vue中的循環對象屬性和屬性值用法
v-for除了可以循環數組,還可以循環對象。
例子:
<template><div> <div v-for='(item,i) in obj'>{{i}}--{{item}}</div></div></template><script>export default { name: 'HelloWorld', data () { return { obj:{ age:1, name:'zs', sex:'男' } }; }}</script><style lang='css' scoped></style>
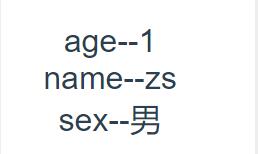
結果:

補充知識:Vue控制路由滾動行為
跳轉路由時,要求跳轉到指定路由的某個地方,可以使用scrollBehavior方法控制。
用法:
scrollBehavior(to,from,savedPosition){ }
scrollBehavior方法可以返回x,y 坐標點,也可以返回指定的選擇器
例子:
import Vue from ’vue’import Router from ’vue-router’ import Home from ’../../view/Home.vue’ import Test from ’../../view/Test.vue’ import News from ’../../view/News.vue’Vue.use(Router)export default new Router({ routes: [ { name:'Home', component:Home, path:'/' }, { name:'Test', component:Test, path:'/test' }, { name:'News', component:News, path:'/news' }, { path:'*', redirect:'/' } ], mode:'history', //跳轉到指定路由的指定坐標 scrollBehavior(to,from,savedBehavior){ if(to.path==='/test'){ return { x:0, y:100 } }; // 跳轉到指定的選擇器 if(to.path==='/news'){ return { selector:'.here' } } }})
以上這篇vue中的循環對象屬性和屬性值用法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備