淺談vue 二級(jí)路由嵌套和二級(jí)路由高亮問題
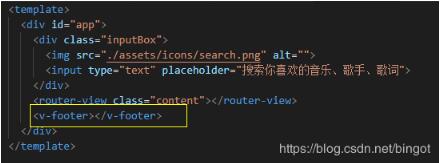
第一層路由我寫在app.vue里面。如圖所示:

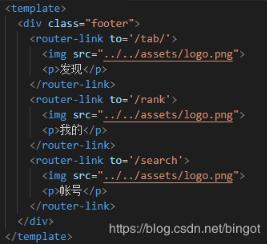
footer.vue:

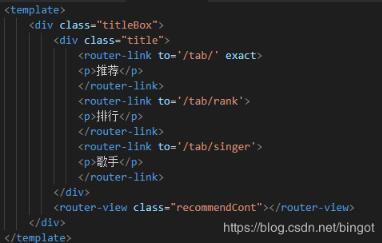
二級(jí)路由是這樣:

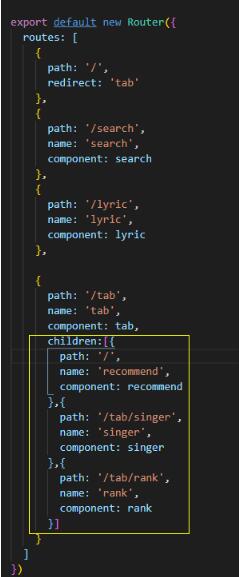
index.js里面的配置:

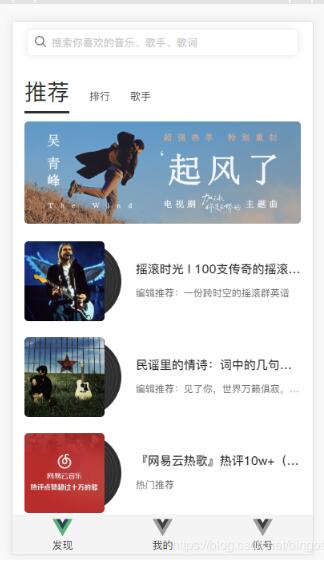
效果圖:

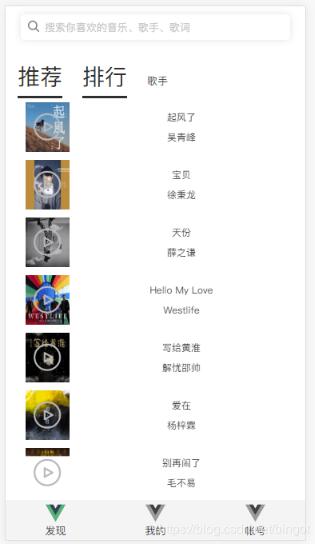
效果出來(lái)了,又出現(xiàn)新的問題,就是點(diǎn)擊二級(jí)路由的時(shí)候,默認(rèn)的二級(jí)路由高亮不會(huì)去掉,如圖所示:

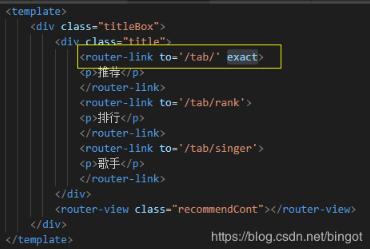
在網(wǎng)上看到別人用exact方法,即在默認(rèn)的二級(jí)路由里面加上exact,如圖所示:

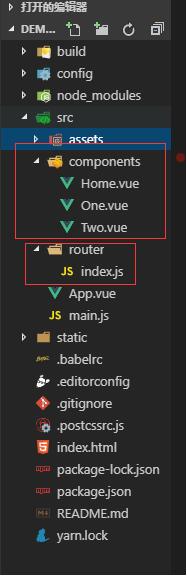
補(bǔ)充知識(shí):vue - 子路由-路由嵌套
描述:子路由,也叫路由嵌套,采用在children后跟路由數(shù)組來(lái)實(shí)現(xiàn),數(shù)組里和其他配置路由基本相同,需要配置path和component,然后在相應(yīng)部分添加<router-view/>來(lái)展現(xiàn)子頁(yè)面信息,相當(dāng)于嵌入iframe。

Home.vue
<template> <div class='hello'> <h1>{{ msg }}</h1> <!-- 添加子路由導(dǎo)航 --> <p>導(dǎo)航 : <router-link to='/home'>首頁(yè)</router-link> | <router-link to='/home/one'>-子頁(yè)面1</router-link> | <router-link to='/home/two'>-子頁(yè)面2</router-link> </p> <!-- 子頁(yè)面展示部分 --> <router-view/> </div></template><script>export default { name: ’Home’, data () { return { msg: ’Home Page!’ } }}</script><style scoped></style>
One.vue /Two.vue
<template> <div class='hello'> <h1>{{ msg }}</h1> </div></template><script>export default { name: 'One', data() { return { msg: 'Welcome to One!' }; }};</script><!-- Add 'scoped' attribute to limit CSS to this component only --><style scoped>h1,h2 { font-weight: normal;}ul { list-style-type: none; padding: 0;}li { display: inline-block; margin: 0 10px;}a { color: #42b983;}</style>
index.js
import Vue from ’vue’import Router from ’vue-router’import Home from ’@/components/Home’import One from ’@/components/One’ import Two from ’@/components/Two’Vue.use(Router)export default new Router({ routes: [ { path: ’/’, // 默認(rèn)頁(yè)面重定向到主頁(yè) redirect: ’/home’ }, { path: ’/home’, // 主頁(yè)路由 name: ’Home’, component: Home, children:[ // 嵌套子路由 {path:’one’, // 子頁(yè)面1component:One }, {path:’two’, // 子頁(yè)面2component:Two }, ] } ]})
以上這篇淺談vue 二級(jí)路由嵌套和二級(jí)路由高亮問題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. PHP循環(huán)與分支知識(shí)點(diǎn)梳理2. 無(wú)線標(biāo)記語(yǔ)言(WML)基礎(chǔ)之WMLScript 基礎(chǔ)第1/2頁(yè)3. 讀大數(shù)據(jù)量的XML文件的讀取問題4. 解析原生JS getComputedStyle5. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))6. ASP刪除img標(biāo)簽的style屬性只保留src的正則函數(shù)7. ASP實(shí)現(xiàn)加法驗(yàn)證碼8. 前端從瀏覽器的渲染到性能優(yōu)化9. 利用CSS3新特性創(chuàng)建透明邊框三角10. css代碼優(yōu)化的12個(gè)技巧

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備