解決Vue的文本編輯器 vue-quill-editor 小圖標(biāo)樣式排布錯(cuò)亂問題

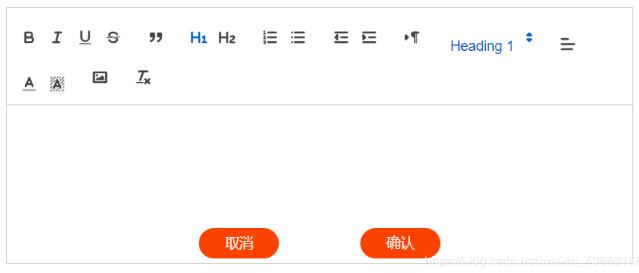
假設(shè)你已經(jīng)知道如何引入vue-quill-editor,并且遇到了跟我一樣的問題(如上圖),顯示出來的圖標(biāo)排列不整齊,字體,文字大小選擇時(shí)超出邊框。你可以試試下面這種解決辦法 。
在使用文本編輯器的vue頁面中引入vue-quill-editor中的樣式。
@import '../../node_modules/quill/dist/quill.snow.css';
然后在組件中添加class名 —— class=“ql-editor”。
<quill-editor class='ql-editor'></quill-editor>

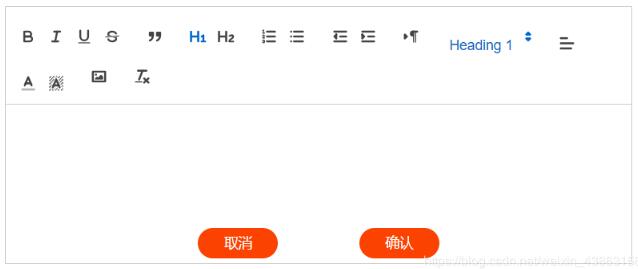
你就會(huì)看到錯(cuò)亂的圖標(biāo)樣式已經(jīng)改變,如下圖:
樣式排列已經(jīng)整齊
如果在包裹組件的標(biāo)簽上添加class名 —— class=“ql-container ql-snow”。
<el-form-item class='ql-container ql-snow'> <quill-editor class='ql-editor'></quill-editor></el-form-item>
你將會(huì)看到下圖的效果,文本編輯器外面多了一層容器。
文本編輯器多了一層外框

補(bǔ)充知識(shí):Vue-Quill-Editor富文本使用筆記
<template> <div class='hello'> <quill-editor v-model='content' ref='myQuillEditor' :options='editorOption' @focus='onEditorFocus($event)' @blur='onEditorBlur($event)' @change='onEditorChange($event)' > <div slot='toolbar'> <!-- Add a bold button --> <button >Bold</button> <button >Italic</button> <button >underline</button> <button >strike</button> <button ></button> <button ></button> <button value='1'></button> <button value='2'></button> <!--Add list --> <button value='ordered'></button> <button value='bullet'></button> <!-- Add font size dropdown --> <select > <option selected>段落</option> <option value='1'>標(biāo)題1</option> <option value='2'>標(biāo)題2</option> <option value='3'>標(biāo)題3</option> <option value='4'>標(biāo)題4</option> <option value='5'>標(biāo)題5</option> <option value='6'>標(biāo)題6</option> </select> <select > <option value='10px'>10px</option> <option value='12px'>12px</option> <option value='14px'>14px</option> <option value='16px' selected>16px</option> <option value='18px'>18px</option> <option value='20px'>20px</option> </select> <select > <option value='SimSun'>宋體</option> <option value='SimHei'>黑體</option> <option value='Microsoft-YaHei'>微軟雅黑</option> <option value='KaiTi'>楷體</option> <option value='FangSong'>仿宋</option> <option value='Arial'>Arial</option> </select> <!-- Add subscript and superscript buttons --> <select value='color'></select> <select value='background'></select> <select value='align'></select> <button ></button> <!-- You can also add your own --> </div> </quill-editor> </div></template> <script>import { quillEditor } from 'vue-quill-editor'; // 調(diào)用富文本編輯器import 'quill/dist/quill.snow.css'; // 富文本編輯器外部引用樣式 三種樣式三選一引入即可//import ’quill/dist/quill.core.css’//import ’quill/dist/quill.bubble.css’import * as Quill from 'quill'; // 富文本基于quill export default { name: 'HelloWorld', components: { 'quill-editor': quillEditor }, data() { return { editor: null, // 富文本編輯器對(duì)象 content:’’,// 富文本編輯器默認(rèn)內(nèi)容 editorOption: { // 富文本編輯器配置,頂部的工具欄 modules: { toolbar:'#toolbar' // toolbar: [ // ['bold', 'italic', 'underline', 'strike'], //加粗,斜體,下劃線,刪除線 // ['blockquote', 'code-block'], //引用,代碼塊 // [{ header: 1 }, { header: 2 }], // 標(biāo)題,鍵值對(duì)的形式;1、2表示字體大小 // [{ list: 'ordered' }, { list: 'bullet' }], //列表 // [{ script: 'sub' }, { script: 'super' }], // 上下標(biāo) // [{ indent: '-1' }, { indent: '+1' }], // 縮進(jìn) // [{ direction: 'rtl' }] // 文本方向 // ] }, theme: 'snow',//主題 placeholder: '請(qǐng)輸入正文' } }; }, mounted() { this.editor = this.$refs.myQuillEditor.quill; }, beforeDestroy() { this.editor = null; delete this.editor; }, methods: { // 準(zhǔn)備富文本編輯器 onEditorReady(editor) {}, // 富文本編輯器 失去焦點(diǎn)事件 onEditorBlur(editor) {}, // 富文本編輯器 獲得焦點(diǎn)事件 onEditorFocus(editor) {}, // 富文本編輯器 內(nèi)容改變事件 onEditorChange(editor) { console.log(editor); } }};</script> <!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped></style>
安裝好以后,按照這種方式寫,基本接口搭建完成,細(xì)節(jié)方面自己稍微調(diào)整。
注意:工具欄可以使用toolbar數(shù)組形式配置,也可以使用html方式配置。感覺數(shù)組形式更簡(jiǎn)潔,html形式樣式更好調(diào)整。
以上這篇解決Vue的文本編輯器 vue-quill-editor 小圖標(biāo)樣式排布錯(cuò)亂問題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. js select支持手動(dòng)輸入功能實(shí)現(xiàn)代碼2. php redis setnx分布式鎖簡(jiǎn)單原理解析3. vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式4. PHP正則表達(dá)式函數(shù)preg_replace用法實(shí)例分析5. Android 實(shí)現(xiàn)徹底退出自己APP 并殺掉所有相關(guān)的進(jìn)程6. 什么是Python變量作用域7. Android Studio3.6.+ 插件搜索不到終極解決方案(圖文詳解)8. bootstrap select2 動(dòng)態(tài)從后臺(tái)Ajax動(dòng)態(tài)獲取數(shù)據(jù)的代碼9. 如何在PHP中讀寫文件10. Android studio 解決logcat無過濾工具欄的操作

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備