vue路由分文件拆分管理詳解
這里說的路由拆分指的是將路由的文件,按照模塊拆分,這樣方便路由的管理,更主要的是方便多人開發(fā)。具體要不要拆分,那就要視你的項目情況來定了,如果項目較小的話,也就一二十個路由,那么是拆分是非常沒必要的。但倘若你開發(fā)一些功能點較多的商城項目,路由可以會有一百甚至幾百個,那么此時將路由文件進行拆分是很有必要的。不然,你看著index.js文件中一大長串串串串串串的路由,也是很糟糕的。
首先我們在router文件夾中創(chuàng)建一個index.js作為路由的入口文件,然后新建一個modules文件夾,里面存放各個模塊的路由文件。例如這里儲存了一個vote.js投票模塊的路由文件和一個公共模塊的路由文件。下面直接上index.js吧,而后在簡單介紹:
import Vue from ’vue’import Router from ’vue-router’ // 公共頁面的路由文件import PUBLIC from ’./modules/public’ // 投票模塊的路由文件import VOTE from ’./modules/vote’ Vue.use(Router) // 定義路由const router = new Router({ mode: ’history’, routes: [ ...PUBLIC, ...VOTE, ]}) // 路由變化時router.beforeEach((to, from, next) => { if (document.title !== to.meta.title) {document.title = to.meta.title; } next()}) // 導出export default router
首先引入vue和router最后導出,這就不多說了,基本的操作。
這里把router.beforeEach的操作寫了router的index.js文件中,有些人可能會寫在main.js中,這也沒有錯,只不過,個人而言,既然是路由的操作,還是放在路由文件中管理更好些。這里就順便演示了,如何在頁面切換時,自動修改頁面標題的操作。
而后引入你根據(jù)路由模塊劃分的各個js文件,然后在實例化路由的時候,在routes數(shù)組中,將導入的各個文件通過結(jié)構賦值的方法取出來。最終的結(jié)果和正常的寫法是一樣的。
然后看下我們導入的vote.js吧:
/** * 投票模塊的router列表 */ export default [ // 投票模塊首頁 {path: ’/vote/index’,name: ’VoteIndex’,component: resolve => require([’@/view/vote/index’], resolve),meta: { title: ’投票’} }, // 詳情頁 { path: ’/vote/detail’, name: ’VoteDetail’, component: resolve => require([’@/view/vote/detail’], resolve), meta: { title: ’投票詳情’ } }]
這里就是將投票模塊的路由放在一個數(shù)組中導出去。整個路由拆分的操作,不是vue的知識,就是一個es6導入導出和結(jié)構的語法。具體要不要拆分,還是因項目和環(huán)境而異吧。
這里的路由用到了懶加載路由的方式,如果不清楚,文字上面有介紹到。
還有這里的meta元字段中,定義了一個title信息,用來存儲當前頁面的頁面標題,即document.title。
補充知識:vue的自動化路由+分模塊管理+路由懶加載
近期單獨做了一個系統(tǒng)項目,項目不大但是頁面太多了,為了后期維護管理容易,做了個自動化加載路由以及模塊化的管理。在此記錄一下。
直接擼代碼
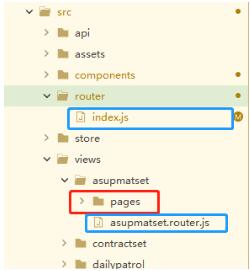
1.首先看目錄

router下的index.js是路由配置文件。
views下每個目錄為一個模塊,目錄下每個pages文件夾存放頁面。每個模塊有一個單獨的.router.js去管理。
2.先以asupmatset.router.js為例子
const arr= [];function importPages(r, arr) { r.keys().forEach((key) => { let _keyarr = key.split('.'); let _path = _keyarr[1]; if (_keyarr[2] === 'param') { _path = _keyarr[1] + '/:row'; } arr.push({ path: _path, name: _keyarr[1].substring(1, _keyarr[1].length + 1), component: () => r(key), }); });}fun(require.context('./pages', true, /.vue$/, 'lazy'), arr);export default arr;
3.再到路由文件index.js
//檢索每一個模塊router.js中的路由var r=require.context('../views',true,/.router.js/)var arr=[];r.keys().forEach((key)=>{ arr=arr.concat(r(key).default);}) var router = new Router({ routes: [ //加入我們拿到的arr數(shù)組 ...arr ]}) export default router
完成~
以上這篇vue路由分文件拆分管理詳解就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. vue使用moment如何將時間戳轉(zhuǎn)為標準日期時間格式2. bootstrap select2 動態(tài)從后臺Ajax動態(tài)獲取數(shù)據(jù)的代碼3. js select支持手動輸入功能實現(xiàn)代碼4. php redis setnx分布式鎖簡單原理解析5. 《Java程序員修煉之道》作者Ben Evans:保守的設計思想是Java的最大優(yōu)勢6. CSS3中Transition屬性詳解以及示例分享7. Python數(shù)據(jù)相關系數(shù)矩陣和熱力圖輕松實現(xiàn)教程8. 如何在PHP中讀寫文件9. java加載屬性配置properties文件的方法10. 什么是Python變量作用域

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備