Vue 電商后臺(tái)管理項(xiàng)目階段性總結(jié)(推薦)
該項(xiàng)目偏向前端更多一點(diǎn),后端 API 服務(wù)是已經(jīng)搭建好了的,我們只需要用既可以,(但是作為一個(gè) 全棧開(kāi)發(fā)人員,它的數(shù)據(jù)庫(kù)的表設(shè)計(jì),Restful API 的設(shè)計(jì)是我們要著重學(xué)習(xí)的!!!)
這個(gè)vue 項(xiàng)目是從 2020 4月開(kāi)始,一直開(kāi)發(fā)直至 5月23日 部署上線,也算是我的第二個(gè) vue 的實(shí)戰(zhàn)項(xiàng)目(其實(shí)是熟悉 elementUI 的使用),在開(kāi)發(fā)過(guò)程中使用 Vue cil4 腳手架進(jìn)行開(kāi)發(fā),使用碼云作為 Git 管理倉(cāng)庫(kù), 目前已經(jīng)基本開(kāi)發(fā)完畢,在服務(wù)器上也能夠正常運(yùn)行 (nginx 配置整整用了我兩天)
項(xiàng)目倉(cāng)庫(kù):vue_shop項(xiàng)目地址:運(yùn)行地址測(cè)試賬號(hào):test測(cè)試密碼:123456
鑒于可能會(huì)出現(xiàn)一些危險(xiǎn)的操作,這個(gè)測(cè)試賬號(hào)只提供了查詢的功能,修改,刪除操作就通過(guò)權(quán)限管理禁用了。(小服務(wù)器,沒(méi)啥值錢的東西,求大佬放過(guò))
二、項(xiàng)目技術(shù)棧2.1 前端
前端采用 vue cli4 腳手架搭建框架,大體使用 elementUI 美化項(xiàng)目結(jié)構(gòu),所以需要安裝 elementUI 插件

其次是環(huán)境依賴 (有開(kāi)發(fā)依賴,有運(yùn)行依賴),有的功能是有現(xiàn)成的輪子的,直接那來(lái)用就好了,比如:
富文本編輯器

加載進(jìn)度條

圖表展示功能

第三方 http 庫(kù)

2.2 后端
后端是已經(jīng)寫好了的,采用 express 搭建的 API 服務(wù),返回的數(shù)據(jù)是 JSON 格式的數(shù)據(jù),所以用起來(lái)還是比較舒服的,我們只需要導(dǎo)入數(shù)據(jù)庫(kù),并配置一下數(shù)據(jù)庫(kù)信息,就可以跑起來(lái)了。也有對(duì)應(yīng)的 API 文檔
后端 API 文檔:傳送門
2.3 數(shù)據(jù)庫(kù)
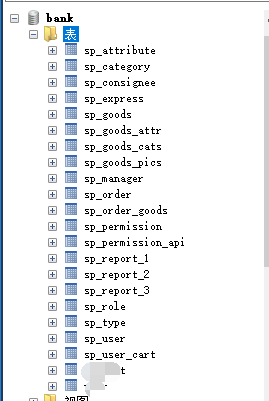
數(shù)據(jù)庫(kù)采用 MySQL 5.7存儲(chǔ),我們只需要將項(xiàng)目的 sql 文件導(dǎo)入即可,數(shù)據(jù)庫(kù)的表如下

3.1 開(kāi)發(fā)流程
開(kāi)發(fā)流程以及記錄在另一博客上了:傳送門 (感謝 My-Belief的分享)
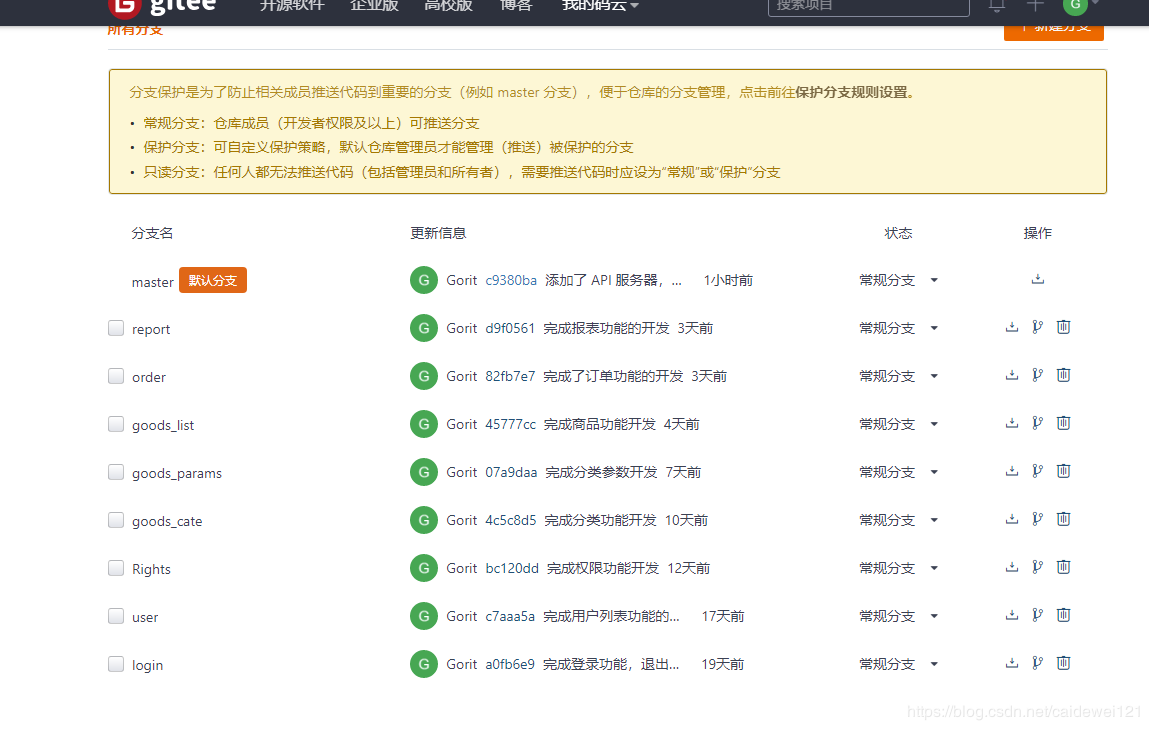
因?yàn)槭褂冒姹究刂乒ぞ?Git 來(lái)管理工程,所以每開(kāi)發(fā)一個(gè)新模塊,就會(huì)提交一個(gè)新分支:倉(cāng)庫(kù)地址

3.2 項(xiàng)目預(yù)覽
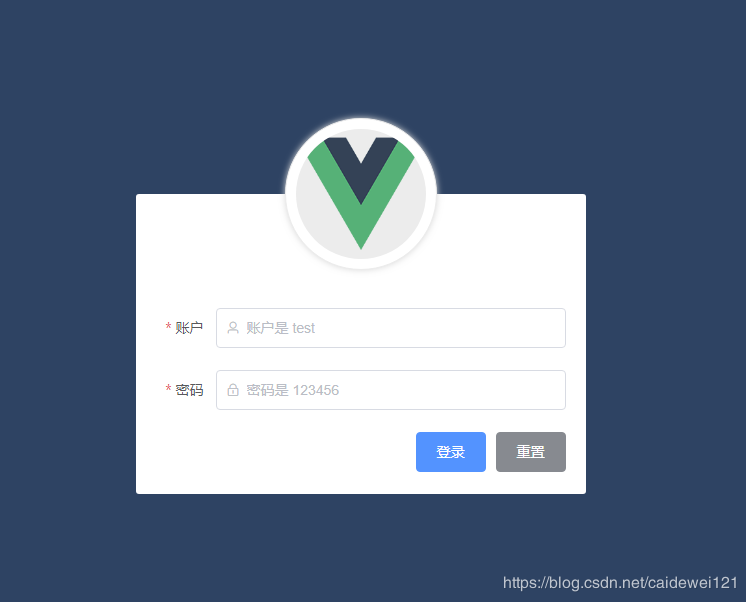
登錄界面

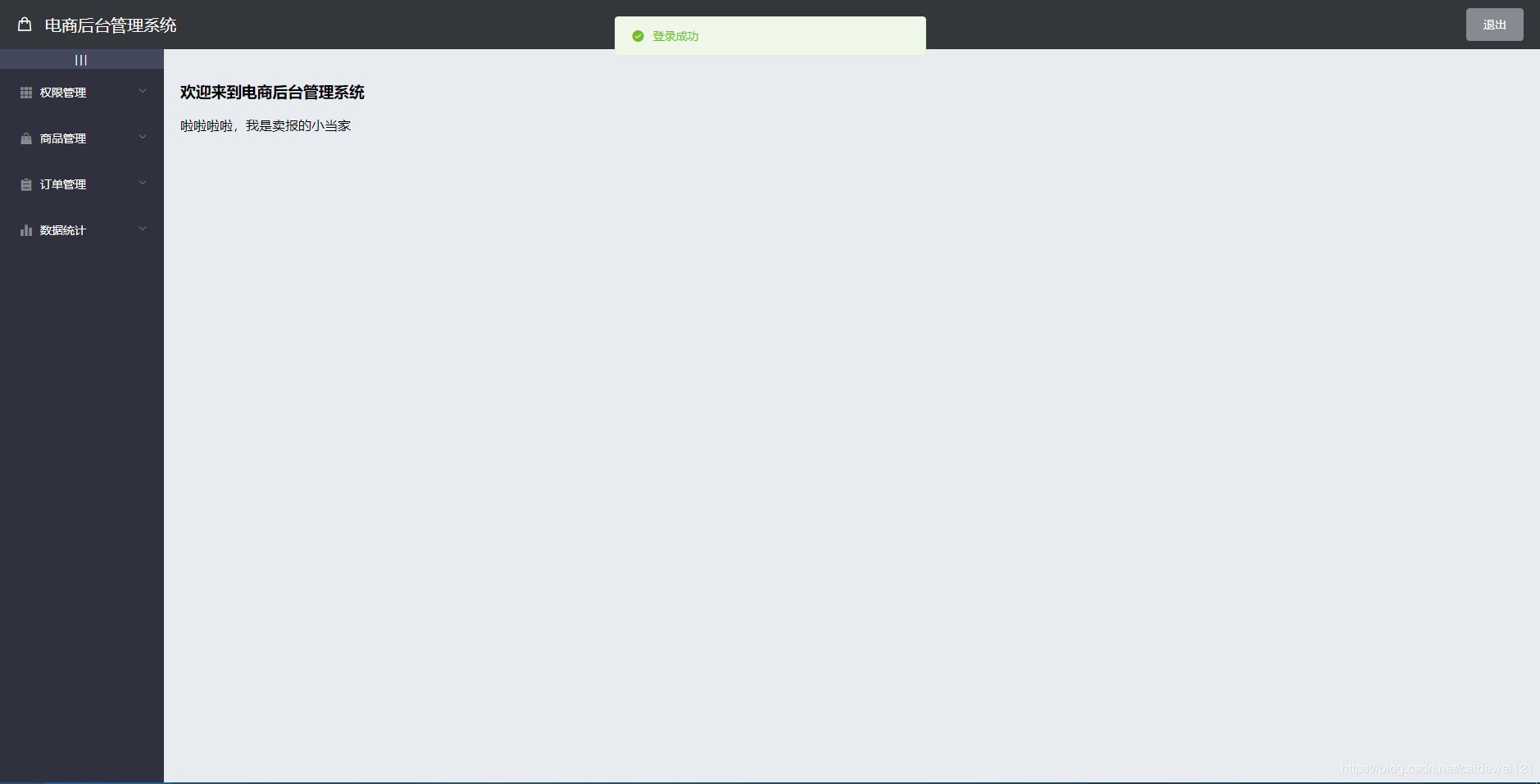
項(xiàng)目首頁(yè)

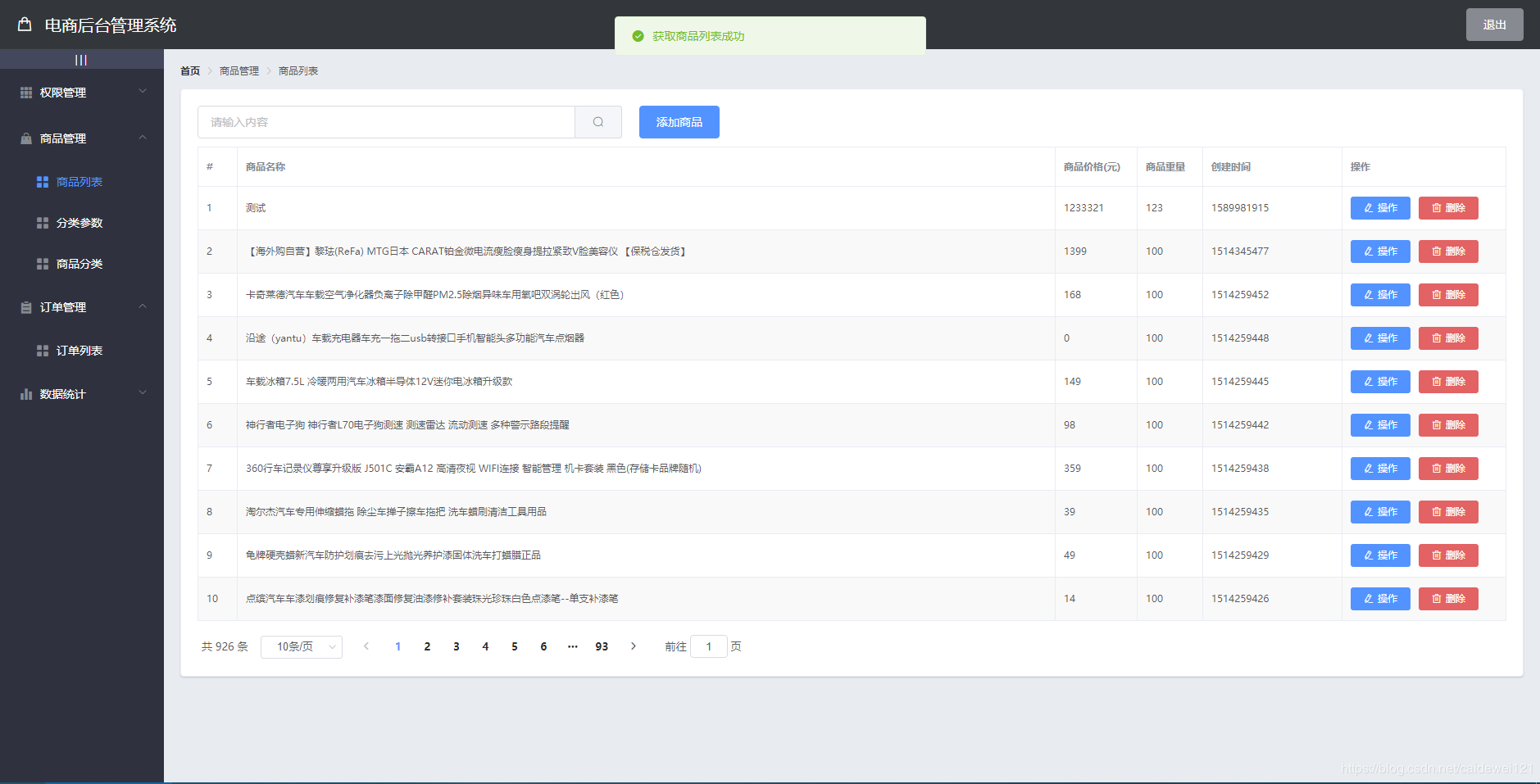
項(xiàng)目模塊展示

框架真香
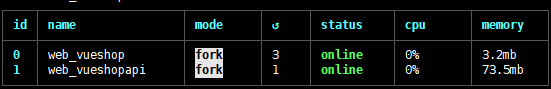
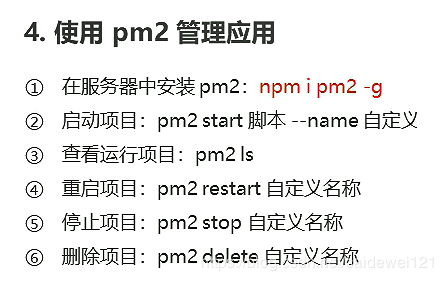
使用 node 的 pm2 管理項(xiàng)目


使用 node 快速關(guān)閉一個(gè)端口的服務(wù)
全局安裝: npm install -g xl_close_port關(guān)閉某一個(gè)端口 ( 8081 )xl_close_port -p 8080四、學(xué)習(xí)資源
嗶哩嗶哩上有這個(gè)資源:B站視頻
到此這篇關(guān)于Vue 電商后臺(tái)管理項(xiàng)目階段性總結(jié)的文章就介紹到這了,更多相關(guān)Vue 電商后臺(tái)管理項(xiàng)目?jī)?nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. JSP中Servlet的Request與Response的用法與區(qū)別2. IntelliJ IDEA刪除類的方法步驟3. vue cli4下環(huán)境變量和模式示例詳解4. Django視圖類型總結(jié)5. Xml簡(jiǎn)介_(kāi)動(dòng)力節(jié)點(diǎn)Java學(xué)院整理6. Intellij IDEA 關(guān)閉和開(kāi)啟自動(dòng)更新的提示?7. Python Selenium XPath根據(jù)文本內(nèi)容查找元素的方法8. python如何編寫類似nmap的掃描工具9. 解析原生JS getComputedStyle10. javascript使用alert實(shí)現(xiàn)一個(gè)精美的彈窗

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備