解決vue單頁面應用打包后相對路徑、絕對路徑相關問題
在項目開發過程中,在部署過程中,用到了反向代理,這就要求前端代碼中不能使用絕對路徑。但是我們知道,一般情況下,通過webpack+vuecli默認打包后的HTML、css、js等文件,使用的都是絕對路徑。下面可以舉幾個例子來看一下:
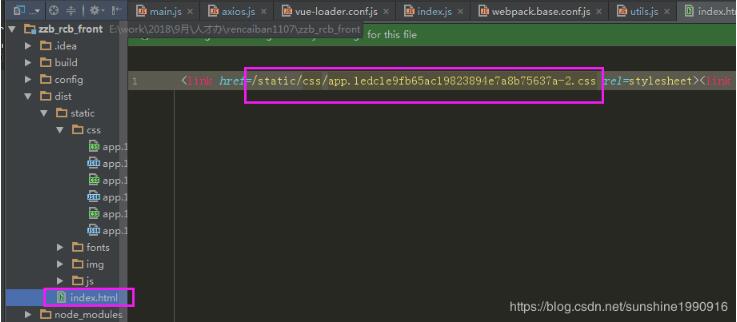
1、打包后的index.html文件

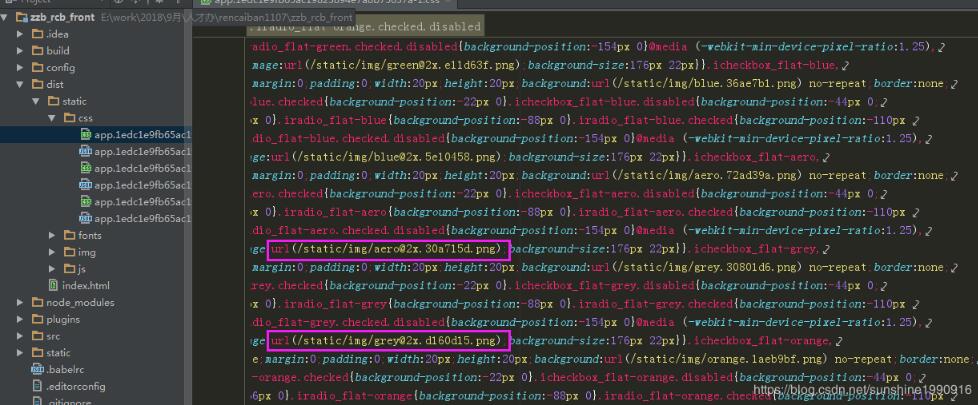
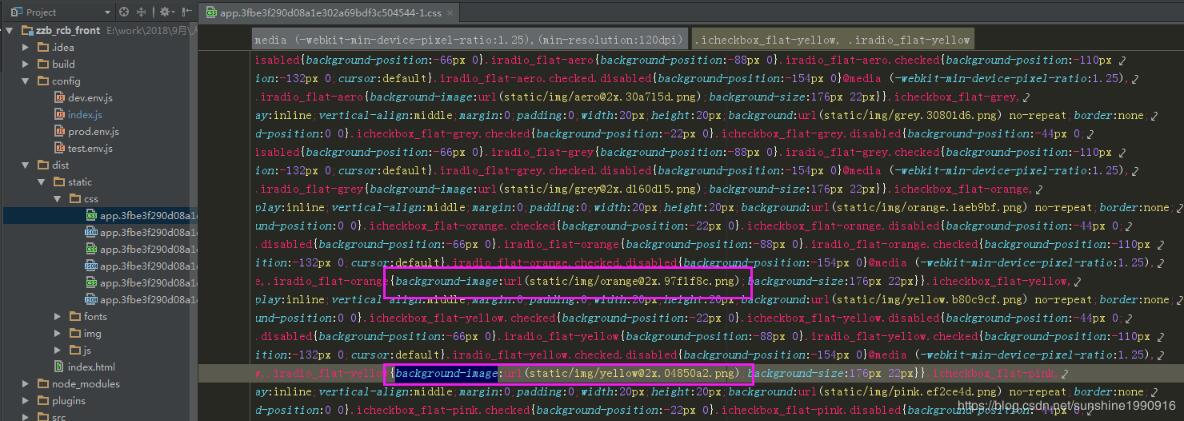
2、打包后的css文件

所以,如果在項目中需要使用相對路徑來獲取靜態的資源文件,需要怎么做呢?
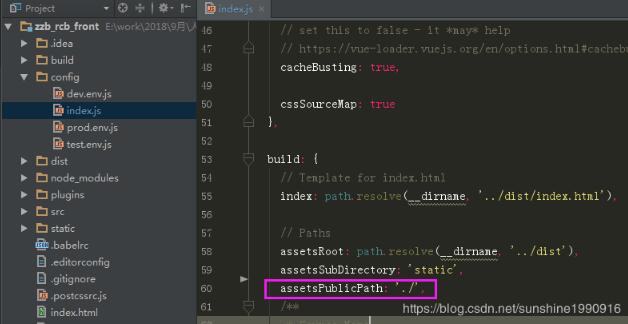
1、修改webpack配置文件中的assetsPublicPath,修改為如下圖所示。

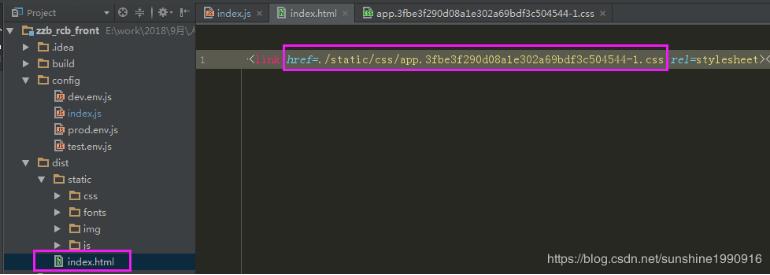
修改配置后,進行打包發現,打包后的index.html文件中,對css等文件的調用,變成相對路徑。

但是同時我們也會的發現這樣修改后,導致打包后的css文件中,圖片的路徑出現問題,如下所示,圖片路徑出錯導致圖片找不到。

所以仍需進一步修改配置,使其變成如下路徑:
.iradio_flat-yellow{background-image:url(../../static/img/[email protected]);
2、 處理圖片路徑問題
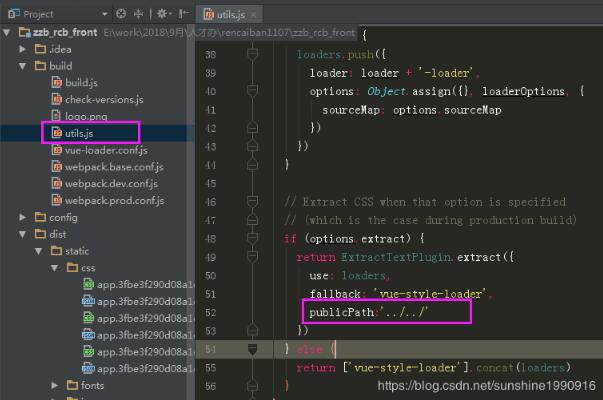
在webpack對ExtractTextPlugin插件配置的地方,加入如下代碼(具體值可能有變化,依據自身項目打包后文件路徑關系確定)

再次打包,發現問題解決!
補充知識:Vue-cli 2打包靜態文件夾static打包路徑報錯,開發中使用絕對路徑,打包后部署到二級目錄,絕對路徑沒用改變。
在開發中,如果使用絕對路徑在運行測試環境是沒用任何問題的
但是在打包后,路徑是回安裝原來寫的路徑完全不改變的搬過去。
那么在部署在二級目錄下,讀取根目錄肯定會報錯
解決辦法:在開發中使用相對路徑
主要文件
config->index.js
build->assetsPublicPath: ’/二級目錄/’
最后的斜線很重要不能省略
static靜態文件
build->utils.jsexports.cssLoaders下的function generateLoaders if (options.extract) { return ExtractTextPlugin.extract({
里面添加publicPath: ’/二級目錄/’中間寫二級路徑地址,后面的也是斜線很重要,不能省略
以上這篇解決vue單頁面應用打包后相對路徑、絕對路徑相關問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備