vue組件中實現嵌套子組件案例
如何把一個子組件comment.vue放到一個組件中去
1、先創建一個單獨的 comment.vue 組件模板
<template> <div class='cmt-container'> <h3>發表評論</h3> <hr> <textarea placeholder='請輸入要BB的內容(最多吐槽120字)' maxlength='120'></textarea> <mt-button type='primary' size='large'>發表評論</mt-button> <div class='cmt-list'> <div class='cmt-item'><div class='cmt-title'> 第1樓 用戶:匿名用戶 發表時間:2012-12-12 12:12:12</div><div class='cmt-body'> 鋤禾日當午 符合</div> </div> <div class='cmt-item'><div class='cmt-title'> 第1樓 用戶:匿名用戶 發表時間:2012-12-12 12:12:12</div><div class='cmt-body'> 鋤禾日當午 符合</div> </div> <div class='cmt-item'><div class='cmt-title'> 第1樓 用戶:匿名用戶 發表時間:2012-12-12 12:12:12</div><div class='cmt-body'> 鋤禾日當午 符合</div> </div> </div> <mt-button type='danger' size='large' plain>加載更多</mt-button> </div></template><script> </script><style lang='scss' scoped>.cmt-container{ h3{ font-size: 18px; } textarea{ font-size: 14px; height: 85px; margin: 0; } .cmt-list{ margin: 5px 0; .cmt-item{ font-size: 13px; .cmt-title{background-color: #ccc; } } .cmt-body{ line-height: 35px; text-indent: 2em; //縮進 } }} </style>
2、在需要使用組件的 頁面中,先手動導入 comment 組件
+ import comment from ’./comment.vue’
3、在父組件中,使用’components’ 屬性,將剛才導入的 comment 組件,注冊為自己的 子組件
4、將注冊子組件時候的,注冊名稱,以 標簽形式,在頁面中引用即可

補充知識:vue怎么將一個組件引入另一個組件?
項目是由的vue-cli搭建
1.這里有兩個組件,需求是把newComponents.vue里面的東西引入到helloWorld里面

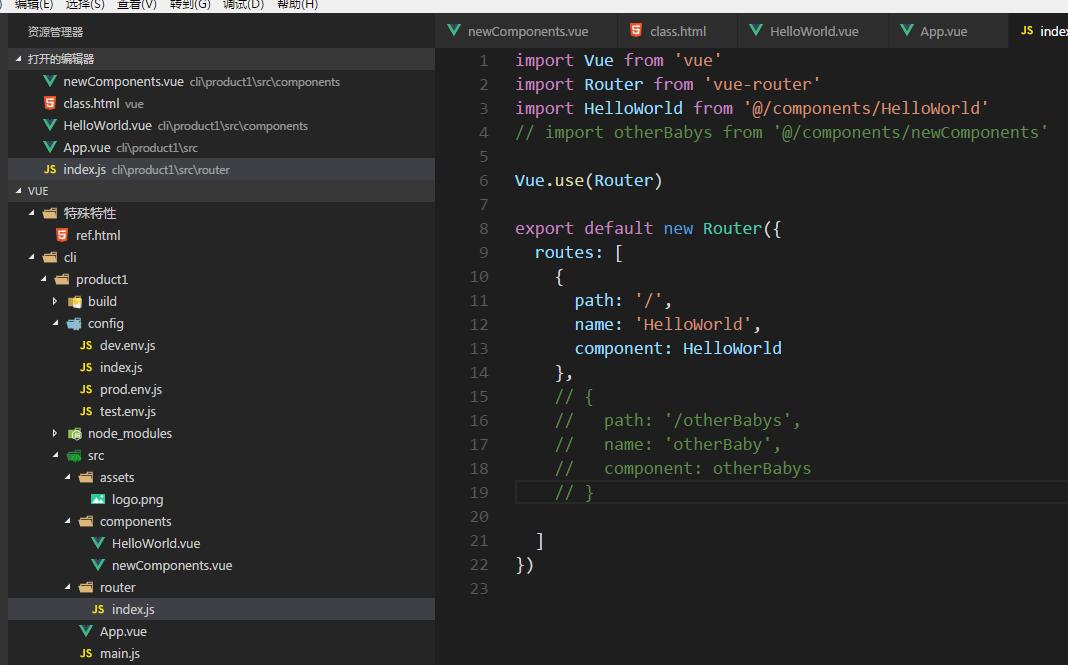
2.index.js里面的配置

3.newComponents里面的內容

4.怎么將newComponents引入到helloWorld呢?

5.頁面展示

以上這篇vue組件中實現嵌套子組件案例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. 學python最電腦配置有要求么2. Spring security 自定義過濾器實現Json參數傳遞并兼容表單參數(實例代碼)3. JAMon(Java Application Monitor)備忘記4. Java8內存模型PermGen Metaspace實例解析5. python中用Scrapy實現定時爬蟲的實例講解6. 基于python實現操作git過程代碼解析7. python使用QQ郵箱實現自動發送郵件8. Python Scrapy多頁數據爬取實現過程解析9. 解決redis與Python交互取出來的是bytes類型的問題10. Python 的 __str__ 和 __repr__ 方法對比

 網公網安備
網公網安備