在vue中使用el-tab-pane v-show/v-if無效的解決
我就廢話不多說了,大家還是直接看代碼吧~
解決方法如下:
<template> <el-tabs v-model='settype' @tab-click='tabClick' ref='tabs'> <el-tab-pane label='廣告位設(shè)置' name='bannerset'>廣告位設(shè)置</el-tab-pane> <el-tab-pane label='推送設(shè)置' name='sendset'>推送設(shè)置</el-tab-pane> <el-tab-pane label='權(quán)限管理' name='authset'>權(quán)限管理</el-tab-pane> <el-tab-pane label='紅包配置' name='redpoketset'>紅包配置</el-tab-pane> </el-tabs></template> <script>export default { data() { return { settype: ’bannerset’ }; }, methods: { tabClick(tab, event) { console.log(tab, event); //this.hideTabs(tab); }, hideTabs(idx) { this.$refs.tabs.$children[idx].$el.style.display = ’none’; } }, mounted () { this.hideTabs(); }}</script>
補(bǔ)充知識:element ui中table的v-show失效,但是v-if正常
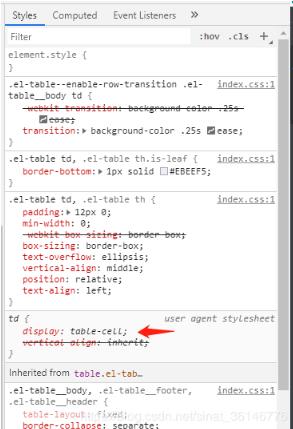
v-show起作用的本質(zhì)是display:none,而因為td的display: table-cell;權(quán)限高于display:none,所以v-show失效

以上這篇在vue中使用el-tab-pane v-show/v-if無效的解決就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. JSP中Servlet的Request與Response的用法與區(qū)別2. IntelliJ IDEA刪除類的方法步驟3. vue cli4下環(huán)境變量和模式示例詳解4. Django視圖類型總結(jié)5. Xml簡介_動力節(jié)點Java學(xué)院整理6. Intellij IDEA 關(guān)閉和開啟自動更新的提示?7. Python Selenium XPath根據(jù)文本內(nèi)容查找元素的方法8. python如何編寫類似nmap的掃描工具9. 解析原生JS getComputedStyle10. javascript使用alert實現(xiàn)一個精美的彈窗

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備