vue 接口請(qǐng)求地址前綴本地開發(fā)和線上開發(fā)設(shè)置方式
開發(fā)環(huán)境 config/dev.env.js
’use strict’const merge = require(’webpack-merge’)const prodEnv = require(’./dev.env’) module.exports = merge(prodEnv, { NODE_ENV: ’'development'’, API_ROOT: ’'https://www.dev.com'’ //本地請(qǐng)求前綴})
線上開發(fā)環(huán)境 config/prod.env.js
’use strict’const merge = require(’webpack-merge’)const prodEnv = require(’./prod.env’) module.exports = merge(prodEnv, { NODE_ENV: ’'production'’, API_ROOT: ’'https://www.prov.com'’ //線上請(qǐng)求前綴})
在請(qǐng)求之前,組裝URL,axios.js
import Axios from ’axios’;var root = process.env.API_ROOT;//請(qǐng)求攔截axios.interceptors.request.use((config) => { //請(qǐng)求之前重新拼裝url config.url = root + config.url; return config;});
頁(yè)面使用模板:
export default { name: ’Order’, data () { return { order_list: [] } }, methods: { fetchList: function () { this.$axios.post(’/api/order_list’).then((res) => {if(res.result === ’0000’){ this.order_list = res.data;} }); } }}
補(bǔ)充知識(shí):vue中axios固定url請(qǐng)求前綴

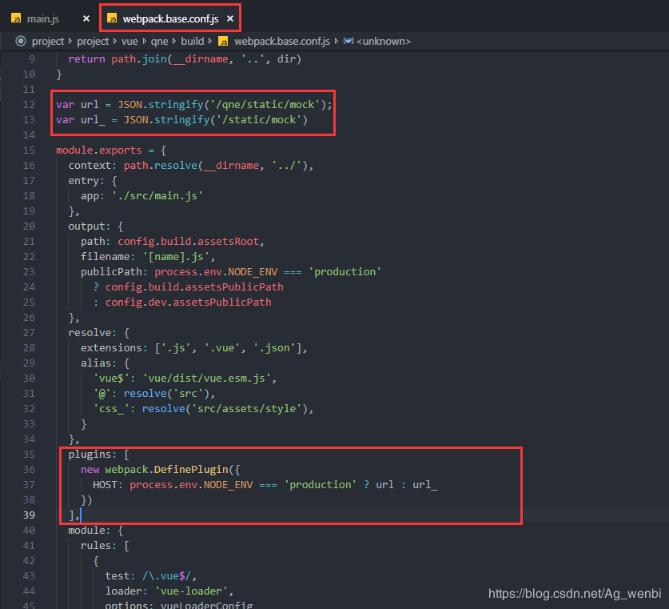
main.js中添加:

使用方法:

以上這篇vue 接口請(qǐng)求地址前綴本地開發(fā)和線上開發(fā)設(shè)置方式就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP常用日期格式化函數(shù) FormatDate()2. Python 操作 MySQL數(shù)據(jù)庫(kù)3. Python數(shù)據(jù)相關(guān)系數(shù)矩陣和熱力圖輕松實(shí)現(xiàn)教程4. 開發(fā)效率翻倍的Web API使用技巧5. bootstrap select2 動(dòng)態(tài)從后臺(tái)Ajax動(dòng)態(tài)獲取數(shù)據(jù)的代碼6. CSS3中Transition屬性詳解以及示例分享7. js select支持手動(dòng)輸入功能實(shí)現(xiàn)代碼8. 什么是Python變量作用域9. vue使用moment如何將時(shí)間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時(shí)間格式10. python 如何在 Matplotlib 中繪制垂直線

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備