vue動態(tài)加載SVG文件并修改節(jié)點(diǎn)數(shù)據(jù)的操作代碼
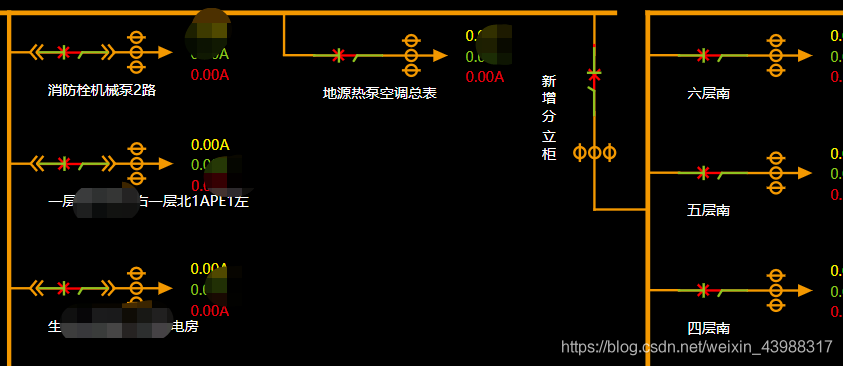
 先上一個馬賽克圖片叭。
先上一個馬賽克圖片叭。
接領(lǐng)導(dǎo)需求,動態(tài)實(shí)現(xiàn)電路圖, 并附帶放大、縮小功能、 以及不同的回路點(diǎn)擊能彈窗顯示相關(guān)節(jié)點(diǎn)的更多信息,通俗一點(diǎn)講: 隨著用戶點(diǎn)擊放大和縮小, 點(diǎn)擊位置保持不變,而且能實(shí)現(xiàn)點(diǎn)擊交互。初接觸的時候,覺得根本沒法下手呀,說說自己的思路叭,
從隨著用戶點(diǎn)擊放大縮小位置不變,想到了SVG 但是需要動態(tài)加載進(jìn)來呀,而且還需要需求不同節(jié)點(diǎn)的電流值, 從放大縮小來看, 首先想到的是 D3 在集合領(lǐng)導(dǎo)給的部分相關(guān)資料 綜上: 進(jìn)行了可行性的方案試探,也完成了整個功能的開發(fā)。且聽我細(xì)細(xì)道來開發(fā)遇到的問題,以及怎處理叭
SVG 在 谷歌, 以及 微軟中國,拼命的搜索,搜索出來有2個適合的組件, 大多數(shù)搜索出來的都是SVG 圖標(biāo),但是我這個需求是很大的圖片呀, 那繼續(xù)換思路, 那試著把關(guān)鍵字換成 ‘動態(tài)加載SVG 圖片’, 這樣又查出來引入SVG 圖片 可以通過 image、 Object、 embed 等等。 但是這個插入僅限于插入,并不能動態(tài)修改值, 那繼續(xù)換思路 動態(tài)加載SVG ,發(fā)現(xiàn)可以通過XMLHttpRequest 請求然后 添加事件、以及重新渲染DOM 元素。那先上一段代碼
```javascript const xhr = new XMLHttpRequest(); xhr.open(’GET’, this.svgUrl, true); xhr.send(); /* 監(jiān)聽xhr對象 */ xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { console.log(xhr.responseXML,’xhr.responseXML---------’) } }; xhr.addEventListener(’load’, () => { // console.log(’load’); // console.log(xhr.response,’---svg4703’) // /* 獲取 dom */ // console.log(xhr, xhr.responseXML,’xhr.responseXML’) const resXML = stringToXml(xhr.response); this.svgDom = resXML.documentElement.cloneNode(true); //this.svgDom = resXML /* 添加事件(點(diǎn)擊事件,鼠標(biāo)滾輪事件,全屏事件) */ this.addEvents(); /* dom重置 */ this.resetDom(); /* 將svgDom對象轉(zhuǎn)換成vue的虛擬dom */ var oSerializer = new XMLSerializer(); var sXML = oSerializer.serializeToString(this.svgDom); var Profile = Vue.extend({ template: '<div id=’svgTemplate’>' + sXML + ’</div>’ }); // 創(chuàng)建實(shí)例,并掛載到元素上 new Profile().$mount(’#svgTemplate’); });
好,我們繼續(xù)。既然是要根據(jù)不同的用戶方,顯示出來不同的模板,那么肯定是需要遠(yuǎn)程動態(tài)加載, 于是自己丟了一個模板到前端靜態(tài)服務(wù)器上,就開始對XMLHTTP的load 事件之后對代碼進(jìn)行解析。
4.加載之后,發(fā)現(xiàn)又遇到一個問題了, 跨域跨域是老生常談的問題了,但是普通的請求我可以找z后端設(shè)置CORS 的允許投,那一個SVG 我表示 根本沒法下手呀, 于是我換了個思路,我們先跨域跨域,本地裝個插件如何, 最后把文件放在前端的服務(wù)器不就解決了,然后我就真的傻傻的這樣完成了,開發(fā)以及跟后端討論的過程。
5.項目經(jīng)理在繼續(xù)和我溝通, 這個SVG 模板需要客戶進(jìn)去上傳,也就是說,svg 文件需要專門上傳到OSS 的文件服務(wù)器上,那么我想到的第一個問題是,肯定會跨域呀, 這可咋辦呢, 急死我了,5555555…
6.當(dāng)我把不同域名的SVG 文件通過XMLHTTP 引入的時候,發(fā)現(xiàn)SVG 圖片根本顯示不了,我不停的去切換2個文件地址。我嘗試著百度、google 發(fā)現(xiàn)都沒找到合適的解決方案咋辦呢, 又不能告訴項目經(jīng)理說,你花了1星期的預(yù)演,之前說可以的,現(xiàn)在突然不行了。
7.于是我看下瀏覽器報錯在從2個方面出發(fā)。試著打印了 xhr.response
對比不顯示的代碼 跟顯示的代碼的差異點(diǎn)在哪里,我谷歌xml 轉(zhuǎn)為 html 打印xhr.response 的時候,發(fā)現(xiàn)咦 其實(shí)xhr.response
其實(shí)是有值返回的,也就是說 其實(shí)是返回了值, 不顯示是因為
xhr.responseXML 這個值為null,
然后 `
resXML.documentElement.cloneNode(true);`沒辦法顯示,拋錯了。后續(xù)所有的操作都獲取不到任何節(jié)點(diǎn)。
8.然后我開始試著找怎么從XML 轉(zhuǎn)為HTML. 并且還發(fā)現(xiàn)真的有方法耶
//將字符串轉(zhuǎn)化成dom對象;string轉(zhuǎn)換為xmlfunction stringToXml(xmlString) { var xmlDoc; if (typeof xmlString == 'string') { //FF if (document.implementation.createDocument) { var parser = new DOMParser(); xmlDoc = parser.parseFromString(xmlString, 'text/xml'); } else if (window.ActiveXObject) { xmlDoc = new ActiveXObject('Microsoft.XMLDOM'); xmlDoc.async = false; xmlDoc.loadXML(xmlString); } } else { xmlDoc = xmlString; } return xmlDoc;} addEvents() { console.log(’這里自己寫處理代碼哈’) },resetDom() { console.log(’這里寫需要改變的節(jié)點(diǎn)的id 對應(yīng)的值嘍’) },
整體SVG 動態(tài)加載的方案就這樣了,參考: https://www.jb51.net/article/193416.htm
我們在來看D3 , D3的話,就簡單粗暴一點(diǎn) 直接搜索vue D3 引用,這就不詳細(xì)說明了, 需求還是蠻多的。
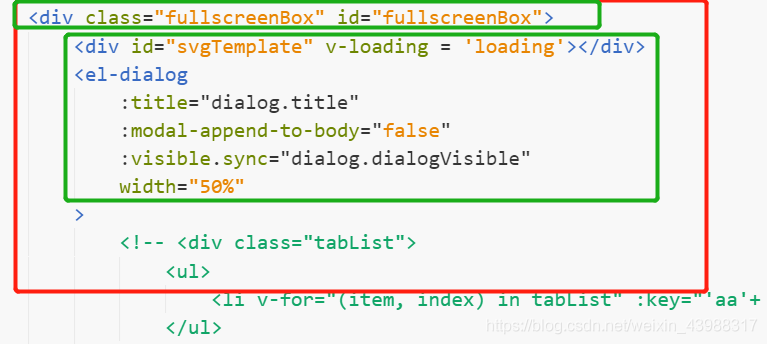
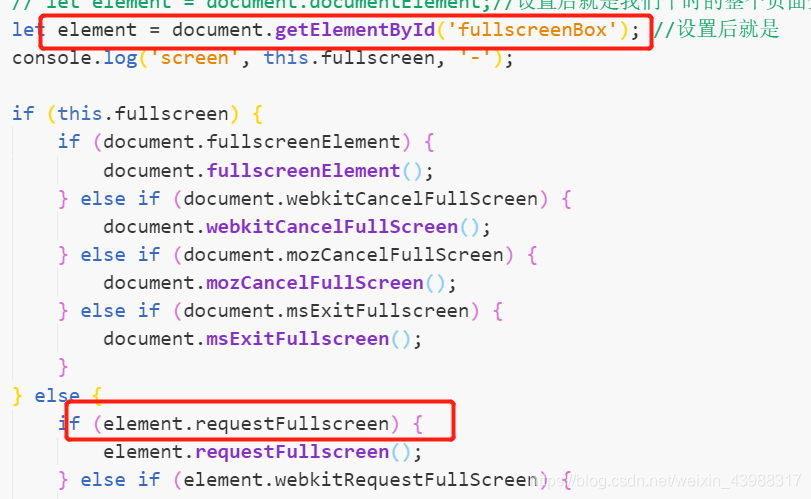
還有遇到一個問題,就是全屏彈窗, 結(jié)合elementUI 使用的, 操作的時候發(fā)現(xiàn)點(diǎn)擊事件觸發(fā)了,但是彈窗并不現(xiàn)實(shí),我剛開始以為是因為 z-index 的層級不夠高,然后我嘗試著瀏覽器動態(tài)調(diào)試,z-index: 99999999. 寫了一大串的9 都不顯示。


原來是需要全屏顯示的時候, 都需要包含在全屏的那個DIV 。
總結(jié)
到此這篇關(guān)于vue動態(tài)加載SVG文件并修改節(jié)點(diǎn)數(shù)據(jù)的文章就介紹到這了,更多相關(guān)vue動態(tài)加載SVG文件內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. idea設(shè)置提示不區(qū)分大小寫的方法2. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法3. HTTP協(xié)議常用的請求頭和響應(yīng)頭響應(yīng)詳解說明(學(xué)習(xí))4. .NET SkiaSharp 生成二維碼驗證碼及指定區(qū)域截取方法實(shí)現(xiàn)5. IntelliJ IDEA創(chuàng)建web項目的方法6. CentOS郵件服務(wù)器搭建系列—— POP / IMAP 服務(wù)器的構(gòu)建( Dovecot )7. VMware中如何安裝Ubuntu8. docker容器調(diào)用yum報錯的解決辦法9. springboot集成與使用Sentinel的方法10. django創(chuàng)建css文件夾的具體方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備