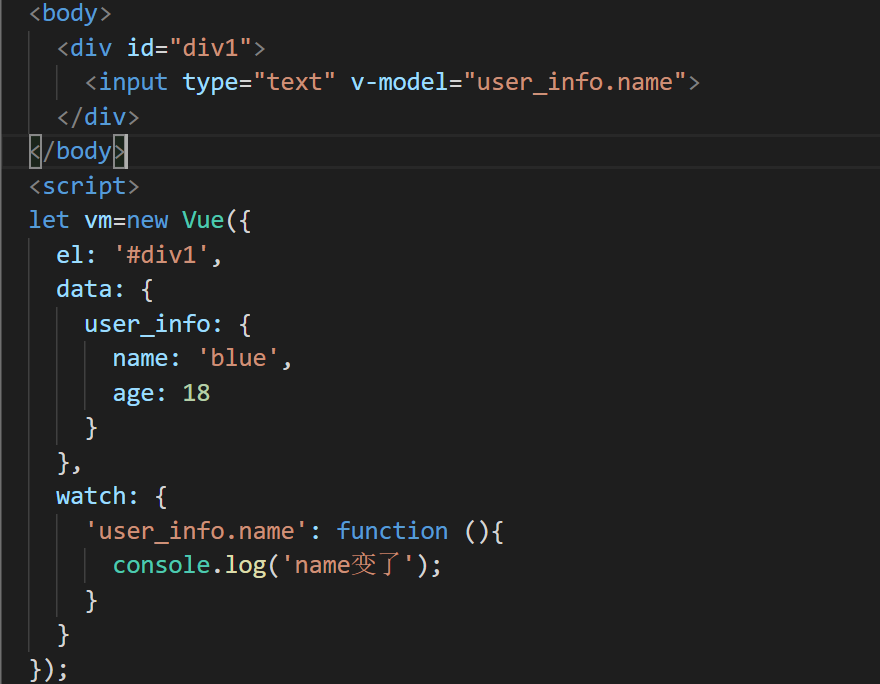
監(jiān)聽(tīng)的對(duì)象也可以寫(xiě)成字符串的形式

當(dāng)需要在數(shù)據(jù)變化時(shí)執(zhí)行異步或開(kāi)銷(xiāo)較大的操作時(shí),這
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式2. Python數(shù)據(jù)相關(guān)系數(shù)矩陣和熱力圖輕松實(shí)現(xiàn)教程3. js select支持手動(dòng)輸入功能實(shí)現(xiàn)代碼4. php redis setnx分布式鎖簡(jiǎn)單原理解析5. 《Java程序員修煉之道》作者Ben Evans:保守的設(shè)計(jì)思想是Java的最大優(yōu)勢(shì)6. CSS3中Transition屬性詳解以及示例分享7. 如何在PHP中讀寫(xiě)文件8. bootstrap select2 動(dòng)態(tài)從后臺(tái)Ajax動(dòng)態(tài)獲取數(shù)據(jù)的代碼9. java加載屬性配置properties文件的方法10. 什么是Python變量作用域

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備