文章詳情頁
解決在Vue中使用axios POST請求變成OPTIONS的問題
瀏覽:98日期:2022-12-06 15:33:23
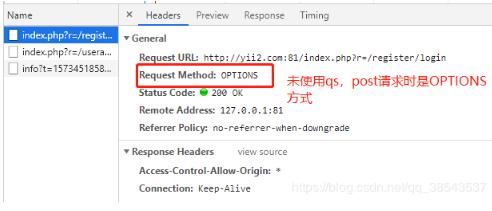
POST請求變成OPTIONS

及報錯信息(跨域)

主要解決方案:使用qs.stringify
1、安裝qs
npm install qs --save
2、axios配置和使用
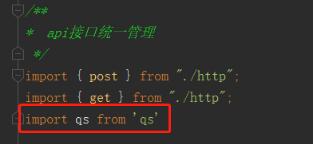
在接口請求頁面引入安裝好的qs,如下圖:

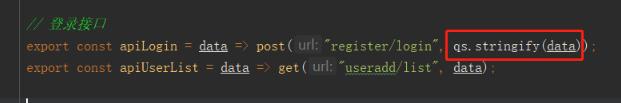
引入完成之后使用qs改變傳遞的參數data,如下:

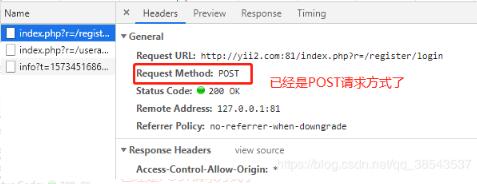
這樣就可以了,post請求的時候就不會再出現OPTIONS了

補充知識:axios發起請求,為什么先發送options請求,再發送get/post請求
引起原因
1,跨域;
2,請求頭非默認情況。
默認請求頭如下
AcceptAccept-LanguageContent-LanguageLast-Event-ID
Content-Type:只限于三個值application/x-www-form-urlencoded、multipart/form-data、text/plain
通常情況下,會將content-Type:application/json;
axios中content-Type默認是application/json;所以在使用axios跨域發請求時,會觸發options預請求。
以上這篇解決在Vue中使用axios POST請求變成OPTIONS的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
IOS
相關文章:
排行榜

 網公網安備
網公網安備