在vue項目中利用popstate處理頁面返回的操作介紹
需求背景:項目中需要做一個返回確認,避免用戶誤觸返回鍵而退出當前頁面。
原理:利用history和瀏覽器刷新popstate狀態(tài)
實現(xiàn):
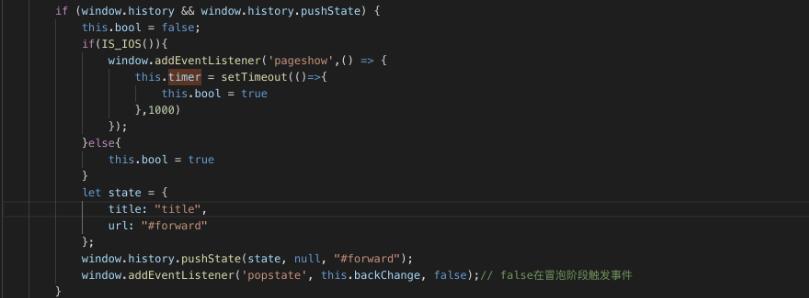
1、在mounted() 階段判斷并添加popstate事件監(jiān)聽,History.pushState()(參數(shù):一個狀態(tài)對象,一個標題(現(xiàn)在被忽略了),以及一個可選的URL地址), 注意:IOS版的微信,是會立即觸發(fā)popstate事件,所以需要pageshow做下處理,(當一條會話歷史記錄被執(zhí)行的時候?qū)|發(fā)頁面顯示(pageshow)事件。(這包括了后退/前進按鈕操作,同時也會在onload 事件觸發(fā)后初始化頁面時觸發(fā)))

2、在methods里定義監(jiān)聽操作函數(shù)

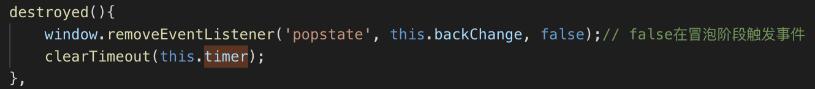
3、頁面銷毀時,取消監(jiān)聽。(注意:一定要取消監(jiān)聽,否則其他vue路由頁面也會被監(jiān)聽)

補充知識:vue項目監(jiān)測瀏覽器返回按鈕
在WebApp或瀏覽器中,會有點擊返回、后退、上一頁等按鈕實現(xiàn)自己的關閉頁面、調(diào)整到指定頁面、確認離開頁面或執(zhí)行一些其它操作的需求。可以使用 popstate 事件進行監(jiān)聽返回、后退、上一頁操作。
簡單介紹history中的操作
window.history.back(),后退
window.history.forward(),前進
window.history.go(num),前進或后退指定數(shù)量歷史記錄
window.history.pushState(state,title,url),在頁面中穿件一個history實體。直接添加到歷史記錄中。參數(shù): state:儲存一個對象,可以添加相關信息,可以使用history.state讀取其中的內(nèi)容。title: 歷史記錄的標題,url:創(chuàng)建的歷史記錄rul,進行歷史記錄操作時會跳轉(zhuǎn)到該鏈接。
window.history.replaceState(),修改當前的history實體。
popstate事件,history實體改變時觸發(fā)事件
window.history.state,會獲得history實體中的state對象。
使用方法
取消默認的返回操作
添加一條history實體作為替代原來的history實體
mounted () { if(window.history&&window.history.pushState){ history.pushState(null,null,document.URL) window.addEventListener(’popstate’, this.goBack, false); }},destroyed(){ window.removeEventListener(’popstate’,this.goBack,false);},methods:{ goBack(){ this.$router.replace({path:’/’}); //replace替換原路由,作用是避免回退死循環(huán) }}
以上這篇在vue項目中利用popstate處理頁面返回的操作介紹就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. CSS3中Transition屬性詳解以及示例分享2. ASP基礎入門第八篇(ASP內(nèi)建對象Application和Session)3. jsp文件下載功能實現(xiàn)代碼4. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法5. asp.net core項目授權流程詳解6. html中的form不提交(排除)某些input 原創(chuàng)7. ASP常用日期格式化函數(shù) FormatDate()8. CSS3實現(xiàn)動態(tài)翻牌效果 仿百度貼吧3D翻牌一次動畫特效9. ASP動態(tài)網(wǎng)頁制作技術經(jīng)驗分享10. XMLHTTP資料

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備