Vue Object.defineProperty及ProxyVue實(shí)現(xiàn)雙向數(shù)據(jù)綁定
雙向數(shù)據(jù)綁定無(wú)非就是,視圖 => 數(shù)據(jù),數(shù)據(jù) => 視圖的更新過(guò)程

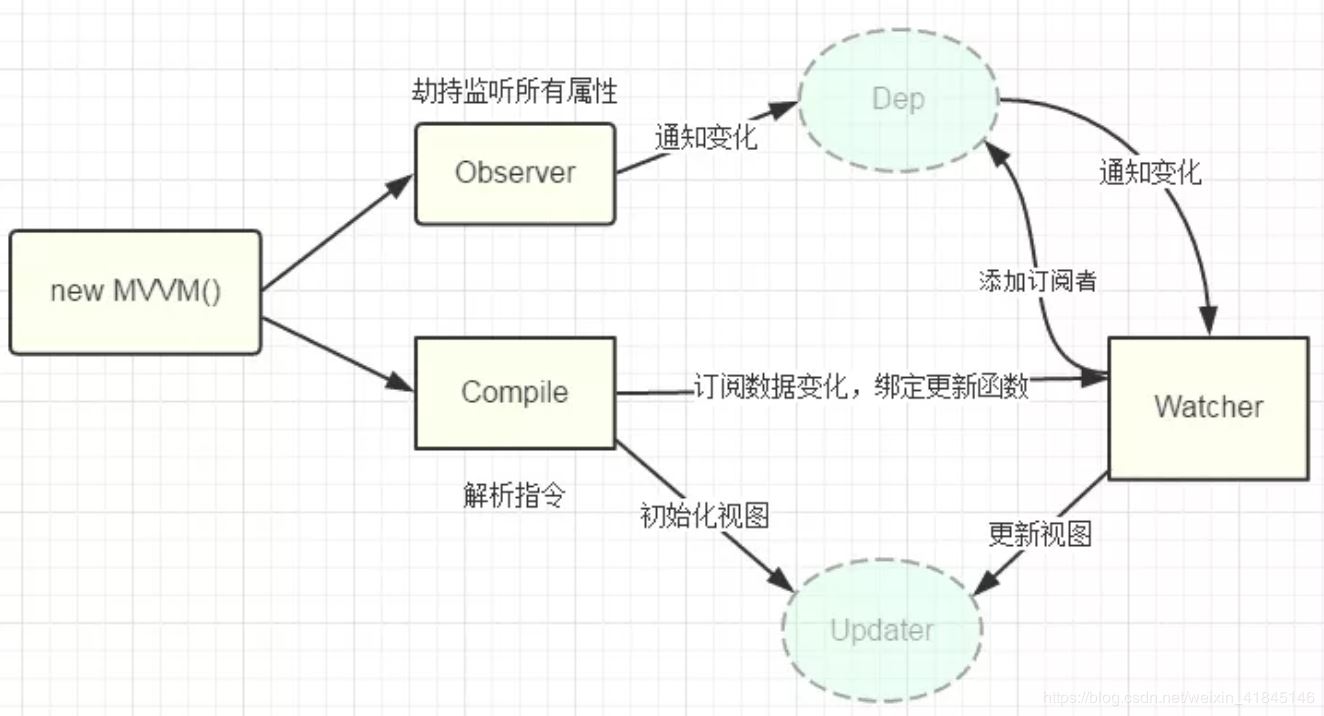
以下的方案中的實(shí)現(xiàn)思路:
定義一個(gè)Vue的構(gòu)造函數(shù)并初始化這個(gè)函數(shù)(myVue.prototype._init) 實(shí)現(xiàn)數(shù)據(jù)層的更新:數(shù)據(jù)劫持,定義一個(gè) obverse 函數(shù)重寫data的set和get(myVue.prototype._obsever) 實(shí)現(xiàn)視圖層的更新:訂閱者模式,定義個(gè) Watcher 函數(shù)實(shí)現(xiàn)對(duì)DOM的更新(Watcher) 將數(shù)據(jù)和視圖層進(jìn)行綁定,解析指令v-bind、v-model、v-click(myVue.prototype._compile) 創(chuàng)建Vue實(shí)例(new myVue)1.object.defineproperty方式實(shí)現(xiàn)雙向數(shù)據(jù)綁定
<!DOCTYPE html><html> <head> <title>myVue</title> <style> #app{ text-align: center; }</style></head> <body> <div id='app'> <form> <input type='text' v-model='number' /> <button type='button' v-click='increment'>增加</button> </form> <h3 v-bind='number'></h3> </div></body><script> // 定義一個(gè)myVue構(gòu)造函數(shù) function myVue(option) { this._init(option) } myVue.prototype._init = function (options) { // 傳了一個(gè)配置對(duì)象 this.$options = options // options 為上面使用時(shí)傳入的結(jié)構(gòu)體,包括el,data,methods this.$el = document.querySelector(options.el) // el是 #app, this.$el是id為app的Element元素 this.$data = options.data // this.$data = {number: 0} this.$methods = options.methods // this.$methods = {increment: function(){}} // _binding保存著model與view的映射關(guān)系,也就是我們前面定義的Watcher的實(shí)例。當(dāng)model改變時(shí),我們會(huì)觸發(fā)其中的指令類更新,保證view也能實(shí)時(shí)更新 this._binding = {} this._obsever(this.$data) this._compile(this.$el) } // 數(shù)據(jù)劫持:更新數(shù)據(jù) myVue.prototype._obsever = function (obj) { let _this = this Object.keys(obj).forEach((key) => { // 遍歷obj對(duì)象 if (obj.hasOwnProperty(key)) { // 判斷 obj 對(duì)象是否包含 key屬性 _this._binding[key] = [] // 按照前面的數(shù)據(jù),_binding = {number: []} 存儲(chǔ) 每一個(gè) new Watcher } let value = obj[key] if (typeof value === ’object’) { //如果值還是對(duì)象,則遍歷處理 _this._obsever(value) } Object.defineProperty(_this.$data, key, { enumerable: true, configurable: true, get: () => { // 獲取 value 值 return value }, set: (newVal) => { // 更新 value 值 if (value !== newVal) { value = newVal _this._binding[key].forEach((item) => { // 當(dāng)number改變時(shí),觸發(fā)_binding[number] 中的綁定的Watcher類的更新 item.update() // 調(diào) Watcher 實(shí)例的 update 方法更新 DOM }) } } }) }) } // 訂閱者模式: 綁定更新函數(shù),實(shí)現(xiàn)對(duì) DOM 元素的更新 function Watcher(el, data, key, attr) { this.el = el // 指令對(duì)應(yīng)的DOM元素 this.data = data // this.$data 數(shù)據(jù): {number: 0, count: 0} this.key = key // 指令綁定的值,本例如'number' this.attr = attr // 綁定的屬性值,本例為'innerHTML','value' this.update() } // 比如 H3.innerHTML = this.data.number; 當(dāng)number改變時(shí),會(huì)觸發(fā)這個(gè)update函數(shù),保證對(duì)應(yīng)的DOM內(nèi)容進(jìn)行了更新 Watcher.prototype.update = function () { this.el[this.attr] = this.data[this.key] } // 將view與model進(jìn)行綁定,解析指令(v-bind,v-model,v-clickde)等 myVue.prototype._compile = function (el) { // root 為id為app的Element元素,也就是我們的根元素 let _this = this let nodes = Array.prototype.slice.call(el.children) // 將為數(shù)組轉(zhuǎn)化為真正的數(shù)組 nodes.map(node => { if (node.children.length && node.children.length > 0) { // 對(duì)所有元素進(jìn)行遍歷,并進(jìn)行處理 _this._compile(node) } if (node.hasAttribute(’v-click’)) { // 如果有v-click屬性,我們監(jiān)聽(tīng)它的onclick事件,觸發(fā)increment事件,即number++ let attrVal = node.getAttribute(’v-click’) node.onclick = _this.$methods[attrVal].bind(_this.$data) // bind是使data的作用域與method函數(shù)的作用域保持一致 } // 如果有v-model屬性,并且元素是INPUT或者TEXTAREA,我們監(jiān)聽(tīng)它的input事件 if (node.hasAttribute(’v-model’) && (node.tagName === ’INPUT’ || node.tagName === ’TEXTAREA’)) { let attrVal = node.getAttribute(’v-model’) _this._binding[attrVal].push(new Watcher( node, // 對(duì)應(yīng)的 DOM 節(jié)點(diǎn) _this.$data, attrVal, // v-model 綁定的值 ’value’ )) node.addEventListener(’input’, () => { _this.$data[attrVal] = node.value // 使number 的值與 node的value保持一致,已經(jīng)實(shí)現(xiàn)了雙向綁定 }) } if (node.hasAttribute(’v-bind’)) { let attrVal = node.getAttribute(’v-bind’) _this._binding[attrVal].push(new Watcher( node, _this.$data, attrVal, // v-bind 綁定的值 ’innerHTML’ )) } }) } window.onload = () => { // 當(dāng)文檔內(nèi)容完全加載完成會(huì)觸發(fā)該事件,避免獲取不到對(duì)象的情況 new myVue({ el: ’#app’, data: { number: 0, count: 0 }, methods: { increment() { this.number++ }, incre() { this.count++ } } }) }</script> </html>
2.Proxy 實(shí)現(xiàn)雙向數(shù)據(jù)綁定
<!DOCTYPE html><html> <head> <title>myVue</title> <style> #app{ text-align: center; }</style></head> <body> <div id='app'> <form> <input type='text' v-model='number' /> <button type='button' v-click='increment'>增加</button> </form> <h3 v-bind='number'></h3> </div></body><script> // 定義一個(gè)myVue構(gòu)造函數(shù) function myVue(option) { this._init(option) } myVue.prototype._init = function (options) { // 傳了一個(gè)配置對(duì)象 this.$options = options // options 為上面使用時(shí)傳入的結(jié)構(gòu)體,包括el,data,methods this.$el = document.querySelector(options.el) // el是 #app, this.$el是id為app的Element元素 this.$data = options.data // this.$data = {number: 0} this.$methods = options.methods // this.$methods = {increment: function(){}} this._binding = {} this._obsever(this.$data) this._complie(this.$el) } // 數(shù)據(jù)劫持:更新數(shù)據(jù)myVue.prototype._obsever = function (data) { let _this = this let handler = { get(target, key) { return target[key]; // 獲取該對(duì)象上key的值 }, set(target, key, newValue) { let res = Reflect.set(target, key, newValue); // 將新值分配給屬性的函數(shù) _this._binding[key].map(item => { item.update(); }); return res; } }; // 把代理器返回的對(duì)象代理到this.$data,即this.$data是代理后的對(duì)象,外部每次對(duì)this.$data進(jìn)行操作時(shí),實(shí)際上執(zhí)行的是這段代碼里handler對(duì)象上的方法 this.$data = new Proxy(data, handler); } // 將view與model進(jìn)行綁定,解析指令(v-bind,v-model,v-clickde)等 myVue.prototype._complie = function (el) { // el 為id為app的Element元素,也就是我們的根元素 let _this = this let nodes = Array.prototype.slice.call(el.children) // 將為數(shù)組轉(zhuǎn)化為真正的數(shù)組 nodes.map(node => { if (node.children.length && node.children.length > 0) this._complie(node) if (node.hasAttribute(’v-click’)) { // 如果有v-click屬性,我們監(jiān)聽(tīng)它的onclick事件,觸發(fā)increment事件,即number++ let attrVal = node.getAttribute(’v-click’) node.onclick = _this.$methods[attrVal].bind(_this.$data) // bind是使data的作用域與method函數(shù)的作用域保持一致 } // 如果有v-model屬性,并且元素是INPUT或者TEXTAREA,我們監(jiān)聽(tīng)它的input事件 if (node.hasAttribute(’v-model’) && (node.tagName === ’INPUT’ || node.tagName === ’TEXTAREA’)) { let attrVal = node.getAttribute(’v-model’)console.log(_this._binding) if (!_this._binding[attrVal]) _this._binding[attrVal] = [] _this._binding[attrVal].push(new Watcher( node, // 對(duì)應(yīng)的 DOM 節(jié)點(diǎn) _this.$data, attrVal, // v-model 綁定的值 ’value’, )) node.addEventListener(’input’, () => { _this.$data[attrVal] = node.value // 使number 的值與 node的value保持一致,已經(jīng)實(shí)現(xiàn)了雙向綁定 }) } if (node.hasAttribute(’v-bind’)) { let attrVal = node.getAttribute(’v-bind’) if (!_this._binding[attrVal]) _this._binding[attrVal] = [] _this._binding[attrVal].push(new Watcher( node, _this.$data, attrVal, // v-bind 綁定的值 ’innerHTML’, )) } }) } // 綁定更新函數(shù),實(shí)現(xiàn)對(duì) DOM 元素的更新 function Watcher(el, data, key, attr) { this.el = el // 指令對(duì)應(yīng)的DOM元素 this.data = data // 代理的對(duì)象 this.$data 數(shù)據(jù): {number: 0, count: 0} this.key = key // 指令綁定的值,本例如'num' this.attr = attr // 綁定的屬性值,本例為'innerHTML','value' this.update() } // 比如 H3.innerHTML = this.data.number; 當(dāng)number改變時(shí),會(huì)觸發(fā)這個(gè)update函數(shù),保證對(duì)應(yīng)的DOM內(nèi)容進(jìn)行了更新 Watcher.prototype.update = function () { this.el[this.attr] = this.data[this.key] } window.onload = () => { // 當(dāng)文檔內(nèi)容完全加載完成會(huì)觸發(fā)該事件,避免獲取不到對(duì)象的情況 new myVue({ el: ’#app’, data: { number: 0, count: 0 }, methods: { increment() { this.number++ }, incre() { this.count++ } } }) }</script> </html>
3.將上面代碼改成class的寫法
<!DOCTYPE html><html> <head> <title>myVue</title> <style> #app{ text-align: center; }</style></head> <body> <div id='app'> <form> <input type='text' v-model='number' /> <button type='button' v-click='increment'>增加</button> </form> <h3 v-bind='number'></h3> </div></body><script> class MyVue { constructor(options) { // 接收了一個(gè)配置對(duì)象 this.$options = options // options 為上面使用時(shí)傳入的結(jié)構(gòu)體,包括el,data,methods this.$el = document.querySelector(options.el) // el是 #app, this.$el是id為app的Element元素 this.$data = options.data // this.$data = {number: 0} this.$methods = options.methods // this.$methods = {increment: function(){}} this._binding = {} this._obsever(this.$data) this._complie(this.$el) } _obsever (data) { // 數(shù)據(jù)劫持:更新數(shù)據(jù) let _this = this let handler = { get(target, key) { return target[key]; // 獲取該對(duì)象上key的值 }, set(target, key, newValue) { let res = Reflect.set(target, key, newValue); // 將新值分配給屬性的函數(shù) _this._binding[key].map(item => { item.update(); }); return res; } }; // 把代理器返回的對(duì)象代理到this.$data,即this.$data是代理后的對(duì)象,外部每次對(duì)this.$data進(jìn)行操作時(shí),實(shí)際上執(zhí)行的是這段代碼里handler對(duì)象上的方法 this.$data = new Proxy(data, handler); } _complie(el) { // el 為id為app的Element元素,也就是我們的根元素 let _this = this let nodes = Array.prototype.slice.call(el.children) // 將為數(shù)組轉(zhuǎn)化為真正的數(shù)組 nodes.map(node => { if (node.children.length && node.children.length > 0) this._complie(node) if (node.hasAttribute(’v-click’)) { // 如果有v-click屬性,我們監(jiān)聽(tīng)它的onclick事件,觸發(fā)increment事件,即number++ let attrVal = node.getAttribute(’v-click’) node.onclick = _this.$methods[attrVal].bind(_this.$data) // bind是使data的作用域與method函數(shù)的作用域保持一致 } // 如果有v-model屬性,并且元素是INPUT或者TEXTAREA,我們監(jiān)聽(tīng)它的input事件 if (node.hasAttribute(’v-model’) && (node.tagName === ’INPUT’ || node.tagName === ’TEXTAREA’)) { let attrVal = node.getAttribute(’v-model’) if (!_this._binding[attrVal]) _this._binding[attrVal] = [] _this._binding[attrVal].push(new Watcher( node, // 對(duì)應(yīng)的 DOM 節(jié)點(diǎn) _this.$data, attrVal, // v-model 綁定的值 ’value’, )) node.addEventListener(’input’, () => { _this.$data[attrVal] = node.value // 使number 的值與 node的value保持一致,已經(jīng)實(shí)現(xiàn)了雙向綁定 }) } if (node.hasAttribute(’v-bind’)) { let attrVal = node.getAttribute(’v-bind’) if (!_this._binding[attrVal]) _this._binding[attrVal] = [] _this._binding[attrVal].push(new Watcher( node, _this.$data, attrVal, // v-bind 綁定的值 ’innerHTML’, )) } }) } } class Watcher { constructor (el, data, key, attr) { this.el = el // 指令對(duì)應(yīng)的DOM元素 this.data = data // 代理的對(duì)象 this.$data 數(shù)據(jù): {number: 0, count: 0} this.key = key // 指令綁定的值,本例如'num' this.attr = attr // 綁定的屬性值,本例為'innerHTML','value' this.update() } update () { this.el[this.attr] = this.data[this.key] } } window.onload = () => { // 當(dāng)文檔內(nèi)容完全加載完成會(huì)觸發(fā)該事件,避免獲取不到對(duì)象的情況 new MyVue({ el: ’#app’, data: { number: 0, count: 0 }, methods: { increment() { this.number++ }, incre() { this.count++ } } }) }</script> </html>
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python TestSuite生成測(cè)試報(bào)告過(guò)程解析2. python讓函數(shù)不返回結(jié)果的方法3. python之cur.fetchall與cur.fetchone提取數(shù)據(jù)并統(tǒng)計(jì)處理操作4. JSP之表單提交get和post的區(qū)別詳解及實(shí)例5. python實(shí)現(xiàn)讀取類別頻數(shù)數(shù)據(jù)畫水平條形圖案例6. PHP循環(huán)與分支知識(shí)點(diǎn)梳理7. 解決AJAX返回狀態(tài)200沒(méi)有調(diào)用success的問(wèn)題8. chat.asp聊天程序的編寫方法9. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案10. jsp實(shí)現(xiàn)登錄驗(yàn)證的過(guò)濾器

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備